来源:名动漫网课

AI 制作的图标上传到 iconfont 以后丢失描边,就是描边不见了,只剩下填充色。解决方法就是选择描边对象,然后在菜单栏选择“对象- 扩展- 确定”,就可以把路径转换成形状。
(1)对比(Contrast)对比的基本思想是,要避免页面上的元素太过相似,如果元素(字体、颜色、大小、线宽、形状、空间等)不相同,那就干脆让它们截然不同。要让页面引人注目,对比通常是最重要的一个因素,正是它能使读者首先看到这个页面。(2)重复(Repetition)让设计中的视觉要素在整个作品中重复出现,可以重复颜色、形状、材质、空间关系、线宽、字体、大小和图片,等等。这样一来,既能增加条理性,还可以加强统一性。(3)对齐(Alignment)任何东西都不能在页面上随意安放,每个元素都应当与页面上的另一个元素有某种视觉联系。这样能建立一种清晰、精巧而且清爽的外观。(4)亲密性(Proximi
如何使用 Photoshop 设计APP 页面,只要熟悉Photoshop 的常用操作就可以。使用 Photoshop 适合设计高保证的APP UI,适合设计师使用。偏向产品经理的化,应该使用墨刀、Axure、Adobe XD 或 Sketch 等。1,了解设计稿尺寸规范更多设计尺寸细节可以参考:https://javascript.net.cn/article?id=6712,使用 Photoshop 设置APP画板创建 移动设备 iPhone 6 750x1334像素创建相关的参考线,视图 新建参考线 也可以使用矩形工具创建线框图。智能对象的混合选项颜色叠加改变图标颜色。 4,APP 首页
为什么眼睛画那么大:https://javascript.net.cn/article?id=681眼睛是能很大程度左右脸部印象的重要部位。像女性或男性的眼形、角度、大小、睫毛多等构成眼部要素的变化,画出与性格、年龄相符的眼睛。一、眼睛的构造日系女生的眼睛女性的眼睛会画成圆形。大大的丰满的眼睛,睫毛会多一些,上睫毛的宽度也会画得粗一些。黑眼珠的部分很大,高光也大量地进入。 日系男生的眼睛男性的眼睛黑眼珠的部分比较小,横向长条的眼睛比较多。睫毛的宽度也很细,像治愈系眼线一样地生长。整体来说画成横向长的样子。二,绘画步骤女性眼睛需要饱满圆润、睫毛、眼线、瞳孔线都要画出来。1.画出女性的眼睛,这里注
如何不用 Adobe Illustrator 做字体图标,这是个问题。1,首先使用 Photoshop 的矢量工具和布尔运算绘制闭合的图形。2,复制图层面板中的 SVG 样式,保存为svg文件,上传到 阿里巴巴 iconfont.cn。3,然后 按照 https://www.iconfont.cn/help/detail?helptype=code 就可以使用了。@font-face {
font-family: 'iconfont'; /* project id 1557805 */
src: url('//at.alicdn.com/t/font_1557805_4c

图片来自名动漫的视频课程。1.

https://www.bilibili.com/video/av11019747

https://www.bilibili.com/video/av11019747

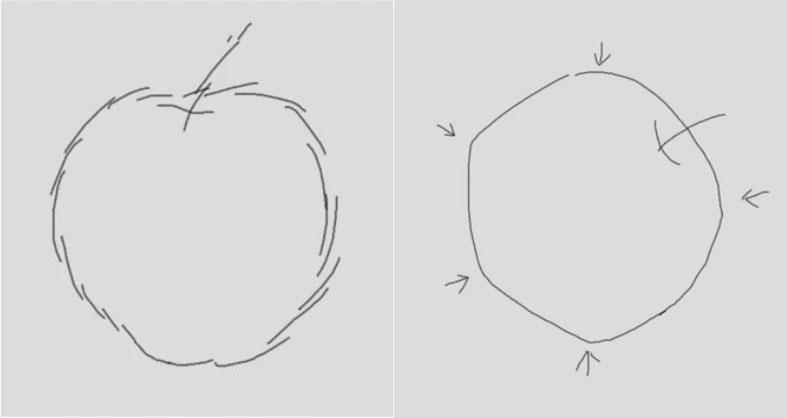
1,可以先画个草图,然后在新图层上画线。2,一笔下去对就是对,错就是错,尽量不要涂抹修改,画错了直接撤销。 这个很值得学习。这个 B站上的教程截图 https://www.bilibili.com/video/av44864405 3,手尽量不要放在板子上,要悬空,这个要试试。4, 不要蹭线,跟问题三有点类似。 https://www.bilibili.com/video/av38127103 这里有介绍因为小白在观察一个物体的时候,总是会盯着边缘细节去看,这里是直的,这里是弯的,这里又弯一点,体现在画面上,就是一堆密密麻麻吗的麻花线。而正确的画法应该是,观察物体大的线条形式走向,用少量的线

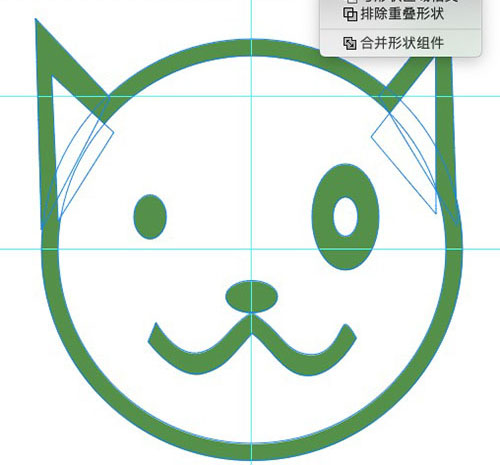
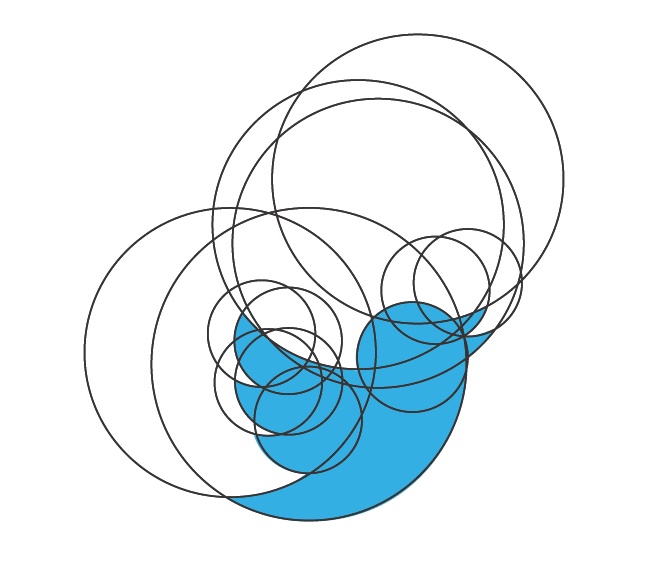
你们知道Twitter的小鸟logo是由13个圆圈套合而成的吗?这个经典的小鸟logo是2012年更新之后的成果。记得Twitter当时说,这个logo由13个重叠的圆圈组成。不管怎么说,这种用正圆卡出来的弧形确实让人看着很舒服,比随手画出来的弧线要好很多(大神的随手画除外)。
下面这组图来自网络,是很久以前小编在网上看到的。当时最让我惊讶的不是画面上有颜色的主体部分,而是背后那些复杂的辅助线。这些辅助线让小编想到当初高考时候的那道圆的平面几何题。在那之前,小编从来没想过能用数学画出这么感性的东西。
后来,就慢慢看到很多logo都是用这种方法画出来的。下面这组图是设计师 Dor

1. 创建文字,选定颜色
2.图层样式
3. 在需要比较亮的地方,画笔画白色
类型为叠加
参考:https://www.bilibili.com/video/av15022596/?spm_id_from=trigger_reload

参考了企鹅电竞和09UI的腾讯视频品牌提案,尝试着去理解系统的设计思路和方法。
来源:https://www.zcool.com.cn/work/ZMjIxMDgwODQ=.html

视觉对齐:
用最简单的文字来举例——————
这两行字,左边对齐了吗?是否会有第一行偏右了一点的感觉。
实际上这两行文字已完全对齐,这叫物理对齐,视觉不齐。而做设计当然是追求视觉上的,人的眼睛很容易产生错觉,大部份时候要避免,有时候要利用。
把第一行左移一点:
这样,左对齐的感觉更明显,实际上金字的边已往左超过了D字的边。为达到视觉对齐的目的,而实际是不齐的,原因是因为边界面积。
大标题与小字,艺术字与黑体,不规则元素与方块……随时都出现这种情况。
来源: h
在目前的APP产品设计中大部分都是采用小团队作业的方式,关于流程等通常很少关注与规范,所以导致产品在进一步发展壮大的过程中很容易就乱套了。
一个产品的研发流程大致为:基础调研→产品分析→交互设计→视觉设计→研发→测试→交付。其中需要三次评审,分别为产品需求评审(需要产品+设计+研发人员参与),原型评审(需要产品+设计+研发+市场等人员参与),最后是开发评审。设计师在制定需求的环节加入是最为理想的状态,这个阶段加入可以更利于理解需求的起源并省去后期重新沟通的成本,还能为产品带入更多设计层面的思考,将用户体验注入到产品的基因中去。而通
在创建多图的网页,或者html5游戏的时候,为了减少网页对服务器的请求,或者方便安排资源文件。 常常会使用sprites,又叫雪碧图或者精灵图。
如何创建精灵图,下面列出两种方式:
方法一,Photoshop方法
新建背景透明的文件后,菜单栏中选择,视图- 新建参考线。下面的例子分别在200px,400px,600px,800px的位置创建了参考线。
然后在把资源添加到合适的位置,图片之间要留几像素的距离, 图片越大,这个距离应该也越大。
这样生成的图片,可以根据参考线的位置和图片大小,在css或者游戏中使用了。
方法二,使用TexturePacker
Tex
