JavaScript中的Map类型是ES6引入的一种新的数据结构,用于存储键值对(key-value pairs)。相比于传统的对象字面量,Map提供了更多的灵活性和功能。下面是Map类型的详细说明:
基本概念
创建:使用new Map()构造函数创建一个新的Map实例。
键的多样性:Map的键可以是任何值,包括对象,而不仅仅是字符串或Symbols,这与对象字面量不同。
大小属性:Map实例有一个.size属性,可以快速获取键值对的数量。
迭代支持:Map是可迭代的,可以直接在for...of循环中使用,也可以使用Map的.keys(), .values(), 或 .entries()方法
JavaScript 的 Math 对象不是一个构造函数,它是一个静态对象,提供了许多数学常量和数学函数,用于执行数学任务和操作。Math 对象的属性和方法都是静态的,意味着你可以直接通过 Math 对象调用它们,而无需实例化一个新的对象。以下是一些常用的 Math 对象的属性和方法:
常量
Math.E: 自然对数的底数,约等于 2.718。
Math.LN10: 10的自然对数,约等于 2.302。
Math.LN2: 2的自然对数,约等于 0.693。
Math.LOG10E: e的以10为底的对数,约等于 0.434。
Math.LOG2E: e的以2为底的对数,约等于 1.442。
在JavaScript中,Global 对象是一个默认存在的对象,它作为所有非局部变量和函数的容器。这意味着你在全局作用域中定义的任何变量或函数都自动成为 Global 对象的属性和方法。尽管在浏览器环境中通常指的是 window 对象(在Node.js环境中则是 global 对象),但习惯上我们说的“全局对象”是指这个概念性的、所有环境共通的基础对象。
一些常见的 Global 对象属性和方法:
Number, String, Boolean, Symbol, Object, Function: 这些是构造函数,用于创建特定类型的对象。
Math: 提供了一
JavaScript 的 Date 类型是一种内置引用类型,专门用于处理日期和时间。使用 Date 对象,你可以获取当前日期和时间、解析和格式化日期字符串、执行日期的算术运算(比如计算两个日期之间的差异)等。下面是一些基本的使用方法和属性:
创建 Date 对象
直接实例化(获取当前时间)
let now = new Date();
指定日期和时间
let specificDate = new Date('2023-04-01'); // 使用 ISO 8601 格式的字符串
let anotherDate = new Date(2023, 3, 1); // 注意月份是从0开始的,所以
JavaScript 中有几种基本的数据类型(也称为原始类型),包括 undefined、null、boolean、number、bigint、string、symbol(ES6 引入)。
除了这些原始类型,JavaScript 还有引用类型或对象类型,它们在内存中是以引用的方式存储的。这些类型的值不是简单地存储在变量中,而是存储了指向这些数据实际存放在内存中的位置的引用(地址)。因此,当你操作引用类型的变量时,实际上是在操作这个引用
以下是 JavaScript 中主要的引用类型:
Object(对象): 对象是键值对的集合,其中键(key)是字符串或 Symbols,值(value)可
1. 什么是函数?
在编程中,函数是一段可重复使用的代码块,它执行特定任务并可能接受输入参数(也叫作“arguments”),并可返回一个结果。使用函数可以提高代码的可读性、减少重复代码,并使得程序易于维护。
2. 函数的基本结构
JavaScript中定义函数有几种方式,这里介绍最常见的两种:
方式一:函数声明(Function Declaration)
function functionName(parameters) {
// 函数体:执行某些操作
// 可能会用到parameters,并可能返回一个值
return result;
}
JavaScript是一种强大的编程语言,广泛应用于网页开发以及服务器端(Node.js)编程。掌握流程控制语句对于编写逻辑复杂的程序至关重要。本教程将深入介绍JavaScript中的主要流程控制语句,包括条件判断、循环、以及跳转语句。
1. 条件判断语句
if 语句
最基本的形式,用于基于某个条件执行代码块。
if (condition) {
// 条件为真时执行的代码
}
if...else 语句
在条件不满足时执行另一段代码。
if (condition) {
// 条件为真时执行的代码
} else {
// 条件为假时执行的代码
}
if...else
引言
在JavaScript中,对象是一种复合数据类型,用于存储键值对集合。对象允许我们将数据和功能组织在一起,模拟现实世界中的实体,如用户、汽车或者订单。本教程将深入介绍JavaScript对象的基本概念、创建方式、访问及修改属性、方法定义以及对象的高级特性。
基础概念
属性和方法
对象由属性(键值对)和方法(可执行的函数)组成。属性用来描述对象的状态,而方法则定义了对象的行为。
访问方式
使用点表示法或括号表示法访问对象的属性和方法。
let user = {
name: 'Alice',
age: 30,
};
console.log(user.name); // 使用点表示
简介
在JavaScript中,数组是一种特殊类型的对象,用于存储多个值的集合。数组中的每个值都对应一个数字索引,索引从0开始。数组提供了灵活的方式来组织和操作数据,是编程中不可或缺的一部分。本教程将详细介绍JavaScript数组的基本概念、创建方法、访问与修改元素、常用操作以及高级特性。
创建数组
方法1:数组字面量
最简单且推荐的创建数组方法是使用数组字面量,即一对方括号[]内包含一系列用逗号分隔的值。
let fruits = ['apple', 'banana', 'orange'];
方法2:Array构造函数
另一种方法是使用Array构造函数,通过new关键字实例化数组对象
在JavaScript中,字符串(String)是一种基本的数据类型,用于表示文本。它是由零个或多个Unicode字符组成的字符序列。以下是JavaScript字符串的详细说明:
定义与声明
声明方式:字符串可以用单引号 (') 或双引号 (") 来包围。两者在功能上等价,但需确保开始和结束引号匹配。
模板字符串(Template Literals):ES6引入的新特性,使用反引号(```)包围,并支持嵌入表达式。
例子:
let singleQuoted = 'Hello, World!';
let doubleQuoted = "Hello, World!";
let nam
JavaScript 变量
变量是存储数据的容器,它们允许你保存值并在后续的程序执行中使用这些值。在JavaScript中,你可以使用let、const或var关键字来声明变量,尽管let和const在ES6(ECMAScript 2015)之后更被推荐使用,因为它们提供了更好的作用域管理和对常量的支持。
变量声明let: 用于声明一个可以在其作用域内重新赋值的变量。
let age = 25; // 声明并初始化一个变量
age = 26; // 重新赋值
const: 用于声明一个常量,一旦赋值就不能再改变。
const pi = 3.14; // 常量声明,尝试重新赋值会引发错误
var
JavaScript的基本语法是学习这门编程语言的基础,以下是一些关键点概述:
1. 变量声明:
使用var、let或const关键字来声明变量。例如:
var name = "Alice"; // 旧式声明,可能导致作用域问题
let age = 30; // 块级作用域的变量声明
const PI = 3.14159; // 声明常量,值不可更改
2. 数据类型:
JavaScript有原始数据类型,包括Number、String、Boolean、Null、Undefined、Symbol和BigInt,以及一个复杂数据类型Object。例如:
let num = 123;
CSS 改变 SVG 图片颜色的方法主要涉及对 SVG 元素内的 fill 和 stroke 属性进行操作。以下是如何通过CSS来更改SVG颜色的基本方式:填充颜色 (Fill Color): 如果你想改变SVG图形内部填充的颜色,可以针对SVG内的相关元素(如 path 、 circle 、 rect 、 polygon 等)应用 fill 属性:svg path {
fill: red;
}
这段代码将会把所有SVG路径元素的填充颜色改为红色。描边颜色 (Stroke Color): 要改变SVG图形边框或轮廓线的颜色,则可以使用 stroke 属性:svg polyline {
一,什么是图片的著作权?指权利人依法对图片作品享有的专有权利包括人身权和财产权两个方面。常见的专有权利包括复制权、发行权、展览权和信息网络传播权等。根据《中华人民共和国著作权法》的规定,任何人未经权利人的许可,不得使用。更不得歪曲、篡改、剽窃。也不得为了谋取个人名利,在该图片上标署自己的姓名。否则,应当根据情况,承担停止侵害、消除影响、赔礼道歉、赔偿损失等民事责任。版权,或者说是著作权都是针对作品而言的。图片,以及其他形式的内容,首先要是作品,才谈得上有版权。一个像素的图片,一个字的文章,不具备基本的独创性,也很难说有多少智力成果在里面,所以不可能被认定为作品,也就没有版权或著作权可言了。二,
JavaScript 的历史始于1995年,是网景公司(Netscape Communications Corporation)为了增强其 Navigator 网络浏览器的功能而开发的一种脚本语言。布兰登·艾奇(Brendan Eich)在该公司仅用了十天左右的时间设计并实现了这种新语言的最初版本,它最初被命名为 LiveScript,随后为了搭上当时Java语言热潮的顺风车,最终在同年12月改名为 JavaScript。尽管名字中包含“Java”,但 JavaScript 与 Java 在语法和设计哲学上存在显著差异,它是一种轻量级、弱类型、解释型的脚本语言,专为网页交互性设计,可以在客户端
分页方法一:the_posts_pagination(array(
'mid_size' = 3,
'prev_text' = ' ',
'next_text' = ' ',
'screen_reader_text' = ' ',
'aria_label' = "xxx",
));
分页方法二:$big = 999999999;
echo paginate_links(array(
'base' = str_replace($big, '%#%', esc_url(get_pagenum_link($big))),
选择排序算法简介选择排序大致的思路是找到数据结构中的最小值并将其放置在第一位,接着找到第二小的值并将其放在第二位,以此类推。Python 代码示例def findSmallest(arr):
smallest = arr[0] // 存储最小的值
smallest_index = 0 // 存储最小元素的索引
for i in range(1, len(arr)):
if arr[i] smallest:
smallest = arr[i]
smallest_index = i
return smallest_index
de
dialog 简介HTML dialog 元素表示一个对话框或其他交互式组件,例如一个可关闭警告、检查器或者窗口。下面的示例会渲染一个非模态对话框。在对话框激活的状态下,点击“OK”按钮将会关闭对话框。 dialog open
p Greetings, one and all! /p
form method="dialog"
button OK /button
/form
/dialog
解释:open 指示这个对话框是激活的和能互动的。当没有设置 open 属性时,对话框不应该显示给用户。推荐使用 .show() 或 .showModal() 方
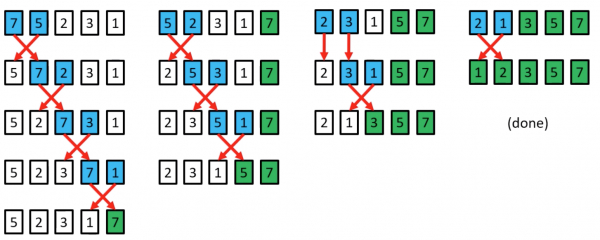
冒泡排序的英文是bubble sort,它是一种基础的交换排序。正是因为这种排序算法的每一个元素都可以像水中的小气泡一样,根据自身大小,一点一点地向着数组的一侧移动。有8个数字组成一个无序数列 [7, 5, 2, 3, 1],希望按照从小到大的顺序对其进行排序。按照冒泡排序的思想,我们要把相邻的元素两两比较,当一个元素大于右侧相邻元素时,交换它们的位置,当一个元素小于或等于右侧相邻元素时,位置不变。代码实现:function sort(arr){
for(let i=0; i arr.length; i++){
for(let j=0; j arr.length-i-1; j++)

一,简单的权限模型有个访问权限列表如下:用户1 -- 查看文件
用户1 -- 编辑文件
用户2 -- 查看文件
用户2 -- 编辑文件
...
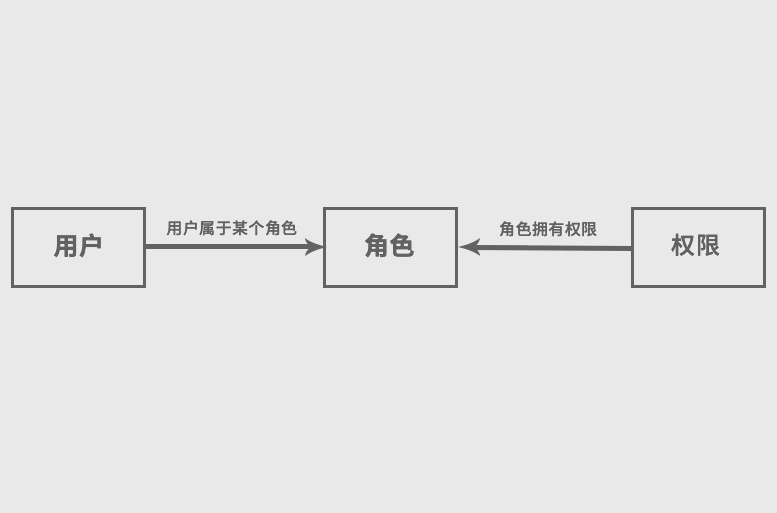
每个用户的每个权限,都保存在该表中,这种直接将权限绑定在用户上的方式就叫做基于用户的权限管理,ACL(Access Control List)。ACL的优点是简单易用、易于理解。缺点是系统逐渐复杂以后,用户和权限直接挂钩,授予权限时比较分散、不能集中管理,增加了复杂性。这时,人们就设计了基于角色的访问控制 RBAC(Role Based Access Control)。二,RBAC 基于角色的访问控制通过角色关联用户,角色关联权限的方式间接