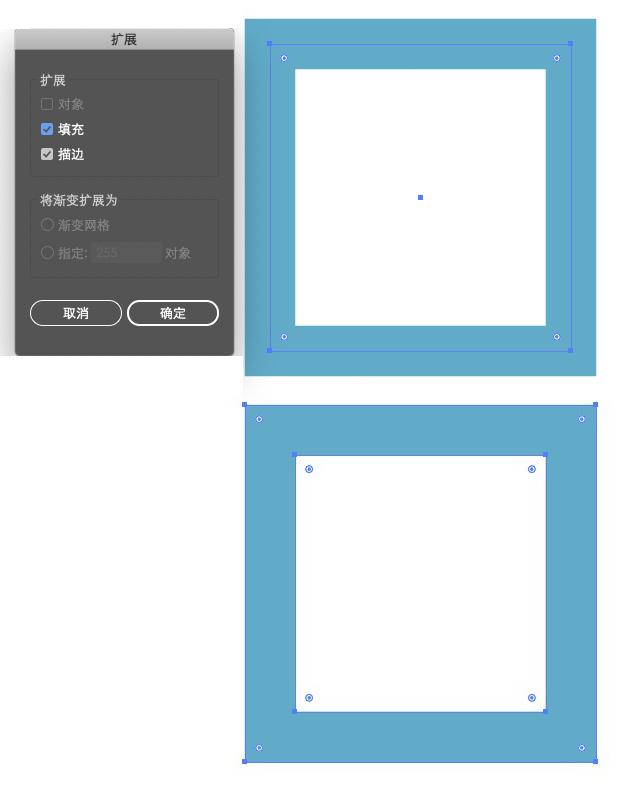
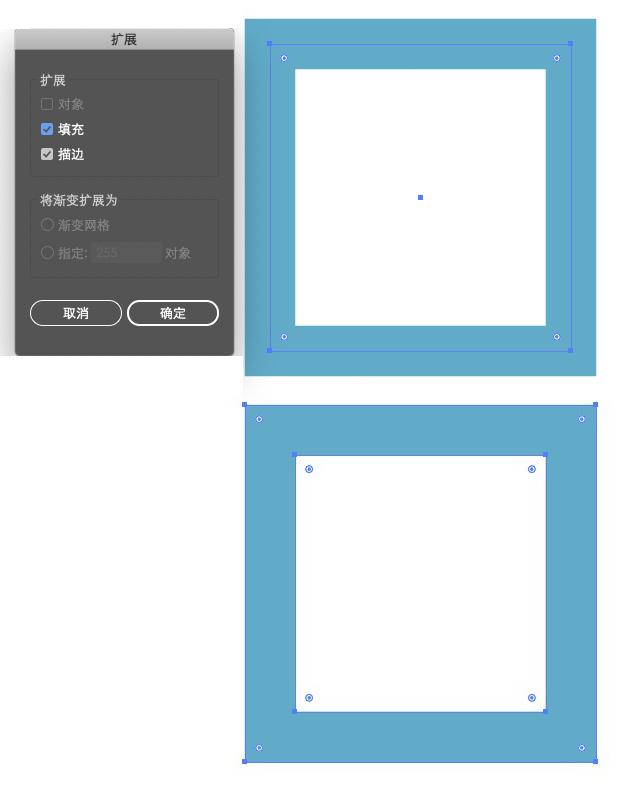
AI 制作的图标上传到 iconfont 以后丢失描边,就是描边不见了,只剩下填充色。解决方法就是选择描边对象,然后在菜单栏选择“对象->扩展->确定”,就可以把路径转换成形状。

声明:本站所有文章和图片,如无特殊说明,均为原创发布,转载请注明出处。
AI 制作的图标上传到 iconfont 以后丢失描边,就是描边不见了,只剩下填充色。解决方法就是选择描边对象,然后在菜单栏选择“对象->扩展->确定”,就可以把路径转换成形状。