简介
Windows服务是Windows操作系统中的一种特殊的应用程序类型,它设计为在后台运行而无需用户交互。这些服务通常用于执行关键的操作系统任务或其他需要持续运行的任务,比如网络连接、事件日志记录、打印队列管理等。它们可以在系统启动时自动启动,不需要用户登录,并且能够在没有用户界面的情况下运行。
管理服务
服务管理控制台(services.msc):这是Windows提供的一个图形界面工具,允许你查看所有已安装的服务,启动或停止服务,以及更改服务的启动类型(如手动、自动或禁用)。命令行工具:使用sc命令或者net命令来管理系统服务。例如,sc start [服务名]用于启动一个服务,而ne
在WordPress中,get_user_meta 和 set_user_meta 是两个重要的函数,用于管理和操作用户相关的元数据(自定义字段)。下面是对这两个函数的详细说明:
get_user_meta() 获取用户元信息
功能:此函数用于从数据库中检索与特定用户关联的元数据值。
语法:
get_user_meta( $user_id, $meta_key, $single );
$user_id(必需,整数):要获取其元数据的用户的ID。
$meta_key(必需,字符串):元数据的键名,即你想获取的具体元数据字段的标识。
$single(可选,布尔值):指定返回类型。如果设置为
WordPress用户账户中的user_login, user_nicename, display_name, 和 nickname 这些字段各自承担不同的角色和功能:
user_login:
用途: 这是用户登录WordPress后台时所使用的用户名,必须是唯一的。
特点: 它通常包含字母、数字、下划线和连字符,但不能有空格或大多数特殊字符。用户登录名在注册后默认不允许修改,除非通过数据库直接编辑。
示例: john_doe
user_nicename:
用途: 主要用于生成用户档案的URL,比如作者页面的链接 (http://example.com/author/user_nice
在WordPress中,获取当前文章的作者信息可以使用get_the_author()函数。这个函数返回当前文章的作者用户名。如果你需要获取更多作者的信息,比如邮箱或者用户的其他字段,你可以使用get_userdata()函数。
以下是一些示例代码:
获取当前文章的作者用户名:
echo get_the_author();
获取当前文章作者的邮箱地址:
$author_id = get_the_author_meta('ID');
$author_email = get_the_author_meta('user_email', $author_id);
echo $author_email;
在 WordPress 中使用 cron_schedules 来添加一个定时任务:
在 functions.php 文件的末尾添加以下代码:
function my_every_time( $schedules ) {
$schedules['every_time'] = array(
'interval' = 10,
'display' = __('每隔一分钟')
);
return $schedules;
}
add_filter( 'cron_schedules', 'my_every_time' );
以上代码使用 a
WordPress 有三个操作 wp_option 表的函数: add_option()、get_option() 和 update_option()add_option() 函数add_option() 是WordPress的一个核心函数,它用于在WordPress数据库中的wp_options表中安全地添加一个新的选项/值对。这个函数对于存储网站的自定义设置、插件配置或其他需要持久化的数据非常有用。基本的函数签名如下:add_option( string $option_name, mixed $option_value, string $deprecated = '', string $
wp_insert_post() 简介:wp_insert_post() 是 WordPress 中的一个核心函数,用于在 WordPress 数据库中插入或更新一篇文章(包括页面和其他自定义文章类型)。这个函数非常强大且灵活,允许开发者或插件作者以编程方式创建新的文章记录。基本语法:wp_insert_post( $postarr, $wp_error );
参数说明:$postarr (必需):这是一个关联数组,包含要插入或更新的文章的所有属性,比如标题、内容、状态、自定义字段、分类等。常见的键可能包括但不限于:post_title — 文章标题post_content — 文章正文内容p
PHP cURL 是 PHP 中的一个功能强大的库,用于与各种服务器使用不同的协议进行交互,如 HTTP、HTTPS、FTP、FTPS 等。cURL (Client URL Library) 允许你从命令行工具或脚本中发送 HTTP 请求(GET, POST, PUT, DELETE 等),处理网页内容、上传和下载文件等。在 PHP 中使用 cURL 的基本示例:// 初始化 cURL 会话
$ch = curl_init();
// 设置 cURL 参数
curl_setopt($ch, CURLOPT_URL, "http://example.com"); // 设置请求的 URL
cu
在 WordPress 引入 JS 文件的三种方法。在前台引入 javascript 文件function add_front_script() {
wp_enqueue_script( 'boot', get_template_directory_uri() . '/js/test.js');
}
add_action( 'wp_enqueue_scripts', 'add_front_script' );
在后台引入 javascript 文件function add_admin_script() {
wp_enqueue_script('boot', get_templa
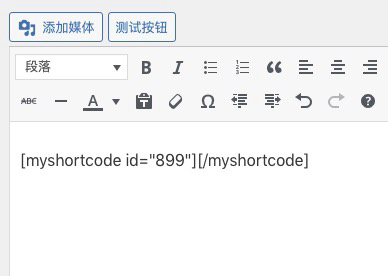
使用 media_buttons action,增加编辑器的功能。添加编辑器顶部按钮add_action('media_buttons', 'add_my_media_button');
function add_my_media_button() {
echo ' a href="javascript:;" id="insert-my-media" class="button" 测试按钮 /a ';
}
添加后台 JSfunction add_admin_script() {
$src = get_bloginfo('template_directory') . '/asse

一,shortcode 简介使用 shortcode 可以增加文章的功能,实现输入密码显示全部文章内容,付款后显示全部内容。[shortcode]Some Content[/shortcode] // 封闭标签[shortcode] // 自闭标签[shortcode title="example"] // 带有一个参数的自闭标签[shortcode] p a href="#" span 内容 /span /a /p [/shortcode] // 标签内可以填写文本或 HTML二,shortcode 使用例子在使用 shortcode 前,首先必须在主题的 functions.php

置顶文章的查询WordPress 文章列表文章置顶,使用 WP_query() 时, ignore_sticky_posts 参数设置 为 false,则会在查询结果的头部,附带所有的置顶文章。但实际开发中,因为各种需求,最好的方式是使用两个 WP_query(),第一个 WP_query() 只列出置顶的文章,第二个 WP_query() 只列出不置顶的文章,然后剩下的 Ajax 请求,都不带置顶文章。第一个查询:$args = array(
'post__in' = get_option( 'sticky_posts' ),
'ignore_sticky_posts' =
在WordPress中使用AJAX可以为用户提供更加流畅和即时的交互体验。以下是编写一个简单的AJAX请求的基本步骤:
1. 创建AJAX处理函数
首先,你需要在主题的functions.php文件或者你创建的插件文件中定义一个用于处理AJAX请求的函数。这个函数将接收AJAX发送的数据,执行相关操作,并返回结果。
Php
function my_ajax_function() {
// 获取请求参数
$data = $_POST['my_data'];
// 执行你的逻辑,比如查询数据库、处理数据等
$result = '你发送的数据是:' . $data;
小工具介绍WordPress 侧边栏小工具通常用在控制侧边栏显示的区块。自 WordPress 5.8 开始,旧版小工具被古腾堡的块小工具所取代。想要从古腾堡小工具恢复到经典小工具,需要如下代码:add_filter('gutenberg_use_widgets_block_editor', '__return_false');
add_filter('use_widgets_block_editor', '__return_false');
注册一个侧边栏 register_sidebarsfunction rt_widgets_init() {
$args = array(
有两种方法可用于将数据添加到 WordPress REST API 的响应:register_rest_field 可用于向任何 RESTful API 响应添加任意字段,并可用于使用API读取和写入数据。要注册新的 RESTful API 字段,您必须提供自己的回调函数来获取或设置字段的值,并手动为字段指定自己的模式定义。register_meta 用于将现有的自定义元值列入白名单,以便通过REST API进行访问。通过将元字段的show_in_rest参数设置为true,该字段的值将在端点响应中的.meta键上公开,WordPress 将处理设置回调以读取和写入该元键。这比register
有时候需要给文章添加一些自定义字段,比如、价格和尺寸等自定义字段,参考如下代码。
/**
* 文章编辑页-添加自定义字段
*/
add_action('add_meta_boxes', 'flame_add_custom_box');
function flame_add_custom_box()
{
//需要添加自定义字段的文章类型 array('post','page','audio');
$screens = array('audios');
foreach ($screens as $screen) {
add_meta_box(
一,WordPress 添加自定义文章模块在使用 WordPress 开发时,除了使用文章类型,常常需要一个新的类型,比如,一个音频文章管理模块。这时可以使用 register_post_type 创建一个新的文章类型,这样 WordPress 后台也会产生一个音频模块,非常方便。add_action('init', 'flame_custom_post_type');
function flame_custom_post_type()
{
$labels = array(
'name' = _x('音频资源', 'post type 名称'),
's
WordPress 5.7 新增了一键从HTTP转换到HTTPS功能,当WordPress 检测当前环境已经启用 HTTPS,会在站点健康HTTPS 状态中提供了一个按钮,只需单击一下,WordPress会自动更新数据库中的URL,即可将站点从 HTTP 切换到 HTTPS。nginx 可以设置一下啊 http 的链接直接跳转到httpsserver{
listen 80;
server_name abc.com;
rewrite ^(.*) https://www.rangtuo.com$1 permanent;
}
相关函数1、rest_api_init 钩子函数,注册接口的相关信息需要挂载到此钩子上。2、register_rest_route 接口路由函数代码:add_action( 'rest_api_init', 'first_route_hook' );
function first_route_hook() {
register_rest_route( 'rangtuo/v1', 'test/(?P id [\d]+)', [
'methods' = 'GET',
'callback' = 'first_action_callback'
] );
}
funct
在互联网上 WooCommerce 是世界上最受欢迎的开源电子商务解决方案。WooCommerce 平台是免费的、灵活的平台,并借助全球社区发展壮大。 开源自由意味着您完全永久拥有商店的内容和数据。无论您是要开展业务、进行在线实体零售,还是为客户开发站点,都可以使用 WooCommerce 打造将内容与商务紧密结合的商店。使用适合您品牌和行业的主题创建漂亮、显眼的店面。与托管的电子商务解决方案不同,WooCommerce 可以自由导出所有内容,也可以将站点迁移到所选的任何平台。开发人员可以使用 WooCommerce 创建、定制和扩展商店,以符合客户端的确切规格,并通过扩展程序或自定义解决方案
所有标签

