
使用 media_buttons action,增加编辑器的功能。
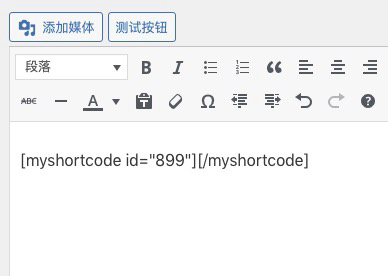
添加编辑器顶部按钮
add_action('media_buttons', 'add_my_media_button');
function add_my_media_button() {
echo '<a href="javascript:;" id="insert-my-media" class="button">测试按钮</a>';
}
添加后台 JS
function add_admin_script() {
$src = get_bloginfo('template_directory') . '/assets/js/lib/editor-plus.js';
wp_enqueue_script('boot', $src);
}
add_action('admin_enqueue_scripts', 'add_admin_script');
JS 的代码
jQuery(function($) {
jQuery(document).ready(function() {
jQuery('#insert-my-media').click(open_media_window);
});
function open_media_window() {
if (this.window === undefined) {
this.window = wp.media({
title: 'Insert a media',
library: {
type: 'image'
},
multiple: false,
button: {
text: 'Insert'
}
});
var self = this; // Needed to retrieve our variable in the anonymous function below
this.window.on('select', function() {
var first = self.window.state().get('selection').first().toJSON();
wp.media.editor.insert('[myshortcode id="' + first.id + '"][/myshortcode]');
});
}
this.window.open();
return false;
}
});
声明:本站所有文章和图片,如无特殊说明,均为原创发布,转载请注明出处。

