以前只能使用其他的div把滚动条隐藏了,或者在一个小div中,放一个大div,模拟滚动。
现在可以使用:
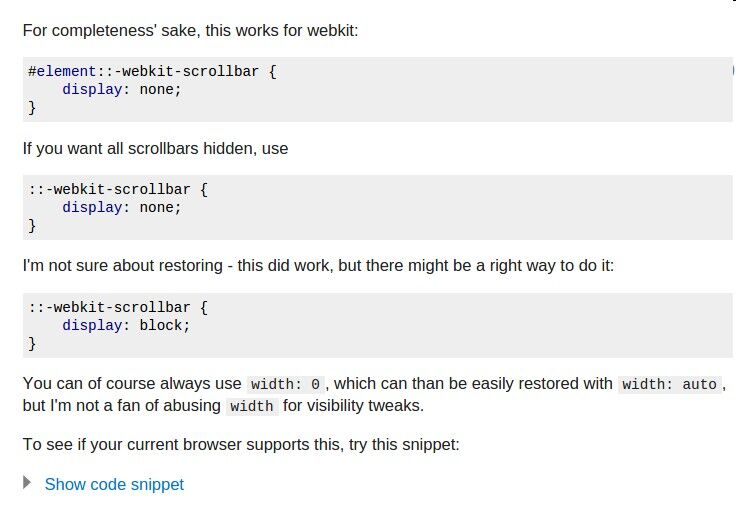
::-webkit-scrollbar{
width:0px;
}
声明:本站所有文章和图片,如无特殊说明,均为原创发布,转载请注明出处。
以前只能使用其他的div把滚动条隐藏了,或者在一个小div中,放一个大div,模拟滚动。
现在可以使用:
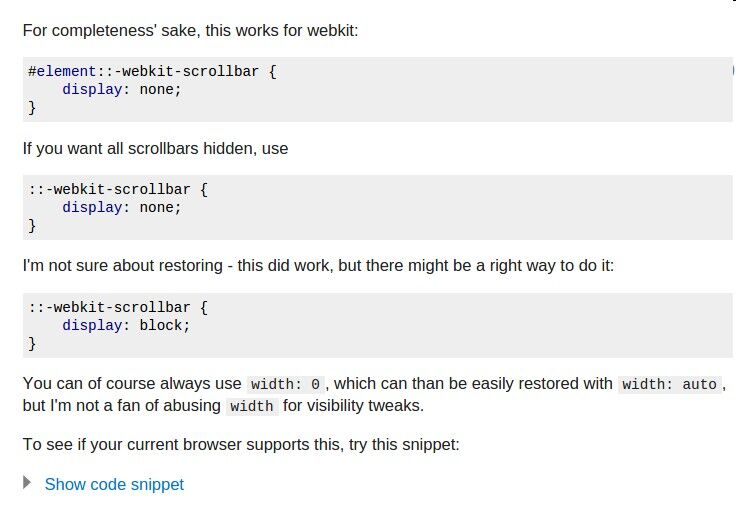
::-webkit-scrollbar{
width:0px;
}