
CSS 盒模型是网页布局的基础,理解它对于构建复杂的网页设计至关重要。盒模型描述了每个 HTML 元素在页面中是如何被渲染的,包括内容区域、内边距、边框和外边距。
1. 什么是 CSS 盒模型?
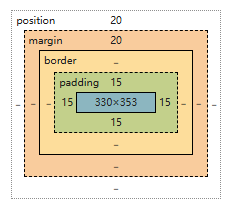
每个 HTML 元素都可以看作是一个矩形盒子,这个盒子由以下几个部分组成: - 内容区域 (content):元素的实际内容(如文字、图片等)。 - 内边距 (padding):内容区域与边框之间的空间。 - 边框 (border):围绕内容区域和内边距的线条。 - 外边距 (margin):边框之外的空间,用于控制元素与其他元素之间的间距。
2. 两种盒模型
CSS 提供了两种盒模型:
(1) 标准盒模型 (content-box, 默认)
在标准盒模型中,width 和 height 属性仅指内容区域的宽度和高度,不包含内边距和边框。
box-sizing: content-box;例如:
<div style="width: 200px; padding: 20px; border: 5px solid black;">
内容区域
</div>实际占据的宽度 = 200px(内容宽度) + 40px(左右内边距) + 10px(左右边框) = 250px
(2) 扩展盒模型 (border-box)
在扩展盒模型中,width 和 height 包含内容区域、内边距和边框。
box-sizing: border-box;例如:
<div style="width: 200px; padding: 20px; border: 5px solid black;">
内容区域
</div>实际占据的宽度 = 200px(包含内容、内边距和边框)
3. 如何设置盒模型
通过 box-sizing 属性可以切换盒模型:
/* 设置为扩展盒模型 */ { box-sizing: border-box; }
/* 设置为标准盒模型 */ { box-sizing: content-box; } 推荐使用 box-sizing: border-box,因为它让计算宽高更直观,避免了因内外边距导致的布局问题。
4. 盒模型的属性
以下是盒模型相关的 CSS 属性:
(1) 内容区域
width: 定义内容区域的宽度。
height: 定义内容区域的高度。
(2) 内边距
padding-top, padding-right, padding-bottom, padding-left: 分别定义上下左右的内边距。
缩写形式:padding: top right bottom left;
(3) 边框
border-width: 定义边框的宽度。
border-style: 定义边框的样式(如 solid, dashed, dotted 等)。
border-color: 定义边框的颜色。
(4) 外边距
margin-top, margin-right, margin-bottom, margin-left: 分别定义上下左右的外边距。
缩写形式:margin: top right bottom left;
5. 实例代码
以下是一个完整的例子,展示盒模型的各个部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Box Model</title>
<style>
* { box-sizing: border-box; }
.box {
width: 200px;
height: 100px;
margin: 20px;
padding: 15px;
border: 5px solid black;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="box"> 内容区域 </div>
</body>
</html> 解释: - width 和 height 是内容区域的大小。 - padding 增加了内边距。 - border 添加了边框。 - margin 控制了外边距。
6. 常见问题及解决方法
(1) 为什么设置了宽高但元素看起来更大?
这是因为默认情况下,width 和 height 不包括内边距和边框。可以通过设置 box-sizing: border-box 解决。
(2) 如何让多个元素水平排列?
可以通过 float 或 display: flex 实现。例如: css
.container {
display: flex;
}总结
CSS 盒模型是网页布局的核心概念。掌握它可以帮助你更好地控制元素的尺寸、位置以及与其他元素的关系。建议多实践,逐步熟悉不同属性的用法和效果。

