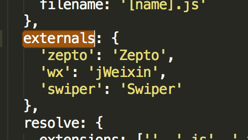
用vuejs脚手架vue-cli创建的项目,如果要引入外部文件(第三方插件)的时候,要在webpack的配置文件中设置externals:webpack.base.conf.js的设置
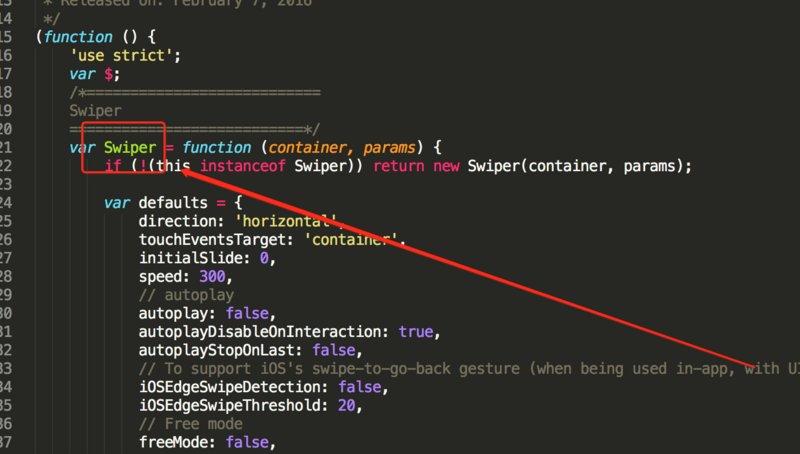
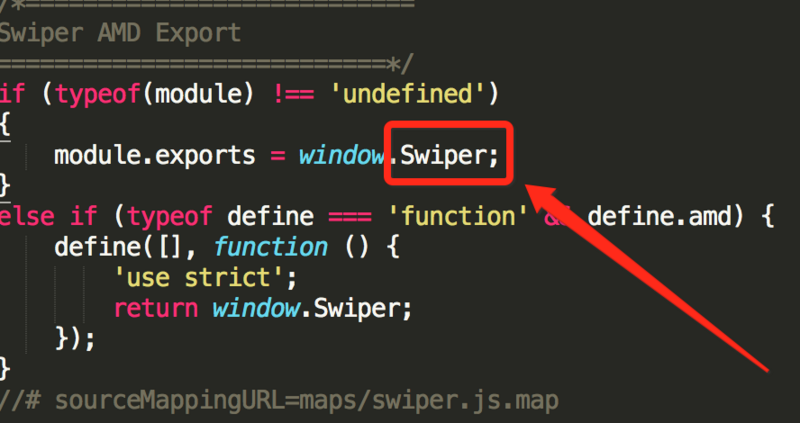
externals中‘swiper‘是键,对应的值一定的是插件swiper.js所定义的变量Swiper:


之后再在根目录下的index.html文件里引入文件:<script src="static/lib/swiper.js"></script>,注意:外部文件放在src里是不能被index.html所访问到的,故我放到根目录下得static文件夹里。
这样子就可以在需要用到swiper.js的文件里加入这行代码:import Swiper from 'swiper',这样就能正常使用了。
声明:本站所有文章和图片,如无特殊说明,均为原创发布,转载请注明出处。

