想着如何在Mac OS下部署静态网页(纯粹的html,css,js),用惯了windows下的iis,可惜Mac OS下也许只能通过Tomcat或者Apache之类的作为部署容器。听说Mac OS下自带了apache,于是就折腾起来。
环境:macbook air os x 10.9.5
找到apache藏身之所
系统默认是隐藏apache安装目录的,但我们可以通过“命令行”或者“文件夹前往”的方式找到它。它是安装在系统的私有目录下,也就是/private/etc下面,因为它是隐藏的,所以我们无法通过界面找到它。
ps:/ect目录是mac os 系统存放系统配置信息的地方,里面都是xxx.conf的配置文件。
命令行
在终端输入 open /etc 命令即可打开它的“住所”了。请看:

文件夹前往
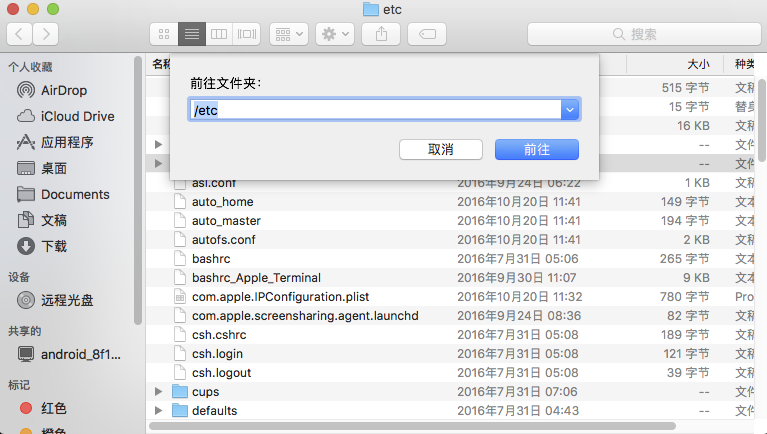
打开Finder > 前往 >前往文件夹。请看:

apache下部署web资源
跟windows不一样,它的部署包不是放在htdocs(windows下的存放目录),而是放在 “/资源库/WebServer/Documents/”下面:
那么我们的静态资源就可以丢到这个目录下去了。
这个目录是apache的默认目录,有时候为了方便操作,可能需要指向特定的文件夹,该如何修改apache的配置呢?
启动停用apache
启用apache的命令: sudo apachectl start/restart
如果需要password,输入即可,如果启动失败了,就可以去看apache的日志,找到错误的原因(前提是在httpd.conf中配置了日志的路径)
在浏览器中输入localhost或者127.0.0.1即可看到“It works!”的提示。恭喜,apache启动成功了。停止apache的命令是:sudo apachectl stop
声明:本站所有文章和图片,如无特殊说明,均为原创发布,转载请注明出处。

