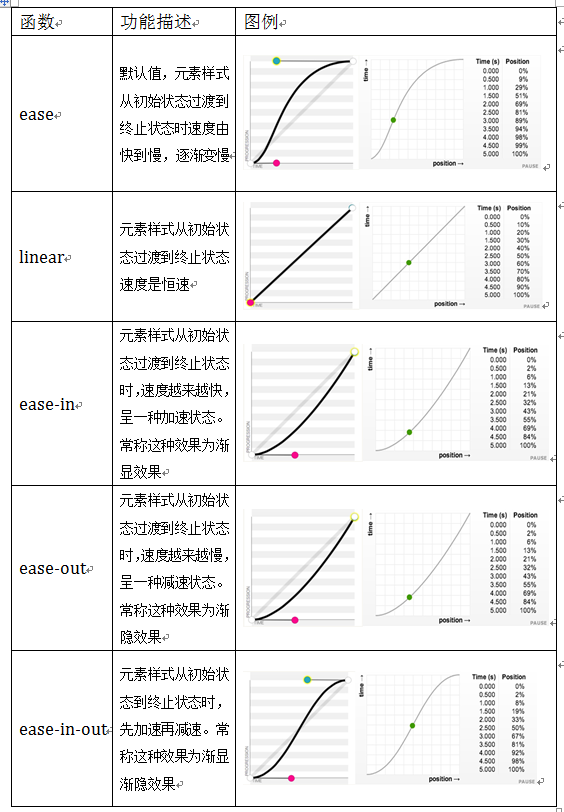
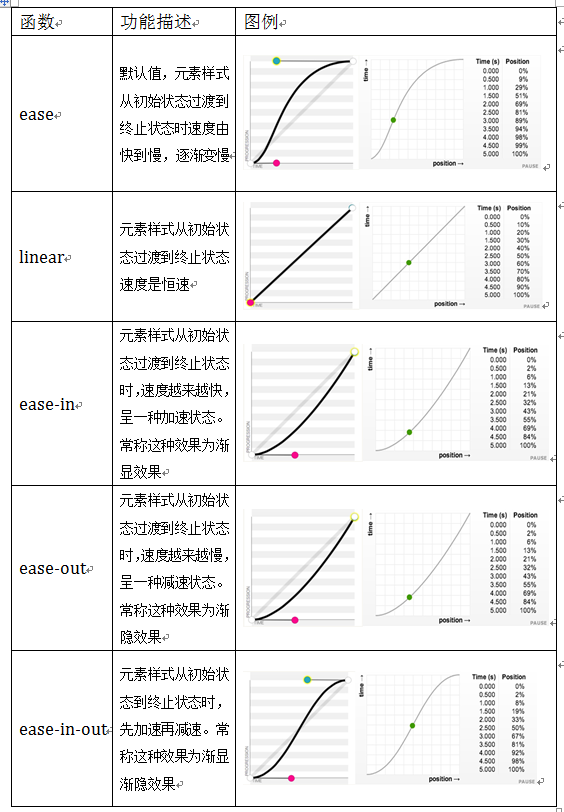
transition-timing-function属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:
声明:本站所有文章和图片,如无特殊说明,均为原创发布,转载请注明出处。
transition-timing-function属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数: