GitHub.com 现在不再使用字体来输出图标了。我们把代码库中所有的 Octicon 替换成了 SVG 版本。虽然这些改动并不那么明显,但你马上就能体会到 SVG 图标的优点。

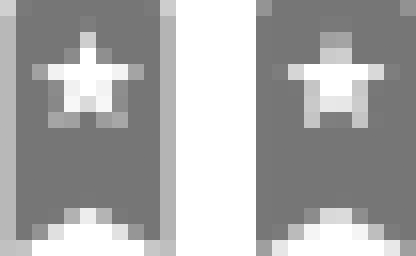
Octicon 上的对比
切换到 SVG 以后,图标会作为图片渲染而非文字,这使其在任何分辨率下都能很好地在各种像素值下显示。可以比较一下左侧放大后的字体版本和右侧清晰的 SVG 版本。
为何使用 SVG?
图标字体渲染问题
图标字体从来只是一种 hack。我们之前使用一个自定义字体,并将图标作为 Unicode 符号。这样图标字体就可以通过打包后的 CSS 来引入。只要简单地在任意元素上添加一个 class,图标就可以显示出来。然后我们只使用 CSS 就能即时改变图标的尺寸和颜色了。
不幸的是,虽然这些图标是矢量图形,但在 1x 显示屏下的渲染效果并不理想。在基于 WebKit 的浏览器下,图标可能会在某些窗口宽度下变得模糊。因为此时图标是作为文本输出的,本来用于提高文本可读性的次像素渲染技术反而使图标看起来糟糕许多。
对页面渲染的改进
因为我们直接将 SVG 注入 HTML(这也是我们选择这种方式更大的原因),所以不再会出现图标字体下载、缓存、渲染过程中出现的样式闪动。

页面闪动页面闪动
可访问性
就像在《图标字体已死》一文中所述,有些用户会覆盖掉 GitHub 的字体。对于患有读写障碍的用户,某些特定字体是更加容易阅读的。对于修改字体的用户来说,我们基于字体的图标就被渲染成了空白方框。这搞乱了 GitHub 页面布局,而且也不提供任何信息。而不管字体覆盖与否,SVG 都可以正常显示。对于读屏器用户来说,SVG 能让我们选择是读出 alt 属性还是直接完全跳过。
图形尺寸更合适
我们目前对每个图标在所有尺寸下提供单一的图形。因为站点的加载依赖了图标字体的下载,我们曾被迫把图标集限制在最重要的 16px 尺寸下。这让每个符号在视觉上做出一些让步,因为我们是针对 16px 方格进行优化的。当在新页面或营销页上缩放这些图标时,显示的还是 16px 的版本。而 SVG 可以方便地 fork 全部的图标集,在我们指定的每个尺寸提供更合适的图形。当然对图标字体也可以这么做,但这样用户需要下载两倍的数据量,可能更多。
便于创作
打包自定义字体是复杂的。一些 web 应用因此而生,我们内部也自己搞了一个。而用 SVG 的话,添加一个新图标会变得像把一个 SVG 文件拖入一个目录这样轻而易举。
可添加动画效果
并非一定要加动画,而是有了添加动画的可能性。而且 SVG 动画也的确在例如预加载动画等地方有实际应用。
SVG技术背景
随着网络上信息数据的大量涌现,如何正确显示和出版是有效传输、接收和利用它们的基础。图形、图像是信息数据可视化的主要方式。但现有的图形、图像格式存在着缺陷:非开放式,显示和印刷质量及适应性差,难以创建Web上图文信息的个性化定制、交互式以及实时动态方面的应用等。SVG正是在这样的背景下诞生的。
SVG(Scalable Vector Graphics,可伸缩性矢量图形)是由万维网联盟(W3C)推出的基于XML编码的开放式图形、图像标准。它虽然是一种二维矢量图形格式,但其中可以包含矢量图形、光栅图像及文本等。这种新的图形格式不但拥有Web矢量图形的固有特性,更是结合了XML及其相关技术的所有优越性能。
W3C的开源SVG已成为全球图形技术的发展潮流,它将引领我们走向下一代互联网,我们需要了解、学习并掌握这种图形革新技术。
在 2003 年1月,SVG 1.1 被确立为 W3C 标准。参与定义 SVG 的组织有:Adobe、苹果、Auto Desk、Bit Flash、Corel、惠普、IBM、ILOG、INSO、Macromedia、微软、Netscape、OASIS、Open Text、Quark、RAL(CCLRC)、Sun、Visio、施乐等,所以SVG不是一个私有格式,而是一个开放的标准。也就是说,它并不属于任何个体的专利,而是一个通过协作、共同开发的工业标准。正是因为这点,才使得SVG能够得到更迅速的开发和应用。
与其他图像格式相比,使用 SVG 的优势在于:
· SVG 可被非常多的工具读取和修改(比如记事本),支持多种滤镜和特殊效果,在不改变图像内容的前提下可以实现位图格式中类似文字阴影的效果,易于修改和编辑。
· SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
· SVG 是可伸缩的
· SVG 图像可在任何的分辨率下被高质量地打印
· SVG 可在图像质量不下降的情况下被放大
· SVG可以方便的建立文字索引,从而实现基于内容的图像搜索,图像中的文本是可选的,同时也是可搜索的(很适合制作地图)。
· SVG 可与现有技术可以互动融合。例如,SVG技术本身的动态部分(包括时序控制和动画)就是基于SMIL标准。另外,SVG文件还可嵌入JavaScript(严格的说应该是ECMA Script)脚本来控制SVG对象,还可以与 Java 技术一起运行。
· SVG 文件是纯粹的 XML。为了保证网络图像能够顺利地和目前已经由W3C开发的 D0M1,DOM2,CSS,XML,X Pointer,XSLT,XSL,SMIL,HTML,XHTML技术,以及其他标准化技术,如 ICC,URI,UNICODE,RGB,ECMA Script/JavaScript,Java协调一致,SVG是完全基于x M L(Extensible Markup Language可扩展置标语言),并能和上述各项技术相融会的新一代的网络图像格式。SVG并非仅仅是一种图像格式,由于它是一种基于XML的语言,也就意味着它继承了XML的跨平台X和可扩展X,从而在图形可重用X上迈出了一大步。如SVG可以内嵌于其他的XML文档中,而SVG文档中也可以嵌入其他的XML内容,各个不同的SVG图形可以方便地组合,构成新的SVG图形。
· SVG 图形格式可以用来动态生成图形。例如,可用SVG动态生成具有交互功能的地图,嵌入网页中,并显示给终端用户
使用svg的几种方式
<!-- 图片,背景,框架引入svg文件 --> <img src="test.svg" alt=""> <?xml version="1.0" encoding="utf-8"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg xmlns="http://www.w3.org/2000/svg"> <circle cx="100" cy="100" r="40" fill="red"></circle> </svg> <!-- 直接html中使用 --> <div id="div1"> <svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%"> <circle cx="100" cy="100" r="40" fill="red"></circle> </svg> </div>
参考:
http://blog.csdn.net/luqin1988/article/details/8814632
http://web.jobbole.com/85348/
https://octicons.github.com/

