//获取滚动条当前的位置
function getScrollTop() {
//在标准w3c下,document.body.scrollTop恒为0,需要用document.documentElement.scrollTop来代替;
var scrollTop = 0;
if (document.documentElement && document.documentElement.scrollTop) {
scrollTop = document.documentElement.scrollTop;
}else if (document.body) {
scrollTop = document.body.scrollTop;
}
return scrollTop;
}
//获取当前可视范围的高度
function getClientHeight() {
var clientHeight = 0;
if (document.body.clientHeight && document.documentElement.clientHeight) {
clientHeight = Math.min(document.body.clientHeight, document.documentElement.clientHeight);
}else {
clientHeight = Math.max(document.body.clientHeight, document.documentElement.clientHeight);
}
return clientHeight;
}
//获取文档完整的高度
function getScrollHeight() {
return Math.max(document.body.scrollHeight, document.documentElement.scrollHeight);
}


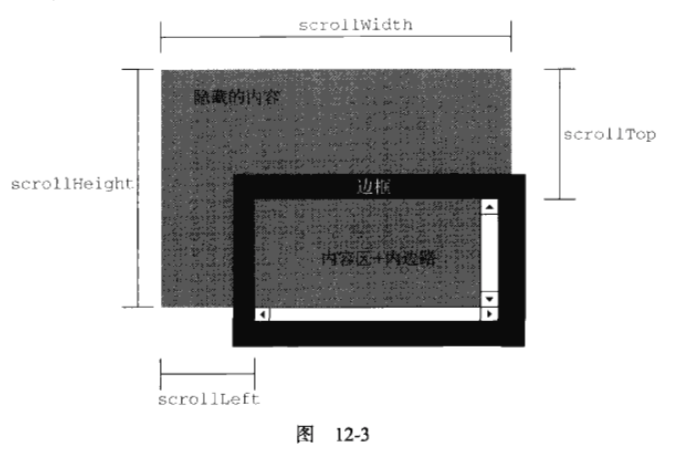
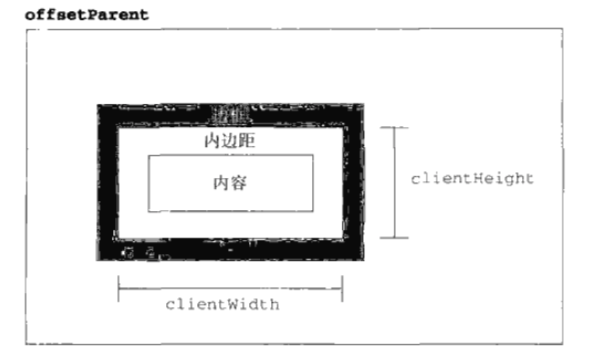
图片来源《JavaScript高级程序设计》12.2.3节 元素大小
声明:本站所有文章和图片,如无特殊说明,均为原创发布,转载请注明出处。

