1, App/uni-app离线本地存储方案
https://ask.dcloud.net.cn/article/166
2, uni-app导航栏开发指南 刘海屏,水滴屏
https://ask.dcloud.net.cn/article/34921
3, 富文本/渲染/显示/图文混排方案。rich-text、uparse、v-html的区别
https://ask.dcloud.net.cn/article/35772
4, 微信小程序超过 2MB 需要分包
https://uniapp.dcloud.io/collocation/pages?id=subpackages
tarBar 使用的地址不能是分包中的地址,需要是 pages 数组中的地址。本问题浏览器中不受影响,小程序中受影响。
关于分包的概念:https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html
5, 分包后报错:jsEnginScriptError Component is not found in path "..." (using by "...");onAppRoute
本问题浏览器中不报错,小程序中报错。原因是pages.json 中 pages 数组中的地址,不能调用包内组件。
6,微信小程序 vender.js 超过500kb
HBuilderX创建的项目勾选运行-->运行到小程序模拟器-->运行时是否压缩代码
https://developers.weixin.qq.com/community/develop/doc/000e0696f084e0b0f21613f6a51804
7, 微信小程序预览提示:“以下文件没有上传”
https://developers.weixin.qq.com/miniprogram/dev/framework/structure.html#%E5%85%81%E8%AE%B8%E4%B8%8A%E4%BC%A0%E7%9A%84%E6%96%87%E4%BB%B6
8,微信小程序 放在 /static 目录的 css 文件无法上传到小程序。需要放到 common 目录下
9,APP端,TypeError: Cannot read property 'entryPagePath' of undefined,错误原因是普通项目的编译模式错选成了"纯 nvue 项目"。
23:40:37.131 当前nvue编译模式:uni-app 。编译模式差异见:https://ask.dcloud.net.cn/article/36074
23:40:37.133 请注意运行模式下,因日志输出、sourcemap以及未压缩源码等原因,性能和包体积,均不及发行模式。
23:40:37.140 正在编译中...
23:40:41.087 Module build failed (from ./node_modules/@dcloudio/webpack-uni-pages-loader/lib/index.js):
23:40:41.088 TypeError: Cannot read property 'entryPagePath' of undefined
10, V3 编译模式 https://ask.dcloud.net.cn/article/36599
11,小程序端提示 ./pages/...wxml not found. Page "pages/..." has not been registered yet.
解决办法,https://ask.dcloud.net.cn/question/83227

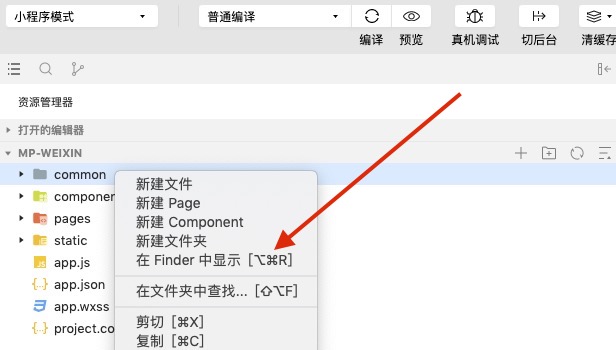
微信小程序开发工具,编辑器项目文件夹,在 Finder 中显示项目文件,删除所有项目文件。重新在 HbuilderX 中运行到小程序模拟器。
我遇到这个问题,貌似是因为刚刚在 HbuilderX 中执行了 “运行项目到手机或模拟器” 命令。
「本问题,最新版本的 HbuilderX 中,好像已经不会复现了」。
12, uniapp 上架问题
使用 uni-app 开发出来的应用上架安卓商店和苹果商店都没有问题,需要注意的就是自己应用的质量,以及符合应用商店的规定。
uni-app 案例:https://uniapp.dcloud.io/case。如想进一步了解Appstore对html5的限制是否对uni-app产生影响,见:https://ask.dcloud.net.cn/article/36654
13,uniapp 组件 scroll-view 中 tabBars 的每一个子对象是 {name:"分类",id:'id-12'},id 必须是字符串。如果是字符串形式的数字 ‘12’,渲染的时候不会报错,滚动的时候,也会报错。我的方法是把数字ID前面全部加上“id-”。官方文档中写着“值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素”。
<scroll-view
class="tab-bar"
:scroll-x="true"
:show-scrollbar="false"
:scroll-into-view="scrollInto"
scroll-with-animation="true"
>
<view v-for="(tab,index) in tabBars" :key="index" class="tab-item" :id="tab.id" :data-current="index" @click.native="ontabtap">
<text class="tab-item-title" :class="tabIndex==index ? 'tab-item-title-active' : ''">{{tab.name}}</text>
</view>
</scroll-view>
14, 富文本渲染,需要使用 uniapp 的 rich-text,不可以直接使用 Vue 的 v-html 指令。数据类型是 Array,如果需要支持 HTML String,则需要自己将 HTML String转化为 nodes 数组,可使用 html-parser 转换。
控制富文本 rich-text 中图片样式和宽度,不能使用CSS选择器,使用正则替换:
const regex = new RegExp('<img', 'gi');
that.article.content = that.article.content.replace(regex, `<img style="max-width: 100%;"`);
that.article.content = htmlParser(that.article.content);
15, uniapp 使用 iconfont 的时候在小程序中正常,在 APP 中无法正常显示。原因是 iconfont 中地址都是“//”,需要改成 http 或者 https。
@font-face {
font-family: 'iconfont';
...
url('//at.alicdn.com/t/font_1683083_18nfoimldnm.svg#iconfont') format('svg');
}
uniapp 开发笔记 (二)https://javascript.net.cn/article?id=694

