如何不用 Adobe Illustrator 做字体图标,这是个问题。
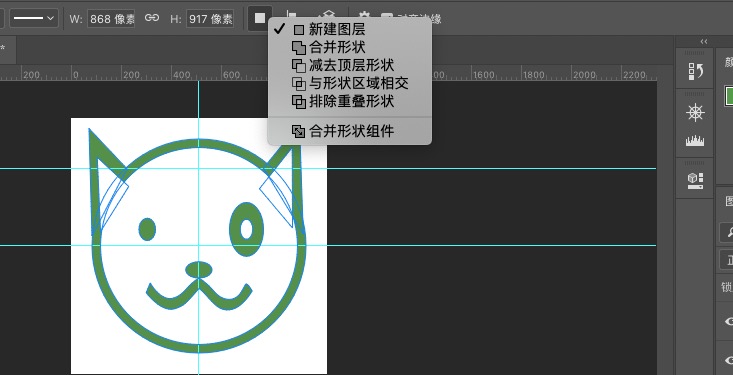
1,首先使用 Photoshop 的矢量工具和布尔运算绘制闭合的图形。

2,复制图层面板中的 SVG 样式,保存为svg文件,上传到 阿里巴巴 iconfont.cn。


3,然后 按照 https://www.iconfont.cn/help/detail?helptype=code 就可以使用了。
@font-face {
font-family: 'iconfont'; /* project id 1557805 */
src: url('//at.alicdn.com/t/font_1557805_4caamtj3uym.eot');
src: url('//at.alicdn.com/t/font_1557805_4caamtj3uym.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_1557805_4caamtj3uym.woff2') format('woff2'),
url('//at.alicdn.com/t/font_1557805_4caamtj3uym.woff') format('woff'),
url('//at.alicdn.com/t/font_1557805_4caamtj3uym.ttf') format('truetype'),
url('//at.alicdn.com/t/font_1557805_4caamtj3uym.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont" !important;
font-size:100px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
color:#009944 ;
}
<i class="iconfont">3</i>
<i class="iconfont"></i>
<i class="iconfont"></i>
<i class="iconfont"></i>

4,注意事项:
闭合,图形需要封闭,不能有出现未闭合图形
合并,如果有两个以上图形,或者有布尔关系的图形,请对图形合并并且扩展
大小,在限定边框内绘制完成图形,尽量撑满绘制区域,以16X16点阵作为对齐以及细节参考
节点,图形尽量减少节点使用,简化图形去除无用节点
填色,完成设计的图形需要填充相关的颜色,建议用纯色(不支持渐变)
轮廓化,将描边转化为闭合图形,选择要转换的描边,对象-路径-轮廓化描边
5,使用PS的矢量工具画图标的时候,有几个小知识
Photoshop 矢量工具的工具属性中,有三个选项:形状,路径,像素
如果做svg图标的话,像素用处不大。
路径可以转换为形状,然后进行描边和填充。
像素图形可以转换为选区,再转换为工作路径,最后转换为形状。
6,iconfont.cn 每次只能往购物车中添加一个图标,使用下面代码输入Chrome 页面的审查元素中。可以全选
var span = document.querySelectorAll('.icon-cover');
for (var i = 0, len = span.length; i < len; i++) {
console.log(span[i].querySelector('span').click());
}
声明:本站所有文章和图片,如无特殊说明,均为原创发布,转载请注明出处。

