如何使用 Photoshop 设计APP 页面,只要熟悉Photoshop 的常用操作就可以。使用 Photoshop 适合设计高保证的APP UI,适合设计师使用。偏向产品经理的化,应该使用墨刀、Axure、Adobe XD 或 Sketch 等。
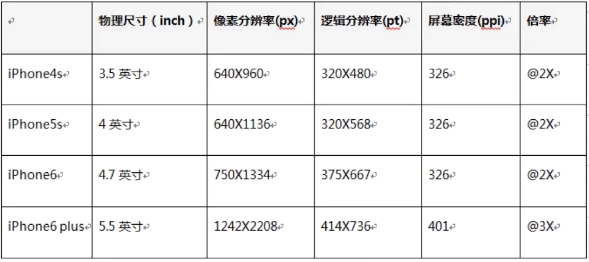
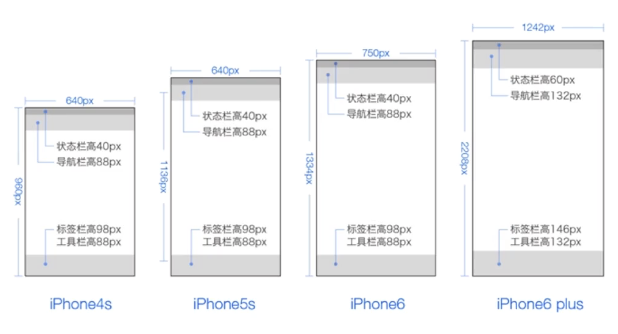
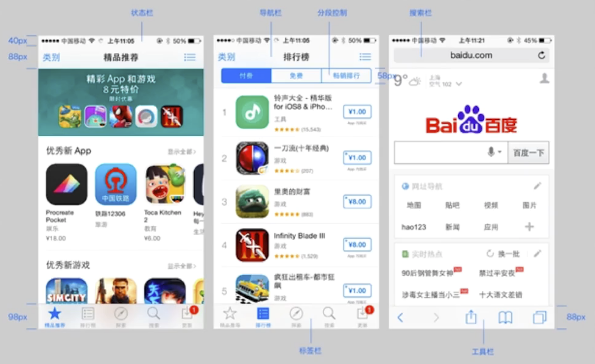
1,了解设计稿尺寸规范


更多设计尺寸细节可以参考:https://javascript.net.cn/article?id=671

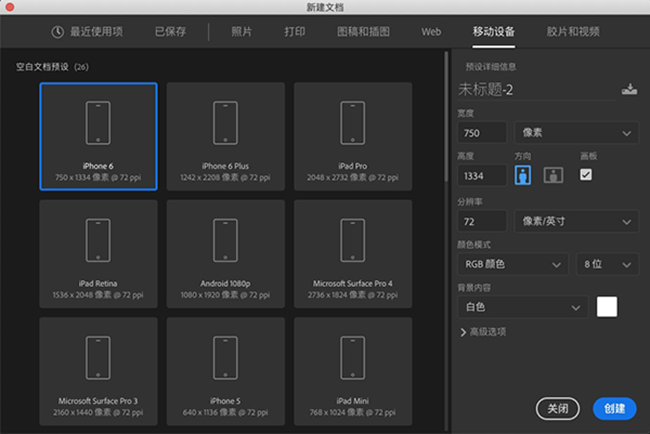
2,使用 Photoshop 设置APP画板
创建 移动设备>iPhone 6 750x1334像素

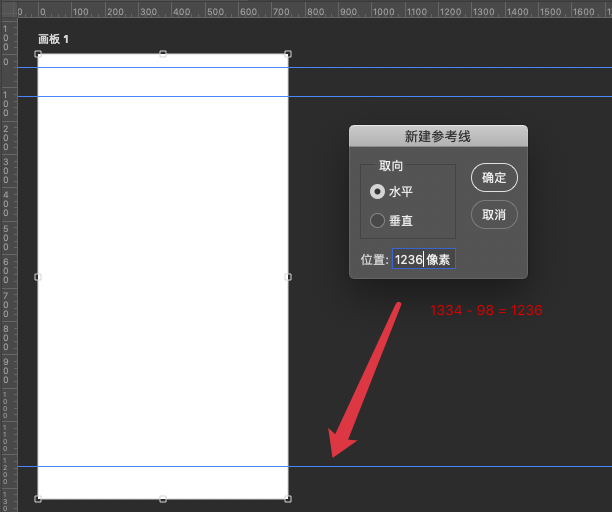
创建相关的参考线,视图>新建参考线

也可以使用矩形工具创建线框图。智能对象的混合选项颜色叠加改变图标颜色。
4,APP 首页设计的四种设计方案
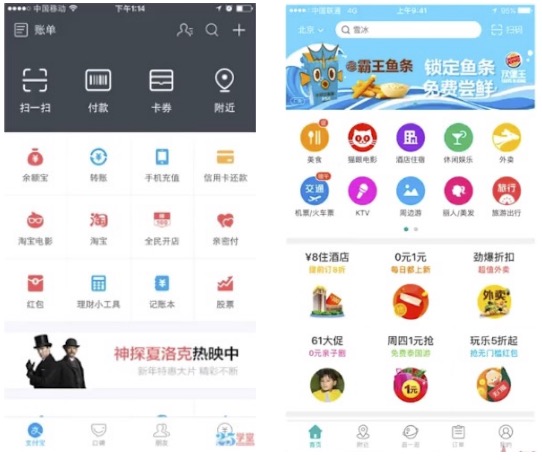
4.1 入口导流型
侧重点:采用宫格形势的首页布局:精简首页的内容呈现,而提供活动banner、主要频道、品类、搜索等入口,同时告诉用户我们主要的一些产品和功能。
例如:支付宝,美团,途牛

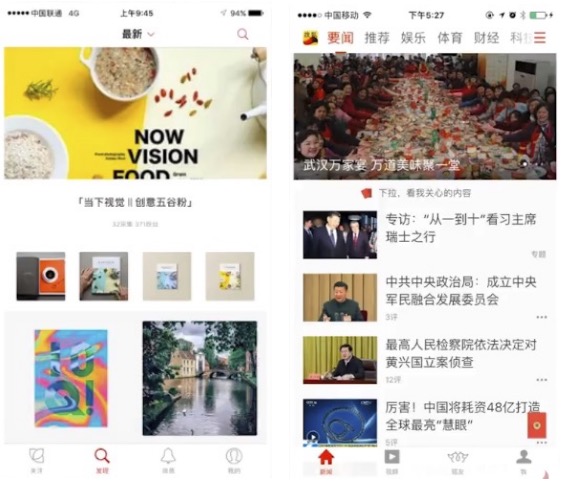
4.2 瀑布流的首页设计,是APP主要的交互和消防场景
侧重点:打造用户消费内容最主要的场景。典型的做法就是在首页可以无限加载内容。一些时尚电商网站,如闪购类网站唯品会APP、聚美优品APP、礼物说APP、微博APP等,花瓣网APP和国外的pintrest这样的图片社交类网站。
例如:唯品会,聚美优品,微博

4.3 对话列表型
侧重点:产品思维方面考虑,其实这类APP首页也是一个主要的交互消费场景,也是社交性app常用的方式。
例如:微信、QQ

4.4 地图导向型
侧重点:以地图为导向的APP
例如:ofo,滴滴打车,Uber
备注:
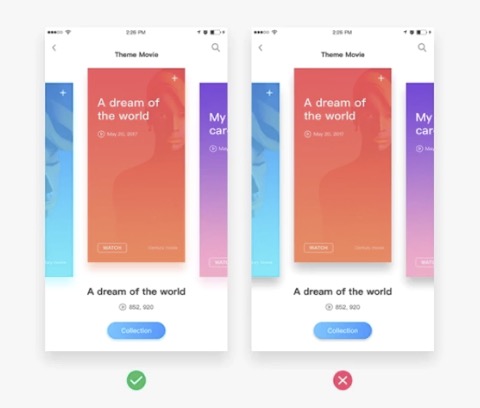
UI组件投影不一定要用黑色,可以使用跟组件接近的颜色。比如:

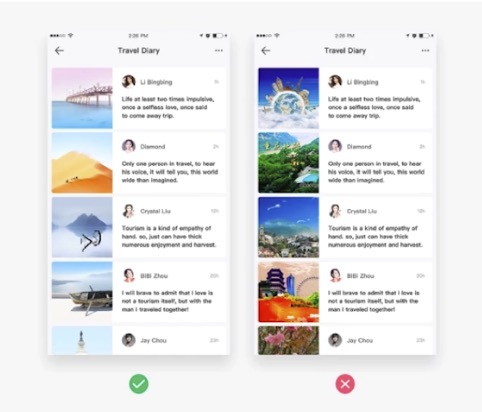
配图质量一定要高,配图素材一定要精挑细选,有时候配图质量比版式更重要。

参考:
https://www.jianshu.com/p/52fdd29144a9
https://www.imooc.com/video/18091/0

