介绍
koa-body 是一个可以帮助解析 http 中 body 的部分的中间件,包括 json、表单、文本、文件等。
还有一个常用的类似扩展 koa-bodyparser
对比
其中,koa-bodyparser 不可以直接处理文件,需要上传文件的时候,还需要引用另外一个中间件 koa-multer,项目地址和使用数量如下:
koa-body Used by 31.6k
https://github.com/dlau/koa-body
koa-bodyparser Used by 73.1k
https://github.com/koajs/bodyparser
代码示例
// 初始化
const koaBody = require('koa-body');
const app = new koa();
app.use(koaBody({
multipart:true, // 支持文件上传
encoding:'gzip',
formidable:{
uploadDir:path.join(__dirname,'/static/uploads/'), // 设置文件上传目录
keepExtensions: true, // 保持文件的后缀
maxFieldsSize:2 * 1024 * 1024, // 文件上传大小上限
onFileBegin:(name,file) => { // 文件上传前的设置
// console.log(`name: ${name}`);
// console.log(file);
},
}
}));
// 使用
conts formObj = ctx.request.body;
const fields = ctx.request.body.fields; // this will be undefined for file uploads
const files = ctx.request.files; // 文件数组,多个文件
const file = ctx.request.files.file; // file属性是表单值
fs.writeFileSync('../uploads/images/test.jpg', fs.readFileSync(file.path));
koa-body 能处理以下请求类型:
multipart/form-data
application/x-www-urlencoded
application/json
application/json-patch+json
application/vnd.api+json
application/csp-report
text/xml
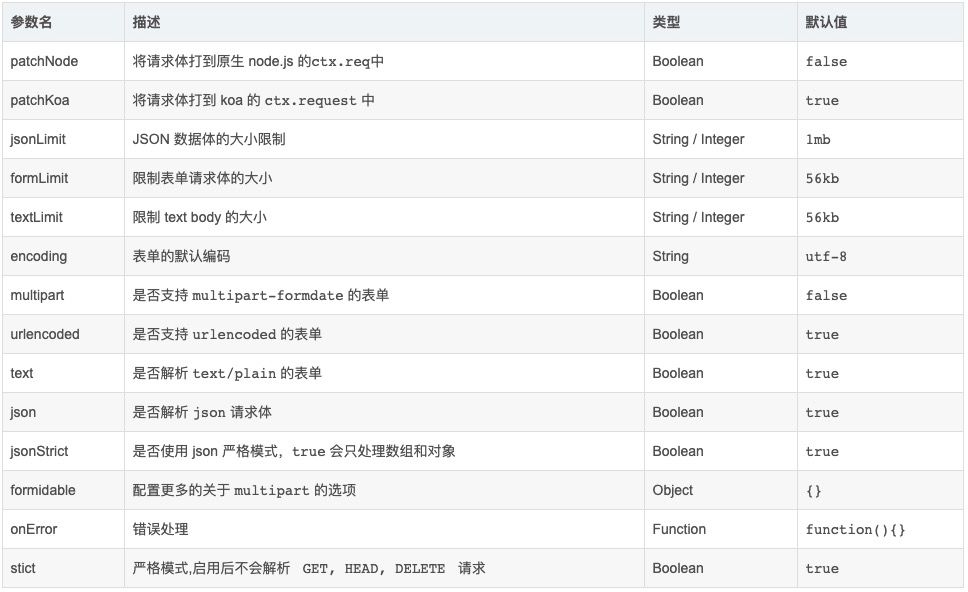
koa-body 参数:

formidable 参数

修改时间 2021-12-15
声明:本站所有文章和图片,如无特殊说明,均为原创发布,转载请注明出处。

