iconfont.cn 官方给我们讲解 iconfont 的实现原理。
字体内部
我们来看下一个字体的样子。
我们可以通过一些软件打开字体,比如fontforge,fontlab。
比如下面的方正大草字体:

我们打开看下:

可以看到“我”这个字对应的的图形就是我们在网页上看到的样子。另外注意左上角的unicode。是6211,也就是我们的另一种表现形式。
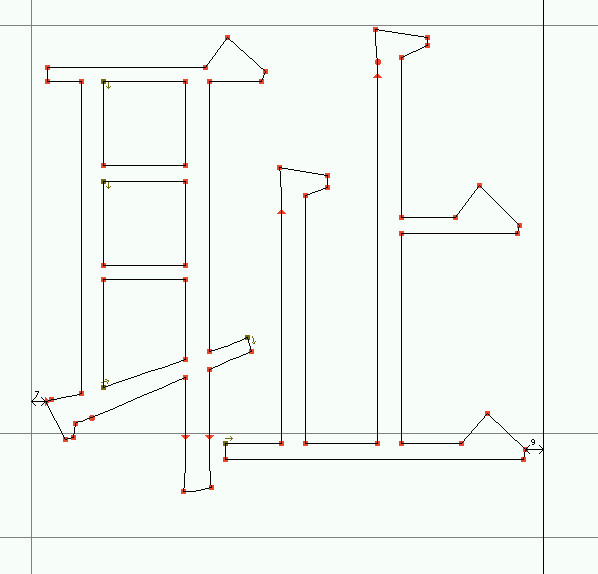
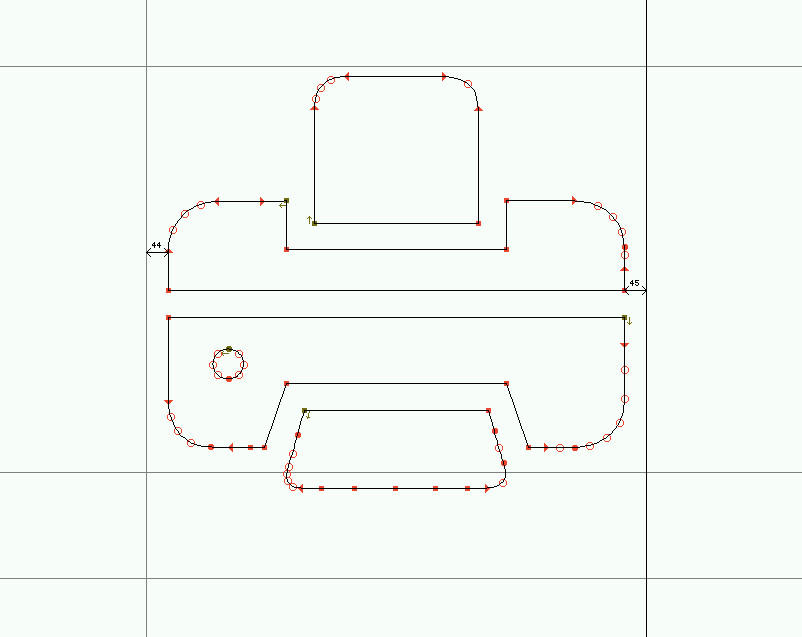
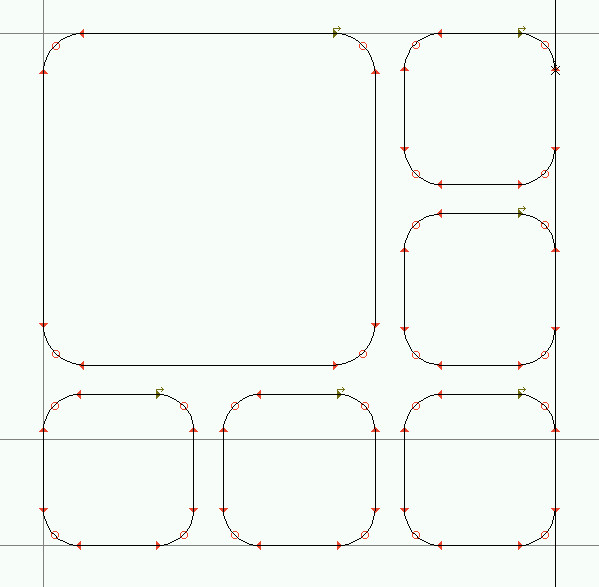
再双击可以看到我这个图形的样子:

其实就是一些路径。而这个路径可以用ai,ps,sketch等等来画,画完粘贴到这里。
iconfont1.0
所以我们就可以做一些事情了,我们可以去改造字体,把一个字对应的图形换成我们设计师设计的样子,处理好兼容性就成了我们iconfont的1.0。
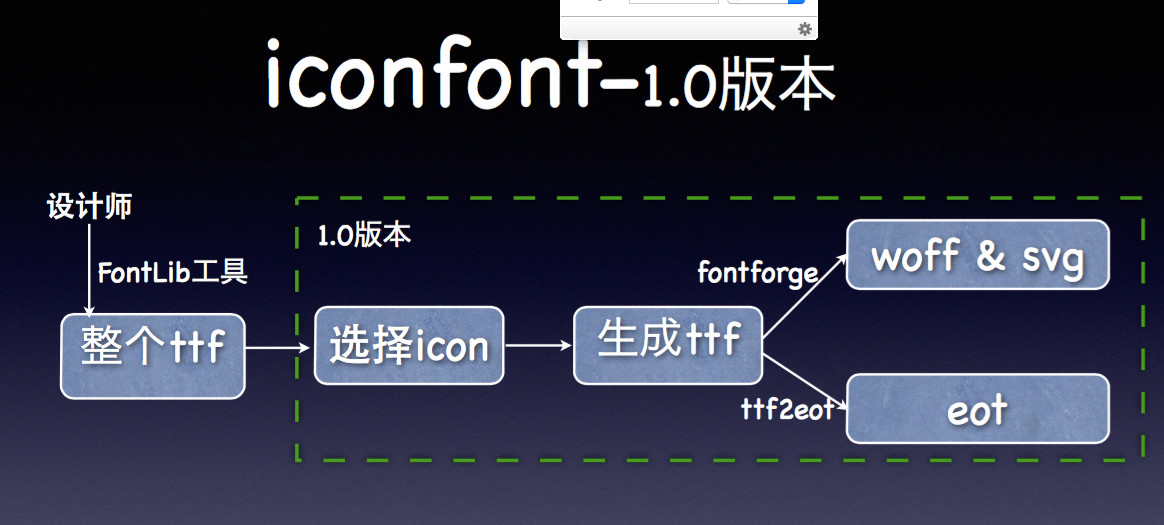
当年iconfont1.0是怎样的流程呢:

由设计师手动修改ttf字体对应的图形,我们人工转换出另外四种字体。 这样前台就可以用unicode去引用,就是我们第一代的iconfont的原理。这个成本有点大。
iconfont2.0
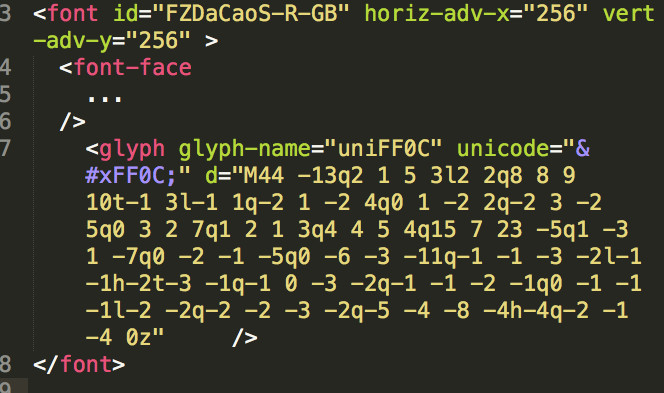
其实我们注意到里面有个svg的字体。你用文本编辑器打开会发现他是xml格式的,每个字的图形对应了一个路径。这个路径就是我们svg里面的path对应的序列。

好了于是我们有了一个全新的思路,由设计师上传svg,我们存储下来,然后大家自由组合,由平台拼出对应的svg字体,然后再转换到不同的其他格式的字体。
这里面的难点主要在,我们要分析svg。转换出对应的path序列。用户上传的svg格式太多,大小不一。要做各种转换,这里不展开了。
这就是我们的iconfont2.0,也就是目前线上跑的版本。
font-carrier
当然这一切都封装好了,做了一个工具库,font-carrier。
https://github.com/purplebamboo/font-carrier
语法比较简单,可以直接往一个字体里面添加svg,也可以拿到某个字对应的svg,最终导出四种兼容字体。
知道了原理,以后大家调试就比较简单了,直接自己打开对应的svg字体,去看看你们对应的unicode的图形是不是有问题就行了,下面我们说说使用上一些常见的问题。
使用
下面就可能会遇到的一些问题,做些简单的解答。
字体冲突的问题
iconfont.cn平台给出的font-face定义默认都是iconfont的fontfamily,建议大家改掉,避免与其他项目字体(比如引用的公共组件里面的字体)冲突。
unicode取值的问题
unicode其实没有特别的规定。
字体有几个私有平面: https://en.wikipedia.org/wiki/Private_Use_Areas

很早以前我们使用的五位数的,结果现在chrome支持不太好,后面建议大家使用第一个平面里的。
这样用的好处是,字体没有加载的时候,显示的是一个框口。而不是乱码。
字体基线的问题
中文字体没有严格意义上的基线。我们参考了方正字体的基线:

中间的线是baseline,这个就是0这条线。对于一个字体来说,可以设置上边界(ascent)跟下边界(descent)。比如我们iconfont设置的是812,-212。
所以如果我们的图标这么设计:

那么是可以基本对齐的。
但是我们发现用户上传图标时喜欢撑满整个框:

可以想像下,这种图标跟字体一起展现,就会变得偏下了。
所以在支付宝的要求下,我们修改了基线。当我们把下偏移量设置的比较小,这样基线相对就会在比较下面的位置。 这样就算用户上传的图标撑满也没关系了,因为普通的汉字是差不多三分之一,我们迁就一下,偏少一点,这样基本就能对齐了。
于是带来了一群不明真相的群众的吐槽。但是又不得不做这个事情。
不久的将来iconfont应该会被svg symbol技术替换。
节选:
https://www.iconfont.cn/help/article_detail?article_id=1
修改时间 2024-02-21

