
.page-header {
color: #fff;
text-align: center;
background-color: #5FC3E4;
background-image: linear-gradient(120deg, #E55D87, #5FC3E4);
}
CSS linear-gradient() 函数
gradient 美[ˈɡreɪdiənt] n. (尤指公路或铁路的) 坡度,斜率,倾斜度; (温度、压力等的) 变化率,梯度变化曲线;

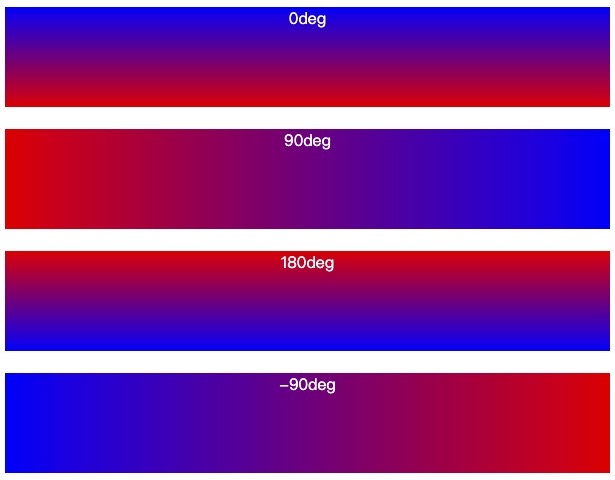
<style>
#grad1 {
height: 100px;
background: linear-gradient(0deg, red, blue);
}
#grad2 {
height: 100px;
background: linear-gradient(90deg, red, blue);
}
#grad3 {
height: 100px;
background: linear-gradient(180deg, red, blue);
}
#grad4 {
height: 100px;
background: linear-gradient(-90deg, red, blue);
}
</style>
</head>
<body>
<h3>线性渐变 - 使用不同的角度</h3>
<div id="grad1" style="color:white;text-align:center;">0deg</div><br>
<div id="grad2" style="color:white;text-align:center;">90deg</div><br>
<div id="grad3" style="color:white;text-align:center;">180deg</div><br>
<div id="grad4" style="color:white;text-align:center;">-90deg</div>
参考:
https://www.runoob.com/cssref/func-linear-gradient.html
https://ustbhuangyi.github.io/better-scroll/#/zh
https://developer.mozilla.org/zh-CN/docs/Web/CSS/linear-gradient
修改时间 2019-06-27
声明:本站所有文章和图片,如无特殊说明,均为原创发布,转载请注明出处。

