
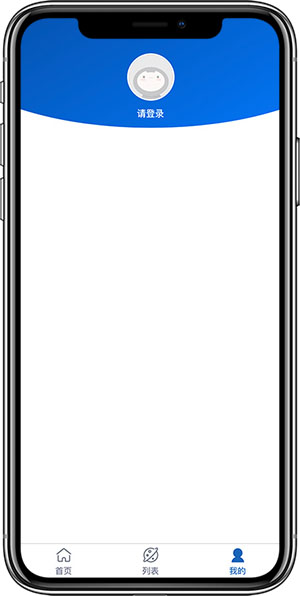
.head-section{
width: 100%;
height: 360px;
position: relative;
z-index: -1;
overflow: hidden;
}
.head-section::after{
content: '';
display: block;
width: 160%;
height: 200%;
border-radius: 50%;
position: absolute;
left: 50%;
top: -100%;
transform: translateX(-50%);
background: #1677D2;
background-image: linear-gradient(150deg, #084797, #007AFF);
}
声明:本站所有文章和图片,如无特殊说明,均为原创发布,转载请注明出处。

