
OPTIONS请求是信使请求,在跨域请求之前,浏览器会先发送OPTIONS请求去获取服务器请求访问头,如果OPTIONS请求被拒绝,则不会继续后续的GET/POST/PUT/PATCH等操作。
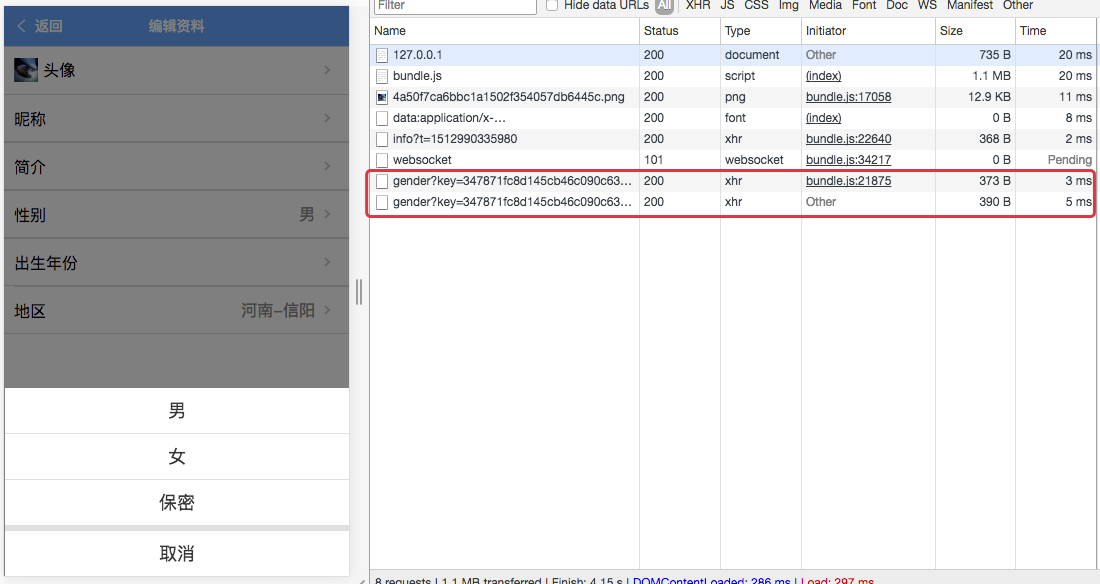
前面请求,由于只是去探路的,只请求数据头部,所以返回空是正常的。如果前面的OPTIONS访问的头部信息被服务器拒绝,那么后面一次请求就不会被发起。
这个是HTTP自身的特性,不用特意去处理,如果是自己的服务器的话,只需要在后台给所有的OPTIONS类型请求返回空就可以了(这只是以防万一,因为OPTIONS只请求数据头部,总是会返回空)。
网上找到这个说法:https://segmentfault.com/q/1010000009998113/a-1020000010004407
声明:本站所有文章和图片,如无特殊说明,均为原创发布,转载请注明出处。

