在创建多图的网页,或者html5游戏的时候,为了减少网页对服务器的请求,或者方便安排资源文件。 常常会使用sprites,又叫雪碧图或者精灵图。
如何创建精灵图,下面列出两种方式:
方法一,Photoshop方法
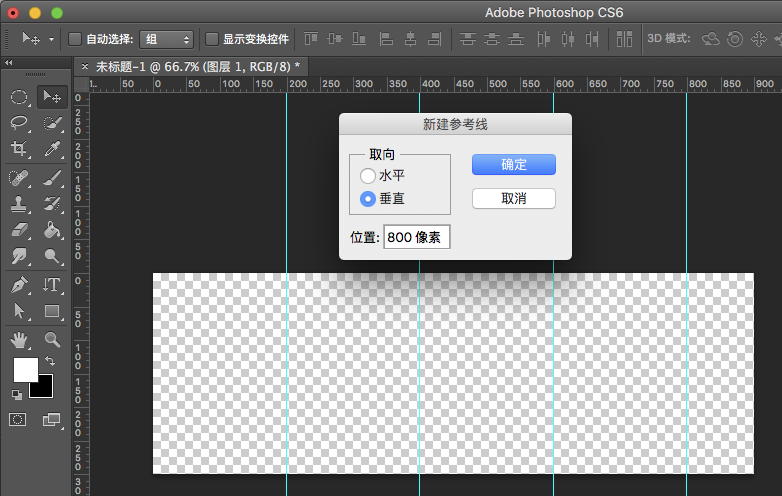
新建背景透明的文件后,菜单栏中选择,视图->新建参考线。下面的例子分别在200px,400px,600px,800px的位置创建了参考线。

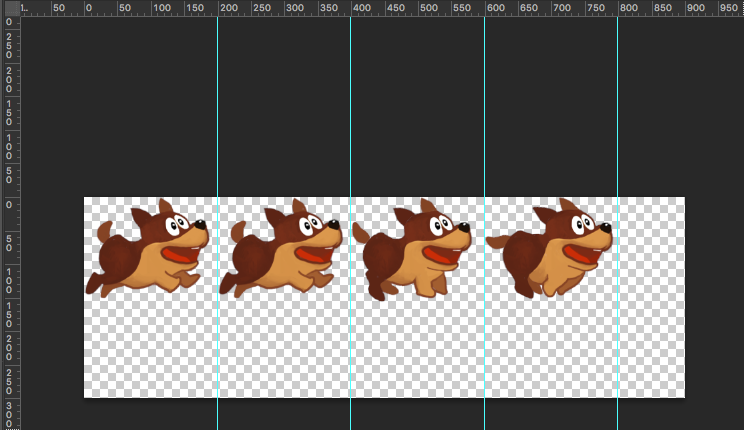
然后在把资源添加到合适的位置,图片之间要留几像素的距离, 图片越大,这个距离应该也越大。

这样生成的图片,可以根据参考线的位置和图片大小,在css或者游戏中使用了。
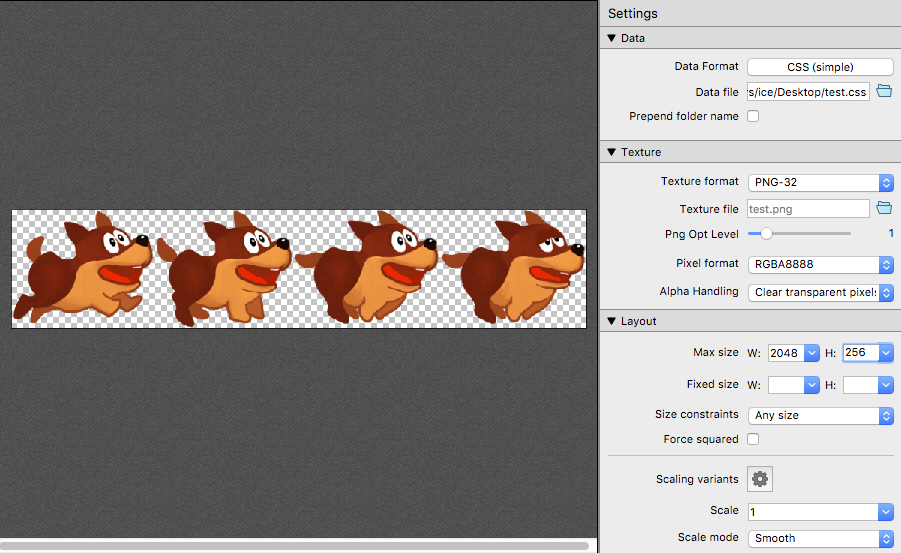
方法二,使用TexturePacker
TexturePackger是一个在2D游戏行业广泛使用的精灵图创建工具。安装以后,只有基础的功能,需要输入购买的序列号,才能使用全部的功能。
使用TextPackger可以方便快捷的创建出精灵图,拖入图片,会自动排列。 可以以多种格式发布输出的资源。下面是css格式。

.sprite {display:inline-block; overflow:hidden; background-repeat: no-repeat;background-image:url(test.png);}
.unity-Dog1 {width:190px; height:157px; background-position: -1px -1px}
.unity-Dog2 {width:182px; height:157px; background-position: -197px -156px}
.unity-Dog3 {width:194px; height:153px; background-position: -1px -160px}
.unity-Dog4 {width:193px; height:153px; background-position: -193px -1px}
设置布局layout的最大高宽,可以让图片在一条线上:

声明:本站所有文章和图片,如无特殊说明,均为原创发布,转载请注明出处。

