在目前的APP产品设计中大部分都是采用小团队作业的方式,关于流程等通常很少关注与规范,所以导致产品在进一步发展壮大的过程中很容易就乱套了。
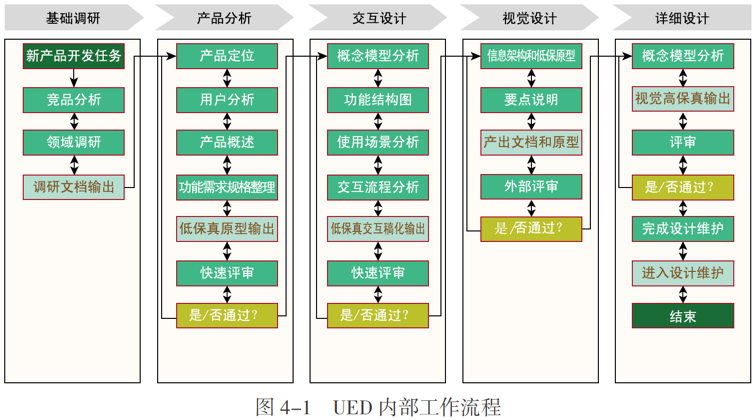
一个产品的研发流程大致为:基础调研→产品分析→交互设计→视觉设计→研发→测试→交付。其中需要三次评审,分别为产品需求评审(需要产品+设计+研发人员参与),原型评审(需要产品+设计+研发+市场等人员参与),最后是开发评审。设计师在制定需求的环节加入是最为理想的状态,这个阶段加入可以更利于理解需求的起源并省去后期重新沟通的成本,还能为产品带入更多设计层面的思考,将用户体验注入到产品的基因中去。而通常在大公司中设计是属于UED部门的,UED部门的工作流程如图4-1所示。

1. 绘制纸面原型
绘制纸面原型主要用于讨论设计思路与具体的设计方案。这个阶段追求快速呈现设计思路与方案迭代,不追求细致入微的刻画设计细节,如果有需要可以将纸面原型通过一些APP拍照制作出有点击交互的测试原型,常用的有POP等产品,在Android市场与APPstore中都可直接下载到。纸面原型示意图如图4-2所示。


2. 绘制流程图
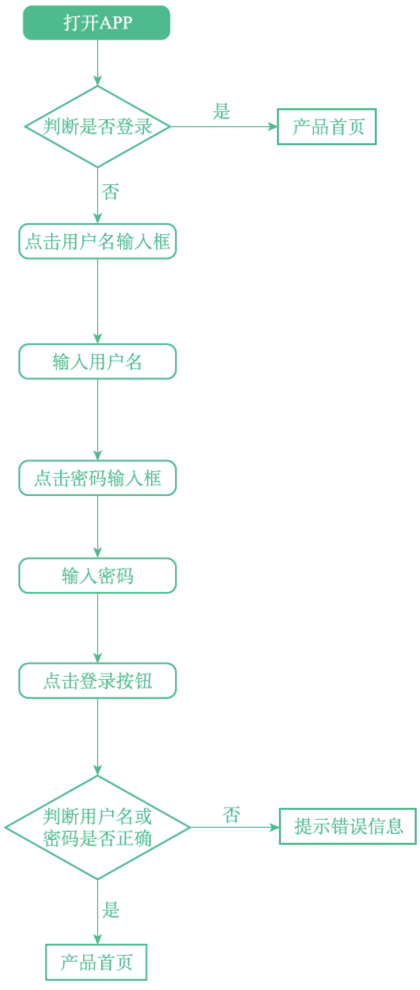
纸面原型讨论结束后通常会得出比较清晰的功能流程,整理后便得出了这个需求的功能流程图,流程图中必须明确出需要一些什么界面与每个页面的内容,并且要标注出哪些页面会有特殊状态的提示。流程图常用的有泳道图、操作说明图等,如图4-3所示。纸面原型与流程图通常是由交互设计师完成的。


3. 绘制线框图
流程图绘制完成后通常整个功能的流程就已经梳理得比较清晰了,接下来便要开始将流程图中每个界面的内容进行布局设计。这个阶段重点在于检查界面设计的布局与逻辑是否完善、体验是否流畅,所以为了缩短绘制线框图的时间,通常以黑白灰的形式呈现。线框图也叫做交互稿,一般是由团队中的交互设计师或者产品经理完成的,这个阶段要求比较细致完整地绘制出每个产品的界面,并且采用真实的信息与文字内容等,这样有助于帮助发现设计是否在真实的使用场景中存在问题。有需要的话还可以将线框图制作成为可点击的交互原型,可以向一些用户进行比较快速的可用性测试,还可以在较短时间内发现产品的交互或逻辑是否存在问题。线框图的呈现样式如图4-4所示。


4. 交互自查
线框图完成之后进行仔细的检查,这是整个设计流程中非常重要的一个环节。可以在设计方案评审前找出是否有遗漏的细节问题,在评审时为团队节省时间。交互设计检查清单如下。
(1)明确完成什么操作及主场景
不同的产品、需求对应的用户场景和操作流程是不同的,每次在自查前先明确需求,然后明确用户是在哪些主场景下完成什么任务?主场景有什么?操作有哪些等问题罗列在清单里。如手机阅读小说的场景大致有地铁上、公交上,等等,环境也随着场景不断变化。
(2)从框架流程再到内容细节检查(如:框架导航→流程→布局→转场→反馈→文字等)
按照要完成的任务梳理流程,绘制一个简易的流程图,可以让我们对原型流程有一个整体把控,防止出现逻辑问题。自查的过程中从具象到细节,先保证大流程没问题,再细化检查细节问题。
(3)框架导航检查
检查框架结构:是否合理、能承载产品功能结构。导航:广度、深度是否适中,易操作,拓展性是否良好。
(4)流程检查
操作流程从头到尾是否能顺畅地走下去,返回过程是否明晰从哪里来回哪里去。如从状态A到状态B的过程中是否有遗漏的反馈信息。 触发源(即按钮等)当前界面中的状态是否明确。按钮的触发区域是否易操作。操作之后的加载状态等待时间是否超过2s左右,如果太长是否需要加入loading。
(5)加载状态检查
加载状态检查项目主要有:
是否有反馈,反馈是否备注清楚;
是否需要添加有趣的转场动效;
成功、失败、空状态是否考虑齐全且有相关的提示;
上传的中间过程是否可以取消。例如更新应用、导入本地文件,此时是否允许用户取消。
(6)布局与内容检查
布局与内容检查的项目主要包括以下几点:
相关信息是否可合并,没有重复信息;
功能操作是否易操作,重要、频繁触发的功能按钮是否在手机的可操作区域;
文字是否通俗易懂、有趣;
界面内容是否完整,例如顶部标题、按钮里的文字过多等。
(7)特殊因素再复查
涉及硬件设备因素的检查主要包括:
横竖屏是否需要锁屏,横竖屏的布局及功能是否完整;
不同屏幕分辨率情况下是否会有适配问题,是否备注清楚;
新增功能是否影响老版本,是否需要升级。
涉及网络因素的检查包括:
网络超时;
网络太慢时是否加入loading状态;
针对账号相关的内容检查包括:
登录后才可操作的功能是否有向用户提示。
5. 制作视觉效果图
这是在产品进入研发之前的最后一个阶段。在线框图完成后,大体的界面布局已经比较完善,接下来便可以开始绘制视觉效果图了。这个阶段的设计图即是产品最终向用户呈现的界面,要求界面的设计规范,间距、图片、内容、文字信息都采用真实的信息,便于在进入研发阶段前进行最后的检测,这个阶段可以使用一些工具将界面制作出可点击的高保真原型,向目标用户进行有效的可用性的测试,采集更多的信息与问题,在研发阶段前尽量多迭代几次,通常可以采用invision或者demoo等工具在线制作。效果图的最终展现样式如图4-5所示。

图4-5 视觉效果图
4.2 项目管理与自我管理
项目管理通常在小产品的研发过程中是由设计师与产品经理共同承担的任务,主要是对实现目标需要完成的相关任务进行整体监测、督促和管控协商,这包括策划、进度排期等工作。项目管理最重要的是团队协作,常用团队协作软件有Towner、Teambition、Projeter。有效的项目管理方式可以帮助团队营造一个良好的开发节奏,让产品有条不紊地迭代,不断为用户带去惊喜,而混乱的项目管理则会导致产品在市场中丧失竞争力。
项目管理的5个基本元素为任务、目标、时间线、成本和负责人。
任务:怎么做——任务是项目的中心,必须完成这些任务才能实现目标;
目标:是什么和为什么——项目的目标就是它的前景;
时间线:何时——根据时间线来监测预计做某些事情的时间(以及做这些事情的实际时间);
成本:是多少——每个项目都需要会计专业人员的参与;
负责人:是谁——强调责任的重要性。
任务:怎么做——任务是项目的中心,必须完成这些任务才能实现目标;
目标:是什么和为什么——项目的目标就是它的前景;
时间线:何时——根据时间线来监测预计做某些事情的时间(以及做这些事情的实际时间);
成本:是多少——每个项目都需要会计专业人员的参与;
负责人:是谁——强调责任的重要性。

常用的项目管理方式有甘特图的方式等,如图4-6所示,可以很好地将进度排期可视化,便于整个团队对进度做到心中有数。良好的自我管理习惯可以很好地提高工作效率,也能减少团队之间的沟通成本。自我管理的内容包括时间管理、目标管理、知识管理、文件管理、情绪管理5个主要的内容。
(1)时间管理——只有时刻记着有时间就处理重要但不紧急的事务,在关键时刻才能稳如泰山。
(2)目标管理——目标管理的方法通常是拆分大目标,设立小目标。分解目标的原则有以下几点。
①量化:目标必须清晰而且明确,能够量化,易于考核;
②实用:不要制定细节的目标,所谓周密完美的计划通常是难以按时完成的,进而打击自信心;
③规划:将长期目标分解规划为一个个短期目标;
④挑战:长期、短期目标都要有一定的挑战性,这样可以让人保持激情同时快速成长;
⑤避免拖延:设置目标原则要具体,可量化,执行性强,可实现,并且有限制。
(3)知识管理——重点在于记录知识与随时能找到想要的知识。知识管理的步骤大致为以下几步。
①获取知识:随手将看到的知识、通过专有的渠道获得知识并进行简单的收集分类,以便于查找;
②学习知识:经常阅读行业内的报告、新闻,或者参与培训等,注意把碎片的知识吸收总结,把不同的知识关联思考,多与人分享交流;
③保存知识:把收集与学习到的知识分类,便于查找,便于携带与同步;
④分享知识:学习中分享的越多,得到的就越多,会认识很多志同道合的朋友。分享也是梳理自己的知识,复习的机会。
(4)情绪管理——情绪管理是指通过研究个体和群体对自身情绪和他人情绪的认识、协调、引导、互动与控制,充分挖掘和培养个体与群体的情绪智商,培养驾驭情绪的能力,从而确保个体与群体保持好的情绪,并由此产生好的管理。这是一种掌控自我,控制和调节情绪的能力,对生活中的矛盾和事件引起的反应,能够适可而止地排解,也能够以乐观的态度、幽默的情趣及时地缓解紧张的心理状态。
(4)情绪管理——情绪管理是指通过研究个体和群体对自身情绪和他人情绪的认识、协调、引导、互动与控制,充分挖掘和培养个体与群体的情绪智商,培养驾驭情绪的能力,从而确保个体与群体保持好的情绪,并由此产生好的管理。这是一种掌控自我,控制和调节情绪的能力,对生活中的矛盾和事件引起的反应,能够适可而止地排解,也能够以乐观的态度、幽默的情趣及时地缓解紧张的心理状态。
设计师在工作中通常要与各个部门的人沟通,需要激情地做事,同时鼓励身边的同事,感染他们,也让他们快乐地工作,保持亢奋的工作状态。
保持好情绪的方法有:心理暗示(如相信明天会更好,在纸上写“三思而后行”等字样)、注意力转移(把注意力转移出去,如换个环境、出去散步等)、适度的宣泄、自我安慰等。
(5)文件管理——工作中所产生的每一份文件都应该做好接受众人审视的准备。让自己的工作更有逻辑性,更高效,也让拿到你文件的同事或者客户一秒钟就能看懂你的文件结构并找到他们需要的东西,同时也易于修改和补充,规整的文件命名、文件修改记录等。一个完整的新产品,设计部门通常会有以下3个文件夹:
①文档存放文件夹。用于放置需求文档、多语言文案、产品数据、竞品分析、邮件归档。
②交互文档文件夹。用于放置流程图、线框图等文件。

图4-7 文件夹结构
③视觉图文件夹。用于放置视觉效果图、视觉规范、切图与源文件等。文件夹的结构示例如图4-7所示。文件通常也采用通用的命名规范,如:界面名称+控件名称+位置区别+状态。
【小结】
设计流程分为纸面原型设计、流程图绘制、线框图设计、效果图设计四个主要步骤。设计流程的完善可以更好地提高产品产出的效率与质量。而项目管理可以借助很多工具来帮助小团队高效管理进度。自我管理主要分为时间管理、目标管理、知识管理、情绪管理、文件管理,良好的自我管理可以有效提升工作效率。在了解了大致的设计流程之后,便可以开始着手落地交互原型的设计了。
【作业】
梳理出自己选择要打造的产品的设计流程。
参考文献
iOS官方设计规范
Android官方设计规范
微信公众平台样式库
推荐书单
项目管理类——《项目管理知识体系指南》(PMBOK指南)(第5版)作者:项目管理协会,出版社:电子工业出版社(2013年5月)
设计规范与流程—《体验·度—简单可依赖的用户体验》,作者:百度用户体验部,出版社:清华大学出版社(2014年10月)
《破茧成蝶——用户体验设计师的成长之路》,作者:刘津 李月,出版社:人民邮电出版社(2014年7月)
来源:《一个APP的诞生》 https://yuedu.baidu.com/ebook/bafd9ad3cfc789eb162dc8f3?pn=7&pa=104

