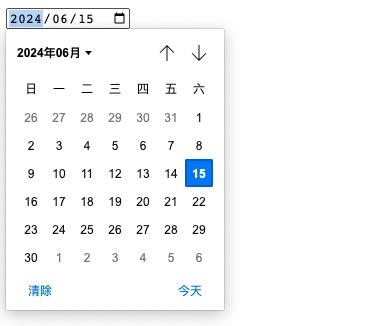
日期选择器

<input type="date"> 是HTML中用于输入日期的输入类型。这个元素提供了一个用户友好的界面,专门用于选择日期值,通常会根据用户的浏览器和操作系统显示一个日历控件。用户可以通过点击日历图标选择一个日期,而不是手动输入日期格式。
基本用法如下:
<label for="myDate">选择日期:</label>
<input type="date" id="myDate" name="myDate">在这个例子中,id 和 name 属性被用来标识这个输入字段,这对于后端处理表单数据和前端使用JavaScript操作该输入值时非常有用。
注意几点:
- 输入的日期格式通常由浏览器决定,但大多数情况下遵循YYYY-MM-DD的ISO格式。
- 对于不支持此输入类型的旧浏览器,它可能回退到一个普通的文本输入框,因此最好提供一个备选方案或进行兼容性检查。
- 使用CSS可以自定义这个输入元素的样式,但直接修改日历控件的样式可能受到限制,因为它是浏览器提供的。
- 若要设置默认日期或者限制可选日期范围,可以使用value和min/max属性,例如: <input type="date" value="2023-04-01" min="2023-01-01" max="2023-12-31"> 将默认日期设为2023年4月1日,并限制选择范围在2023年内。
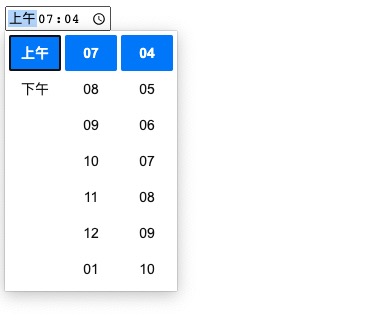
时间选择器

<input type="time"> 是HTML中的一个输入类型,它允许用户选择一个具体的时间(小时和分钟,有时还包括秒),而不包括日期信息。这个元素对于需要用户输入或选择时间点的场景非常有用,比如设置闹钟时间或预约时间等。
基本用法如下:
<label for="myTime">选择时间:</label>
<input type="time" id="myTime" name="myTime">在这个例子中,当用户点击这个输入框时,浏览器通常会提供一个时间选择器,用户可以直接从那里选择时间,而不是手动输入时间格式。
一些注意事项:
-
时间格式:输入的时间值会自动按照HH:mm(24小时制)或者HH:mm:ss(如果支持秒)的格式进行格式化。大部分情况下,默认不包括秒,但某些浏览器或实现可能允许选择或输入秒。
-
兼容性:尽管大多数现代浏览器都支持<input type="time">,但旧版浏览器可能无法识别这个类型,导致回退到一个普通文本框。为了确保跨浏览器兼容性,建议进行功能检测并提供备选方案或使用JavaScript库进行增强。
-
设置默认值和范围:你可以使用value属性来预设一个默认时间,格式为HH:mm或HH:mm:ss。同时,通过min和max属性可以限制用户选择的时间范围,例如:<input type="time" min="09:00" max="18:00"> 将时间选择限制在上午9点到下午6点之间。
-
样式调整:虽然可以通过CSS来调整输入框的外观,但对时间选择器弹出框的样式控制可能很有限,因为这通常由浏览器UI决定。
总的来说,<input type="time"> 提供了一个便捷的方式让用户直观地选择时间,简化了时间和格式验证的过程。
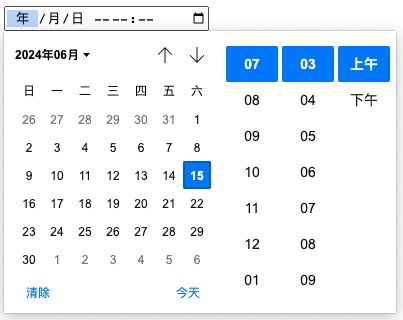
日期时间选择器

<input type="datetime-local"> 是HTML中的一个输入类型,用于让用户选择一个时间点,包括日期和时间,而不是仅仅选择日期。与<input type="date">不同,它允许用户同时选择日期和时间。但是,它不包含时区信息,只关注本地时间。
基本用法如下:
<label for="myDateTime">选择日期和时间:</label>
<input type="datetime-local" id="myDateTime" name="myDateTime">在这个例子中,用户可以选择一个特定的日期和时间。与<input type="date">类似,大多数现代浏览器会提供一个友好的界面(通常是带有日期和时间选择器的弹出窗口),而不是要求用户直接在文本框中输入格式化的日期和时间字符串。
注意以下几点:
- 输入的日期和时间格式需要符合YYYY-MM-DDTHH:mm的ISO 8601标准,其中T是日期和时间之间的分隔符。但是,用户在通过界面选择时不需要关心这个格式,浏览器会自动处理。
- 你不能直接指定时间的秒或毫秒部分,而且大多数实现也不允许用户选择秒或毫秒级别的精度。
- 和<input type="date">一样,对于不支持此类型的旧浏览器,可能会将其呈现为一个普通文本框,因此最好做兼容性测试。
- 可以通过min和max属性来限制可选的时间范围,例如:<input type="datetime-local" min="2023-04-01T09:00" max="2023-04-07T18:00">将允许用户选择的日期时间限制在2023年4月1日上午9点到2023年4月7日下午6点之间。
- 若要设置默认的日期和时间,可以使用value属性,格式同样遵循YYYY-MM-DDTHH:mm。
浏览器支持
1,在不支持的浏览器上,日期输入框会被降级为文本输入框,但这同时带来了用户界面不统一(呈现的控件不同)和数据处理方面的问题。
2,对于日期输入框,实际值总是会被格式化为 yyyy-mm-dd。另一方面对于文本输入框,默认情况下浏览器并不知道日期格式应该怎么样被格式化,而且人们书写日期格式的方式有很多,例如:
- ddmmyyyy
- dd/mm/yyyy
- mm/dd/yyyy
- dd-mm-yyyy
- mm-dd-yyyy
- Month dd yyyy
解决这些问题的方法之一就是对日期控件设置 pattern 属性。即使日期输入不使用它,文本输入也会用到它。例如,请尝试在不支持的浏览器上看下面的例子:
<form>
<label>
Enter your birthday:
<input type="date" name="bday" required pattern="\d{4}-\d{2}-\d{2}" />
<span class="validity"></span>
</label>
<p>
<button>Submit</button>
</p>
</form>如果你尝试提交不符合模式 ####-##-##(其中 # 是 0 到 9 的数字)的输入,你将会看到浏览器显示一个错误,并且高亮显示输入无效。当然,这并不能阻止人们输入无效的日期或者格式不正确的日期,因此我们需要更进一步。
总结
目前以跨浏览器方式处理表单中日期的最佳方式是让用户在单独的控件中输入日、月和年,或者使用 JavaScript 库,例如 JavaScript 日期选择器。

