
大多数情况下,我们都是判断页面滚动到底部,如下:
window.addEventListener('scroll', this.handleScroll);
// 处理滚动到底部的事件
handleScroll(arg) {
var clientHeight = document.documentElement.clientHeight; // 客户区大小
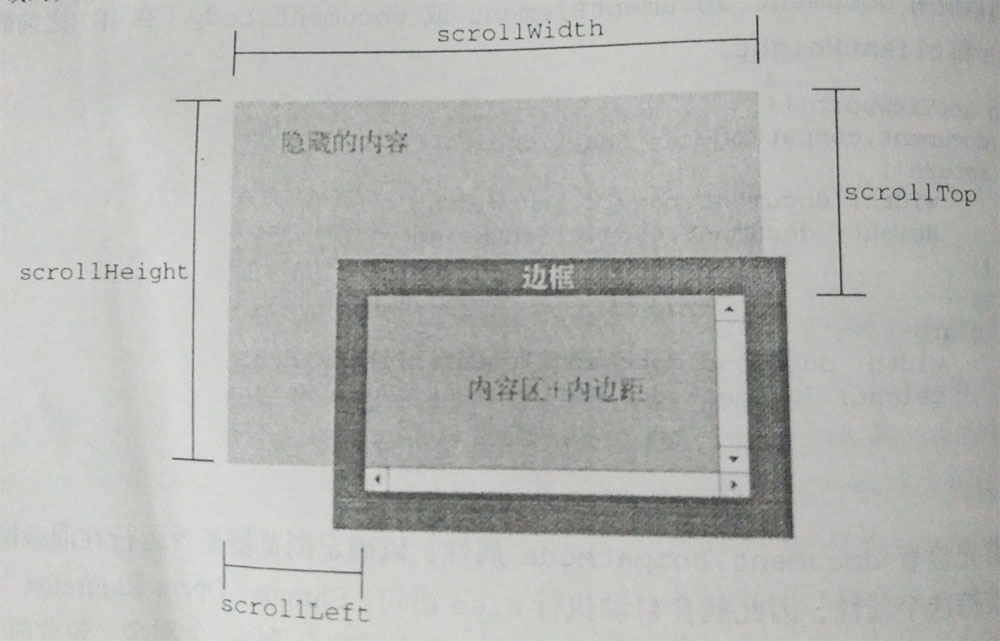
var scrollHeight = document.documentElement.scrollHeight; // 没用滚动条的情况下,元素内容的总高度
var scrollTop = document.documentElement.scrollTop; // 被隐藏在内容区域上方的像素数
if(scrollTop + clientHeight == scrollHeight && this.loading!=true && this.nomore==false){
console.log("到底了...");
this.getComments();
return;
}
console.log("没到底: ", clientHeight, scrollHeight, scrollTop);
}
在移动端,有时候会有这样的需求,需要一个弹出层,高度和宽度都是100%,然后设置overflow-y:scroll。
document.querySelector(".item").addEventListener('scroll', this.handleScroll2);
handleScroll2(arg) {
var clientHeight = document.documentElement.clientHeight; // 客户区大小
var scrollHeight = document.querySelector(".item").scrollHeight; // 没用滚动条的情况下,元素内容的总高度
var scrollTop = document.querySelector(".item").scrollTop; // 被隐藏在内容区域上方的像素数
console.log("1:: ", clientHeight, scrollHeight, scrollTop);
if(scrollTop + clientHeight == scrollHeight && this.loading!=true && this.nomore==false){
console.log("到底了...");
// this.getComments();
return;
}
console.log("没到底: ", );
}
声明:本站所有文章和图片,如无特殊说明,均为原创发布,转载请注明出处。

