
图层混合模式虽有固定的计算公式,但是一幅图中色彩的数据十分庞大,如果靠计算得出现最终效果,是不切实际的,所以平时只能用经验法来运用混合模式。

正常和溶解很好理解,其中溶解要配合调整图层不透明度来实现效果。
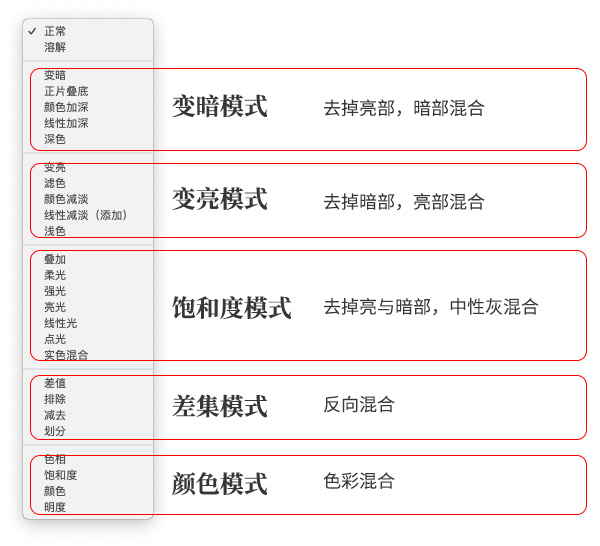
此外剩下的混合模式归纳为“加深效果”、“减淡效果”、“对比比较”、“色彩效果”
变暗模式(加深效果):
1. 变暗 用下层暗色替换上层亮色。
2. 正片叠底 除了白色之外的区域都会变暗。
3. 颜色加深 加强深色区域。
4. 线性加深 和正片叠底相同,但变得更暗更深。
5. 深色 同变暗,但是能清楚的找出2层替换的区域。
这五种都能产生变暗变深的效果,但究竟是上面图层变暗加深还是下面图层变暗加深就不一定了,这得看两个图层的色值大小,也就是HSB里H值的大小。
变亮模式(减淡效果):(特点就是替换深色,所以能轻松去掉黑色)
1. 变亮 与变暗完全相反
2. 滤色 与正片叠底完全相反(产生提亮效果)
3. 颜色减淡 与颜色加深完全相反(提亮后对比度效果好)
4. 线性减淡 与线性加深完全相反,与滤色相似(比滤色对比度效果好)
5. 浅色 与深色完全相反,和变亮相似,能清楚找出颜色变化区域。
总结一下,认真看的同学会发现上面两种效果其实是一一对应的,每一种加深就对应一种相同原理的减淡。
饱和度模式:(算法中增加与50%的灰度进行比较)
1. 叠加 在底层像素上叠加,保留上层对比度。
2. 柔光 可能变亮也可能变暗,如果混合色比50%灰度亮就变亮,反之亦 然。
3. 强光 可以添加高光也可以添加暗调(达到正片叠底和滤色 的效果),取决于上层颜色。
4. 亮光 饱和度更饱和,增强对比(达到颜色加深和颜色减淡的效果)
5. 线性光 可以提高和减淡亮度来改变颜色深浅,可以是很多区域产生纯黑 白。 (相当于线性减淡和线性加深)
6. 点光 会产生50%的灰度(相当于变亮和变暗的组合)
7. 实色混合 增加颜色的饱和度,使图像产生色调分离的效果
差集模式:
1. 差值 混合色中白色产生反相,黑色接近底层色,原理是从上层减去混合 色。
2. 排除 与差值相似,但更柔和。
3. 减去 混合色与上层色相同,显示为黑色,混合色为白色也显示黑色,混合 色为黑色,显示上层原色。
4. 划分 如果混合色与基色相同则结果色为白色,如混合色为白色则结果色为 基色不变,如混合色为黑色则结果色为白色。(颜色对比十分强烈)
颜色模式:
1. 色相 用混合色替换上层颜色,上层轮廓不变,达到换色的效果。
2. 饱和度 用上层图像的饱和度替换下层,下层的色相和明度不变。
3. 颜色 用上层的色相和饱和度替换下层,下层的明度不变。常用于着色
4. 明度 用上层的明度替换下层,下层的色相和饱和度不变。
总结,其实翻过来复工去就是上下两层HSB值的交替。
实在不行,就挨个点点试试看看效果,有一点千万要记住,要加深效果,就不用去尝试减淡效果和其他效果里的模式了。
参考:
http://www.psjia.com/photoshop/newbie/2017/0810/10876_2.html
http://baijiahao.baidu.com/s?id=1601392911762222470&wfr=spider&for=pc
https://www.zhihu.com/question/20293077/answer/14642887

