
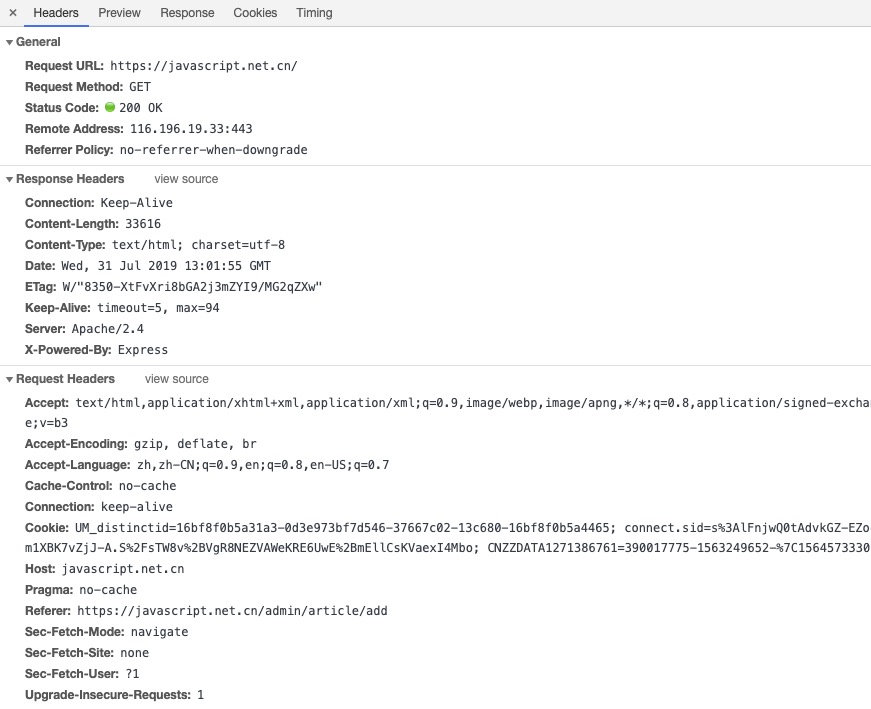
General 通用信息
Request URL:详细地址 如域名,参数传值等信息。
Request Method: 请求方式 如:get,post,head,put,delete options
Status Code : 返回的状态码 如:200,400,403,500等等
Remote Address 请求远程ip 地址
Referrer Policy:
1、no-referrer-when-downgrade(默认值) 在没有指定任何策略的情况下用户代理的默认行为,在同等安全级别的情况下,引用页面的地址会被发送(HTTPS->HTTPS),但是在降级的情况下不会被发送(HTTPS->HTTP);
2、no-referrer 整个Referer 首部会被移除,访问来源信息不随着请求一起发送。
3、Origin 在任何情况下,仅发送文件的作为引用地址,例如https://example.com/page.html 会将https://example.com/作为引用地址
4、Origin-when-cross-origin 对于同源的请求,会发送完整的URL作为引用地址,但是对于非同源请求仅发送文件的源
5、Same-origin 对于同源的请求会发送引用地址,但是对于非同源请求则不发送引用地址信息。
6、Strict-origin 在同等安全级别的情况下,发送文件的源作为引用地址(HTTPS->HTTPS) ,但是在降级的情况下不会发送(HTTPS->HTTP)
7、Strict-origin-when-cross-origin 对于同源的请求,会发送完整的URL作为引用地址;在同等安全级别的情况下,发送文件的源作为引用地址(HTTPS->HTTPS);在降级的情况下不发送此首部(HTTPS->HTTP)
8、Unsafe-url 无论是同源请求还是非同源请求,都发送完整的URL(移除参数信息之后) 作为引用地址
Response Headers 响应头(返回)
Cache-control:扩展缓存
可缓存性
1、public 表明响应可以被任何对象(包括:发送请求的客户端,代理服务器,等等)缓存。
2、private 表明响应只能被单个用户缓存,不能作为共享缓存(即代理服务器不能缓存它)
3、no-cache 强制所有缓存了该响应的缓存用户,在使用已存储的缓存数据前,发送带验证器的请求到原始服务器
4、noly-if-cached 表明如果缓存存在,只使用缓存,无论原始服务器数据是否有更新。
到期
5、Max-age=设置缓存存储的最大周期,超过这个时间缓存被认为过期(单位秒) 与exires 相反 ,时间是相对于请求的时间
6、s-maxage= 覆盖max-age或者expieres 头 ,但是仅适用于共享缓存(比如各个代理),并且私用缓存中它被忽略
7、max-stale[=] 表明客户端愿意接收一个已经过期的资源。可选的设置一个时间(单位秒) 表示响应不能超过的过期时间
8、min-fresh= 表示客户端希望咋指定的时间内获取最新的响应
重新验证和重新加载
9、Must-revalidate 缓存必须在使用之前验证旧资源得状态,并且不可使用过期资源
10、Proxy-revalidate 与must-revalidate 作用相同,但是它仅适应于共享缓存(例如代理),并被私有缓存忽略
11、Immutable 表示响应正文不会随时间而改变。资源(如果未过期) 在服务器上不发生改变,因此客户端不应发送重新验证请求头(例如IF-none-match 或modified-since) 来检查更新,即使用显示地刷新页面。在firefox中 ,immutable 只能被用在https:// transactions。有关更多信息,请参阅这里.http://bitsup.blogspot.de/2016/05/cache-control-immutable.html
其他
12、 No-store 缓存不应存储有关客户端请求或服务器响应的任何内容
13、No-transform 不得对资源进行转换或转变 content-encoding,content-range,content-type 等HTTP头不能由代理修改。例如非透明代理可以对图像格式进行转换,以便节省缓存空间或者减少缓慢链路上的流量,no-transform 指定不允许这样做。
禁止缓存
发送如下指定可以关闭缓存
Cache-control:no-cache,no-store,must-revelidate
缓存静态资源
对于应用程序中不会改变的文件,你通常可以在发送响应头前添加积极缓存。这句话例如由应用程序提供的静态文件,例如图像;
Cache-control:public,max-age=31536000
Connection 当client和server通信时对于长链接如何进行处理
Content-Encoding 数据在传输过程中使用的压缩编码方式
Content-Type 数据的类型
Date 数据从服务器发送的时间
Expires 应该在什么时候认为文档已经,从而不再缓存它?
Server 服务器的名字 servlet 一般不设置这个值,而是由Web 服务器自己设置
Set-cookie 设置和页面关联的cookie
Transfer-Encoding 数据传输的方式
Request Headers(请求头)
Accept 表示浏览器支持的MIME类型
Accept-Encoding 浏览器支持的压缩类型
Accept-Language 浏览器支持的语类型,并且优先支持靠前的语言类型
Cache-Control 指定请求和响应遵循的缓存机制
Connection 当浏览器与服务器通信时对于长连接如何进行出=处理:close/keep-alive
Cookie 向服务器返回cookie ,这些cookie 是之前服务器发给浏览器的
Host 请求的服务器URL
Referer 该页面的来源URL
User-Agent 用户客户端的一些必要信息
以上就是个人整理出来的HEADER基础,供大家参考和学习。
参考:
https://cloud.tencent.com/developer/news/391295
https://www.cnblogs.com/dandeliongogo/p/6694690.html
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers
https://www.w3.org/Protocols/rfc2616/rfc2616-sec14.html

