最新文章
安装使用 progress-stream 即可
var fs = require('fs');
var express = require('express');
var multer = require('multer');
var progressStream = require('progress-stream');
var app = express();
var upload = multer({ dest: 'upload/' });
app.post('/upload', function (req, res, next) {
// 创建progre
1. 选择只拖动源中的视频或音频
2. 取消序列中视频片段中的音频
右键序列中视频片段,选择“取消链接”命令,取消“启用”命令即可。
1. 声音介绍
声音(sound)是一种物理现象。物体振动时产生声波通过空气传到人们的耳膜经过大脑的反射被感知为声音。声音以波的形式振动传播。
声音是一种压力波:当演奏乐器、拍打一扇门或者敲击桌面时,他们的振动会引起介质——空气分子有节奏的振动,使周围的空气产生疏密变化,形成疏密相间的纵波,这就产生了声波,这种现象会一直延续到振动消失为止。
声音作为波的一种,频率和振幅就成了描述波的重要属性,频率的大小与我们通常所说的音高对应,而振幅影响声音的大小。声音可以被分解为不同频率不同强度正弦波的叠加。这种变换(或分解)的过程,称为傅立叶变换(Fourier Transform
1. 什么是视频视频(Video)泛指将一系列静态影像以电信号的方式加以捕捉、纪录、处理、储存、传送与重现的各种技术。连续的图像变化每秒超过24帧(frame)画面以上时,根据视觉暂留原理,人眼无法辨别单幅的静态画面;看上去是平滑连续的视觉效果,这样连续的画面叫做视频。视频(Video)泛指将一系列静态影像以电信号的方式加以捕捉、纪录、处理、储存、传送与重现的各种技术。连续的图像变化每秒超过24帧(frame)画面以上时,根据视觉暂留原理,人眼无法辨别单幅的静态画面;看上去是平滑连续的视觉效果,这样连续的画面叫做视频。视频的基本组成是一张一张的图片,那么计算机用什么来表现一张图片?参考看不见我
File System(文件系统)NodeJS 通过 fs 内置模块提供对文件的操作。fs 模块提供的 API 基本上可以分为以下三类:1,文件属性读写。其中常用的有 fs.stat、fs.chmod、fs.chown 等等。2,文件内容读写。其中常用的有 fs.readFile、fs.readdir、fs.writeFile、fs.mkdir 等等。3,底层文件操作。其中常用的有 fs.open、fs.read、fs.write、fs.close 等等。接口的三种风格:异步、同步和期约Node.js 文件系统(fs 模块)模块中的方法均有异步和同步版本,例如读取文件内容的函数有异步的 fs.
JavaScript 语言自身只有字符串数据类型,没有二进制数据类型。但在处理像TCP流或文件流时,必须使用到二进制数据。因此在 Node.js中,定义了一个 Buffer 类,该类用来创建一个专门存放二进制数据的缓存区。在引入 TypedArray 之前,JavaScript 语言没有用于读取或操作二进制数据流的机制。 Buffer 类是作为 Node.js API 的一部分引入的,用于在 TCP 流、文件系统操作、以及其他上下文中与八位字节流进行交互。现在可以使用 TypedArray, Buffer 类以更优化和更适合 Node.js 的方式实现了 Uint8Array API。Buff
1. 数组是计算机编程世界里最常见的数据结构。任何一种编程语言都包含数组,只是形式上 略有不同罢了。JavaScript数组的标准定义是:一个存储元素的线性集合(collection),元素可以通过索引来任意存取,索引通常是数字,用来计算元素之间存储位置的偏移量。JavaScript 中的数组是一种特殊的对象,用来表示偏移量的索引是该对象的属性,索引可能是整数。然而,这些数字索引在内部被转换为字符串类型,这是因为 JavaScript 对象中的属性名必须是字符串。2. 创建数组最简单的方式是通过 [] 操作符声明一个数组变量:var numbers = [];var numbers = new
为什么需要链表数组不总是组织数据的最佳数据结构,在很多编程语言中,数组的长度是固定的,所以当数组已被数据填满时,再要加入新的元素就会非常困难。在数组中,添加和删除元素也很麻烦,因为需要将数组中的其他元素向前或向后平移,以反映数组刚刚进行了 添加或删除操作。然而,JavaScript 的数组并不存在上述问题,因为使用 split() 方法不需要再访问数组中的其他元素了。JavaScript 中数组的主要问题是,它们被实现成了对象,与其他语言(比如 C++ 和 Java) 的数组相比,效率很低,如果你发现数组在实际使用时很慢,就可以考虑使用链表来替代它。除了对数据的随机访问,链表几乎可以用在任何可
1. JavaScript 正则表达式API 共有 6 个,字符串实例 4 个,正则实例 2 个:String#search
String#split
String#match
String#replace
RegExp#test
RegExp#exec
字符串对象正则方法 字符串对象共有 4 个方法,可以使用正则表达式:match()、replace()、search()和split()。 ES6 将这 4 个方法,在语言内部全部调用RegExp的实例方法,从而做到所有与正则相关的方法,全都定义在RegExp对象上。String.prototype.match 调用 RegExp
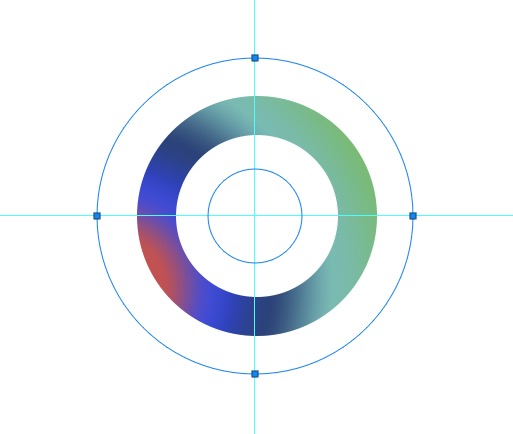
很久很久以前想画过,没画好。
步骤:
1,拉垂直参考线
2,在参考线交点,按住shift和option拉出以交点为中心的圆。
3,使用路径选择工具,选中两个圆形路径。排除重叠形状,合并形状组件,建立选区。
4.选择渐变工具颜色,点击色条下面。添加颜色。

1. 三基色原理 白光通过棱镜后被分解成多种颜色逐渐过渡的色谱,颜色依次为红、橙、黄、绿、青、蓝、紫,这就是可见光谱。其中人眼对红、绿、蓝最为敏感,人的眼睛就像一个三色接收器的体系,大多数的颜色可以通过红、绿、蓝三色按照不同的比例合成产生。同样绝大多数单色光也可以分解成红绿蓝三种色光。这是色度学的最基本原理,即三基色原理。三种基色是相互独立的,任何一种基色都不能有其它两种颜色合成。红绿蓝是三基色,这三种颜色合成的颜色范围最为广泛。红绿蓝三基色按照不同的比例相加合成混色称为相加混色。
2. RGB彩色模式:又叫加色模式,是屏幕显示的最佳颜色,由红、绿、蓝三种颜色组成,每一种颜色可以

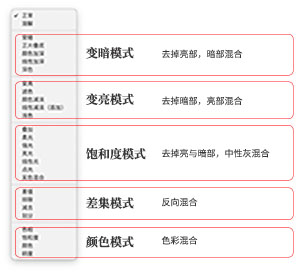
图层混合模式虽有固定的计算公式,但是一幅图中色彩的数据十分庞大,如果靠计算得出现最终效果,是不切实际的,所以平时只能用经验法来运用混合模式。

正常和溶解很好理解,其中溶解要配合调整图层不透明度来实现效果。
此外剩下的混合模式归纳为“加深效果”、“减淡效果”、“对比比较”、“色彩效果”
变暗模式(加深效果):
1. 变暗 用下层暗色替换上层亮色。
2. 正片叠底 除了白色之外的区域都会变暗。
3. 颜色加深 加强深色区域。
4. 线性加深 和正片叠



数据采集时,有时候需要延时操作,实现类似sleep()这样的函数:
function sleep(ms) {
return new Promise((resolve) = {
setTimeout(() = {
resolve('sleep for ' + ms + ' ms');
}, ms);
});
}
async function main() {
await sleep(1500);
...
}
替换和分组:替换使用 | 字符来允许在两个或多个替换选项之间进行选择。/^Chapter|Section [1-9][0-9]{0,1}$/上面的正则表达式要么匹配行首的单词 Chapter,要么匹配行尾的单词 Section 及跟在其后的任何数字。如果输入字符串是 Chapter 22,那么上面的表达式只匹配单词 Chapter。如果输入字符串是 Section 22,那么该表达式匹配 Section 22。可以使用括号来限制替换的范围,即,确保它只应用于两个单词 Chapter 和 Section。/^(Chapter|Section) [1-9][0-9]{0,1}$/尽管这些表达式正常
本文方法已经失效
macOS自带的PHP没有freetype扩展,需要自己安装。
之前使用 https://php-osx.liip.ch/#install 安装PHP。 现在系统升级到 macOS Mojave后。
提示:
[WARNING]
Detected macOS Mojave 10.14. There are serious issues with it, due to the original apache not loading
foreign libraries anymore. PHP within apache will most certainly not work a
一,什么是单元测试单元测试(unit testing),是指对软件中的最小可测试单元进行检查和验证。对于单元测试中单元的含义,一般来说,要根据实际情况去判定其具体含义,如C语言中单元指一个函数,Java里单元指一个类,图形化的软件中可以指一个窗口或一个菜单等。总的来说,单元就是人为规定的最小的被测功能模块。单元测试是在软件开发过程中要进行的最低级别的测试活动,软件的独立单元将在与程序的其他部分相隔离的情况下进行测试。 二,为什么要进行单元测试先说为什么浏览器可以直接访问,但为什么还要单元测试?第一浏览器访问其实是手工操作,简单的页面当然访问一下就好了,可是如果你要测的功能很复杂咋办?你要是忘了
有一个表有十万条数据,SELECT COUNT(*) FROM t_tablename; 时间长达10秒以上。
解决办法,把 Primary Key 加上 Unique 约束了,速度变成30毫秒了,解决了。
不太清楚原因,先记着。
参考:https://blog.csdn.net/landstream/article/details/79673176
PR 效果的 超级键 颜色键, 只要在视频片段的效果里,主要颜色用吸管工具取色一小绿色背景就可以了。 下次,找个绿幕试试。
网上看到有人说,白色背景只能画遮罩抠,一帧帧做关键帧。 先放下,等待下次完善。
为什么要绿色或者蓝色背景
绿幕或者蓝幕抠像属于色键抠像(Chroma key,在像AE或者nuke这种合成软件一般叫Color key),是用于视频抠像的一种方式,如果是单帧的静态图当然不会没事找事玩绿幕啦,这种方式确实有它不精确的地方,比如你穿白衣服站绿幕前面会被反射的超级绿,后期很难修,再比如拍完需要大规模较色,像keylight这种著名的抠像插件都是要有自动颜

所有标签





