最新文章
1, 查看系统时间# date
Mon Aug 17 14:27:47 CST 2020
2, 查看格式化时间date +'%Y-%m-%d %H:%M:%S'
2020-08-17 14:30:24
使用“+”开头的字符串指定其格式,详细格式如下:%n : 下一行
%t : 跳格
%H : 小时(00-23)
%I : 小时(01-12)
%k : 小时(0-23)
%l : 小时(1-12)
%M : 分钟(00-59)
%p : 显示本地 AM 或 PM
%r : 直接显示时间 (12 小时制,格式为 hh:mm:ss [AP]M)
%s : 从 1970 年 1 月 1 日 00:00
df 统计数据块使用情况du 统计文件大小相加1, 查看磁盘大小df -h
df 是 disk free的缩写,df 命令用于显示目前在 Linux 系统上的文件系统磁盘使用情况统计。-h, --human-readable 使用人类可读的格式 (预设值是不加这个选项的...)2, 查看当前文件夹所有文件大小du -sh
du 是disk usage的缩写,du 命令用于显示目录或文件的大小。-s或--summarize 仅显示总计。-h, --human-readable 使用人类可读的格式 (预设值是不加这个选项的...)3, 查看指定文件夹大小du -sh /data
4, 查看指定文件
瀑布流布局是种常见的布局方式,常用于图片相关的样式展示,通过CSS3的多列(Multi-column)属性,可以简单的实现类似效果。具体步骤:1.设置外部容器多列列数(column-count)和列间距(column-gap)2.设置内容条目的break-inside属性为avoid,使条目总体不被打断。 div class="container" //最外层容器
div class="item" //条目
div class="item__content" //条目内容
img src=''
/div
/div
简单调用在mac的命令行下面,执行:say hello world
就可以发出"hello world"的声音了,支持中文。文字转为语音新建一个文本文件aa.txt,在终端里在,cd 到该目录,然后执行:say -f aa.txt -o a.m4a
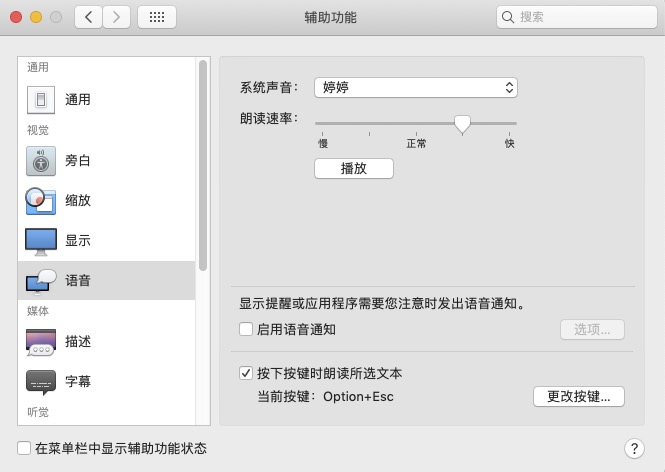
即可生成a.m4a这个语音文件。 -f 后面跟的是需要转换成语音的文件,-o 是 -out 的意思。修改语音声音打开系统偏好设置->辅助功能->语音参考:https://jingyan.baidu.com/article/48b37f8d23eaa61a64648813.htmlhttps://newsn.net/say/mac-command

(1)对比(Contrast)对比的基本思想是,要避免页面上的元素太过相似,如果元素(字体、颜色、大小、线宽、形状、空间等)不相同,那就干脆让它们截然不同。要让页面引人注目,对比通常是最重要的一个因素,正是它能使读者首先看到这个页面。(2)重复(Repetition)让设计中的视觉要素在整个作品中重复出现,可以重复颜色、形状、材质、空间关系、线宽、字体、大小和图片,等等。这样一来,既能增加条理性,还可以加强统一性。(3)对齐(Alignment)任何东西都不能在页面上随意安放,每个元素都应当与页面上的另一个元素有某种视觉联系。这样能建立一种清晰、精巧而且清爽的外观。(4)亲密性(Proximi
FirewallD 简介FirewallD 即Dynamic Firewall Manager of Linux systems,Linux系统的动态防火墙管理器,是 iptables 的前端控制器,用于实现持久的网络流量规则。它提供命令行和图形界面,在大多数 Linux 发行版的仓库中都有。与直接控制 iptables 相比,使用 FirewallD 有两个主要区别:1, FirewallD 使用区域和服务而不是链式规则。2, FirewallD可以动态修改单条规则,而不需要像iptables那样,在修改了规则后必须得全部刷新才可以生效。Firewalld的基本使用启动: systemctl
如何使用 Photoshop 设计APP 页面,只要熟悉Photoshop 的常用操作就可以。使用 Photoshop 适合设计高保证的APP UI,适合设计师使用。偏向产品经理的化,应该使用墨刀、Axure、Adobe XD 或 Sketch 等。1,了解设计稿尺寸规范更多设计尺寸细节可以参考:https://javascript.net.cn/article?id=6712,使用 Photoshop 设置APP画板创建 移动设备 iPhone 6 750x1334像素创建相关的参考线,视图 新建参考线 也可以使用矩形工具创建线框图。智能对象的混合选项颜色叠加改变图标颜色。 4,APP 首页
寻找轻量级的验证器,可以看下 https://github.com/node-modules/parameterhttps://javascript.net.cn/article?id=732安装npm install @hapi/joi --savenpm install joi --save
用法示例const Joi = require('@hapi/joi');
const schema = Joi.object({
username: Joi.string()
.alphanum()
.min(3)
.max(30)
.requir
一,简介我们做一个大项目会把项目分解成很多不不同的模块(Module),通常分为 Controller,Service,Model,Dao 和 Utils。有没有其实都可以,叫不叫这些名字也无妨,你要把Service的内容全写在Controller里也没问题,你要把Utils的工具函数分散在所有需要用的文件也Ok。但是久而久之,一堆人做一件事做的多了,就会形成这些约定俗成的部分,就好比形成了人行道,车行道,形成了红绿灯,当然这些终归还没有加进标准里去,所以你遵不遵守,都靠你自己。所以,项目中是否包含这些模块或者单词,和你的项目结构是否完善一毛钱关系没有。但是当你的项目结构相对完善的时候,你会发

安装npm install -g browser-sync
监控静态网站如果您想要监听.css文件, 您需要使用服务器模式。 BrowserSync 将启动一个小型服务器,并提供一个URL来查看您的网站。// --files 路径是相对于运行该命令的项目(目录)
browser-sync start --server --files "css/*.css"
// 监听css和html文件
browser-sync start --server --files "css/*.css, *.html"
//或者
browser-sync start --server --files "**
WordPress是一款能让您建立出色网站、博客或应用程序的开源软件。美观的设计,强大的功能,助您自由发挥心中所想。WordPress既是免费的,也是无价的。全世界 43% 的网站都在使用WordPress,小到兴趣博客,大到新闻网站。您可充分利用超过55,000个插件扩展WordPress,以让您的网站满足需求。您可以增加网店、相册、邮件列表、论坛、统计分析等更多功能。成百上千的开发者、内容创建者和网站站长参与全球817个城市的每月小聚。超过六千万用户选择 WordPress 打造他们的网上家园。
counter-reset 主要功能是用来标识计数器的作用域的。它只能作用于选择器上,它的值包括两部分:第一部分为计数器的名字;第二部分为计数器的起始值(默认为0),counter-reset还可以同时声明多个计数器比如:counter-reset: count 0 /*标识计数器count从1开始*/
counter-reset: count2 2 /*标识计数器count2 从3开始*/
counter-reset: count1 0 count3 0 count4 0 /*声明了三个计数器,count1,count2,count3*/
counter-increment 表明计数器
Webpack 4.0 开始,为了应对 Parcel 等的挑战,配置越来越简单,甚至可以“零配置”。一个简单的 Webpack.config.js 配置文件 :const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};
添加上常用 loader 后的配置文件:const HtmlWebpackPlugin = r
Bundle: Produced from a number of distinct modules, bundles contain the final versions of source files that have already undergone the loading and compilation process.Bundle: bundle通常是由多个不同的模块产生,它是已经加载完毕和被编译后的源代码的最终版本。Bundle Splitting: This process offers one way of optimizing a build, allowing webp
在 /etc/ssh/sshd_config 中,增加:Port 22
Port 10086
SSH默认监听端口是22,如果你不强制说明别的端口,”Port 22”注不注释都是开放22访问端口。上面保留了22端口,是为了防止出错后,连22端口都无法访问了。firewall-cmd --permanent --add-port=15822/tcp
firewall-cmd --reload
firewall-cmd --permanent --list-port
systemctl restart sshd
1,当创建一个空的Activity 项目的时候,Launch Option 设置为 Specified Activity 的时候,运行报错Error running 'app': The activity must be exported or contain an intent-filt
解决办法:AndroidManifest.xml文件中你想设置为默认activity的activity标签下添加: activity android:name=".MainActivity"
intent-filter
action android:name="android
场景使用 Android Studio 或者 HBuilderX 真机调试时,总是使用一根数据线连接到电脑上很不方便。如果在一个局域网内,可以使用 adb 无线调试 APP。如果只安装了 HBuilderX,可以使用HBuilderX 内置的 adb,位置一般在“/Applications/HBuilderX.app/Contents/HBuilderX/plugins/launcher/tools/adbs”。知识Android 调试桥 (adb) 是一种功能多样的命令行工具,可让您与设备进行通信。adb 命令可用于执行各种设备操作(例如安装和调试应用),并提供对 Unix shell(可用
场景现在很多高清视频都是MKV,但是Premiere等剪辑工具只支持 MP4 文件。可以使用 ffmpeg 不重新编码转换成MP4文件。等于文件复制的速度,非常快。MKV 介绍MKV 是Matroska的一种媒体文件,Matroska是一种新的多媒体封装格式,也称多媒体容器 (Multimedia Container)。它可将多种不同编码的视频及16条以上不同格式的音频和不同语言的字幕流封装到一个Matroska Media文件当中。MKV最大的特点就是能容纳多种不同类型编码的视频、音频及字幕流。mkv是一种后缀为MKV的视频文件频频出现在网络上,它可在一个文件中集成多条不同类型的音轨和字幕轨
为什么眼睛画那么大:https://javascript.net.cn/article?id=681眼睛是能很大程度左右脸部印象的重要部位。像女性或男性的眼形、角度、大小、睫毛多等构成眼部要素的变化,画出与性格、年龄相符的眼睛。一、眼睛的构造日系女生的眼睛女性的眼睛会画成圆形。大大的丰满的眼睛,睫毛会多一些,上睫毛的宽度也会画得粗一些。黑眼珠的部分很大,高光也大量地进入。 日系男生的眼睛男性的眼睛黑眼珠的部分比较小,横向长条的眼睛比较多。睫毛的宽度也很细,像治愈系眼线一样地生长。整体来说画成横向长的样子。二,绘画步骤女性眼睛需要饱满圆润、睫毛、眼线、瞳孔线都要画出来。1.画出女性的眼睛,这里注
简介:Koa.js 的路由安装:npm i @koa/router
API参考基本用法:const Koa = require('koa');
const Router = require('@koa/router');
const app = new Koa();
const router = new Router();
router.get('/', (ctx, next) = {
// ctx.router available
});
app
.use(router.routes())
.use(router.allowedMethods());
路由
所有标签





