1,为什么要画流程图
很多人拿到需求就火急火燎的开始画原型,然后画着画着觉得有些地方没有考虑到,又回头去改,如果在画原型之前,你能将自己的业务流程想好,用户的操作流程想好,页面跳转想清楚,你就能少做很多无用功,达到事半功倍的效果。
2,什么是流程图
流程图是表示算法、工作流或流程的一种框图表示,它以不同类型的框代表不同种类的步骤,每两个步骤之间则以箭头连接。这种表示方法便于说明解决已知问题的方法。流程图在分析、设计、记录及操控许多领域的流程或程序都有广泛应用。
3,流程图常用元素定义

4,一般流程图有三种结构:顺序结构、选择结构、循环结构

5,常用的三种流程图
产品中设计的流程图主要有三种,业务路程图(泳道图)、任务流程图、页面流程图,下面我们来一一介绍。
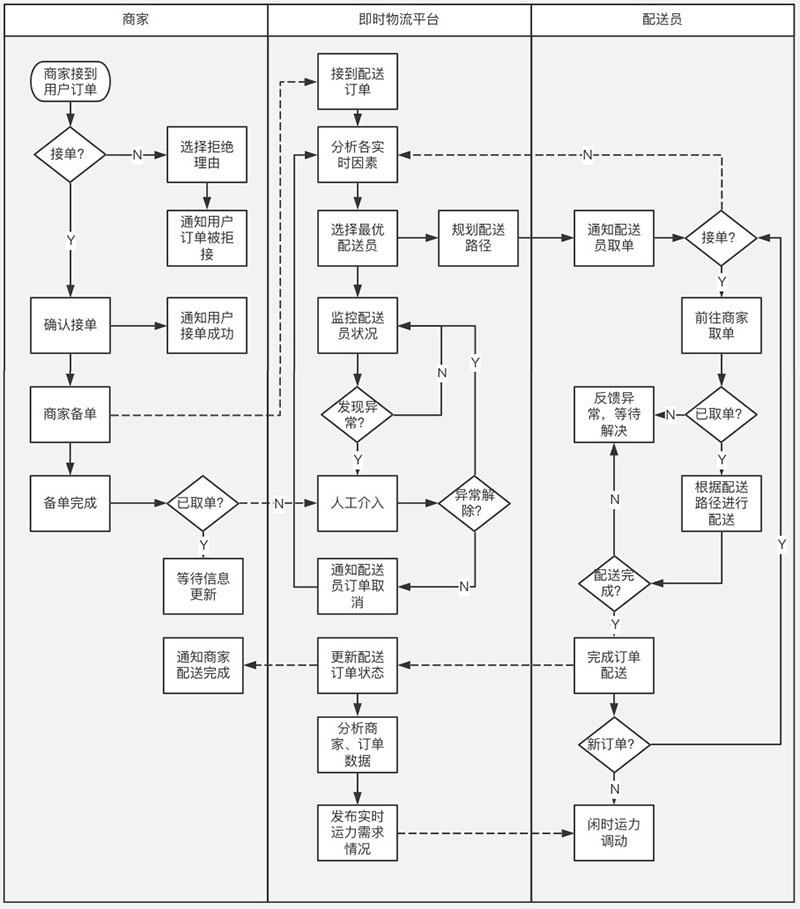
5.1 业务流程图(泳道图)
业务流程图就是描述那些个体在什么条件下做了什么事情,他们之间有何关联。主要分三个方面:
①涉及到哪些主体?
②每个主体都有哪些任务?
③各个主体之间怎么联系的?一般涉及到多个主体,每个主体之间有联系。

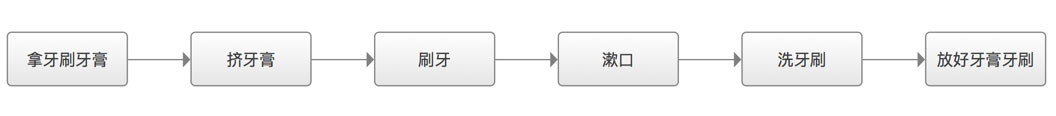
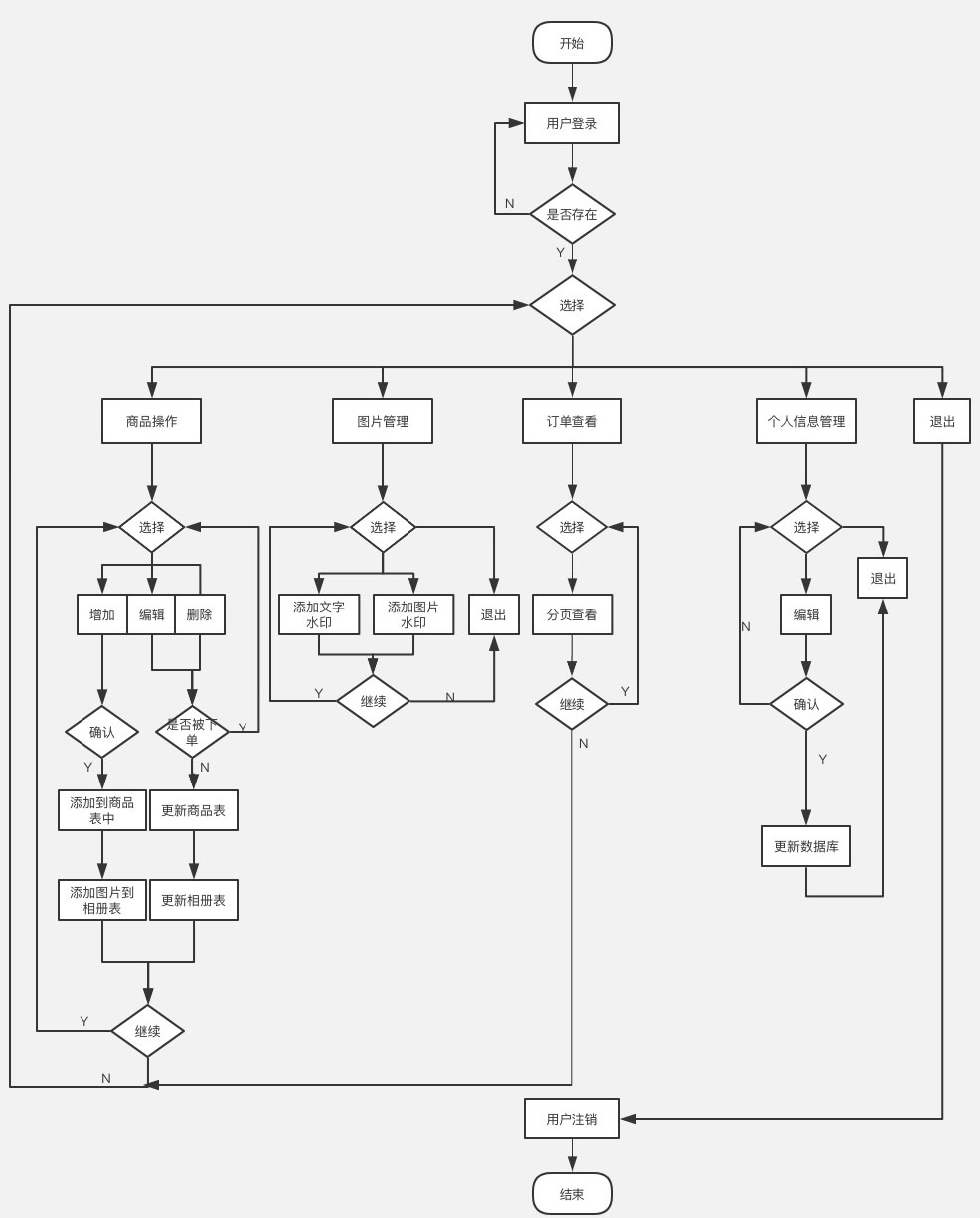
5.2 任务流程图
泳道图一般是从战略上分析整个业务流程,让你对公司所做的业务有个大概的了解,而任务流程图就是在你的产品操作上,用户通过什么样的操作来完成它的目标。比如刷牙的流程:

画流程图的时候先画主要的流程,然后再把异常额流程考虑上,查漏补缺,保证不遗漏,产品的逻辑漏洞多半是由于异常情况没有考虑清楚,画流程图可以有效的帮助你梳理逻辑。

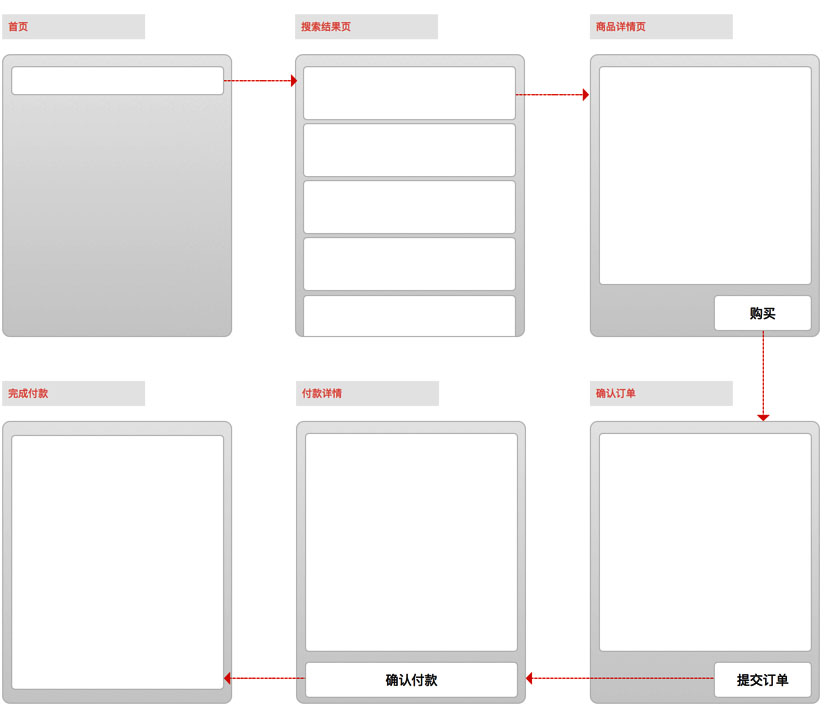
5.3 页面流程图
而页面流程图的对象是页面,页面是互联网产品设计最基本的单元,不管APP也好、H5也好、PC端也好,这些产品由一个个页面组成。页面流描述了用户完成一个任务需要经过哪些页面。也就是我在哪,经过什么操作,能去哪。页面流有三个要素:页面、行动点、连接线。
画页面流时一般只考虑用户的正常路径就行,如果需要指出异常流程,在正常流程附近画出异常流程就行。产品设计从需求分析到信息架构、再到业务流程——任务流程——页面流、再到最后的原型图(线框图)是一个从抽象到具象的过程,也是从概况到细分的过程。经过一步步的分析,逐步将想法变成实实在在的产品,这就是产品设计的魅力所在。而这其中流程设计起到举足轻重的作用,不可忽视。
下面拿购物的页面流举例说明:

6 流程图工具
Office 办公软件, WPS, Axure, Adobe XD, 都可以画流程图,可以使用 ProcessOn 画流程图。https://www.processon.com/
页面流程图墨刀很流行 https://modao.cc/
参考:
https://zhuanlan.zhihu.com/p/25020707
http://www.woshipm.com/pd/441557.html

