最新文章
一、URL 设计1.1 动词 + 宾语RESTful 的核心思想就是,客户端发出的数据操作指令都是"动词 + 宾语"的结构。比如,GET /articles这个命令,GET是动词,/articles是宾语。动词通常就是五种 HTTP 方法,对应 CRUD 操作。GET:读取(Read)
POST:新建(Create)
PUT:更新(Update)
PATCH:更新(Update),通常是部分更新
DELETE:删除(Delete)
根据 HTTP 规范,动词一律大写。1.2 动词的覆盖有些客户端只能使用GET和POST这两种方法。服务器必须接受POST模拟其他三个方法(PUT、PAT
JSON Web Token(缩写 JWT)是目前最流行的跨域认证解决方案,本文介绍它的原理和用法。一、跨域认证的问题互联网服务离不开用户认证。一般流程是下面这样。1、用户向服务器发送用户名和密码。2、服务器验证通过后,在当前对话(session)里面保存相关数据,比如用户角色、登录时间等等。3、服务器向用户返回一个 session_id,写入用户的 Cookie。4、用户随后的每一次请求,都会通过 Cookie,将 session_id 传回服务器。5、服务器收到 session_id,找到前期保存的数据,由此得知用户的身份。这种模式的问题在于,扩展性(scaling)不好。单机当然没有问题
一,简介
ORM 是"对象-关系映射"(Object/Relational Mapping) 的缩写,就是通过实例对象的语法,完成关系型数据库的操作的技术。面向对象编程把所有实体看成对象(object),关系型数据库则是采用实体之间的关系(relation)连接数据。很早就有人提出,关系也可以用对象表达,这样的话,就能使用面向对象编程,来操作关系型数据库。
ORM 把数据库映射成对象:
数据库的表(table) -- 类(class)
记录(record,行数据)-- 对象(object)
字段(field)-- 对象的属性(attribute)
二,举例
举例来说,下面是一行 S

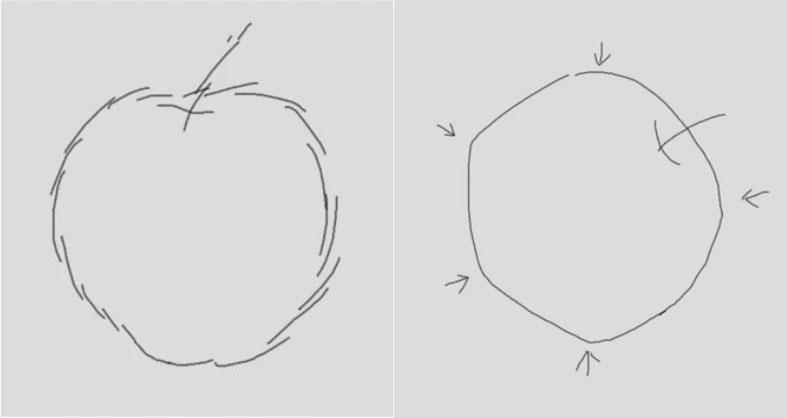
1,可以先画个草图,然后在新图层上画线。2,一笔下去对就是对,错就是错,尽量不要涂抹修改,画错了直接撤销。 这个很值得学习。这个 B站上的教程截图 https://www.bilibili.com/video/av44864405 3,手尽量不要放在板子上,要悬空,这个要试试。4, 不要蹭线,跟问题三有点类似。 https://www.bilibili.com/video/av38127103 这里有介绍因为小白在观察一个物体的时候,总是会盯着边缘细节去看,这里是直的,这里是弯的,这里又弯一点,体现在画面上,就是一堆密密麻麻吗的麻花线。而正确的画法应该是,观察物体大的线条形式走向,用少量的线

把正常的视频改成慢动作视频,叫做“升格”,搜索一下,大意如下,升格镜头指的是电影摄影中的一种技术手段,改变正常的拍摄速度,比如高于24格/秒,这就是升格。
升格摄影是变速摄影的一种。在拍摄时使胶片运行速度高于正常每秒24格速率,视银幕艺术效果的要求,可提高至每秒48格甚至 300 格。这样,以正常的每秒24格速率放映,可获得实际运行过程缓慢,甚至超慢速的效果。取得特殊银幕效果的一种电影摄影方法。
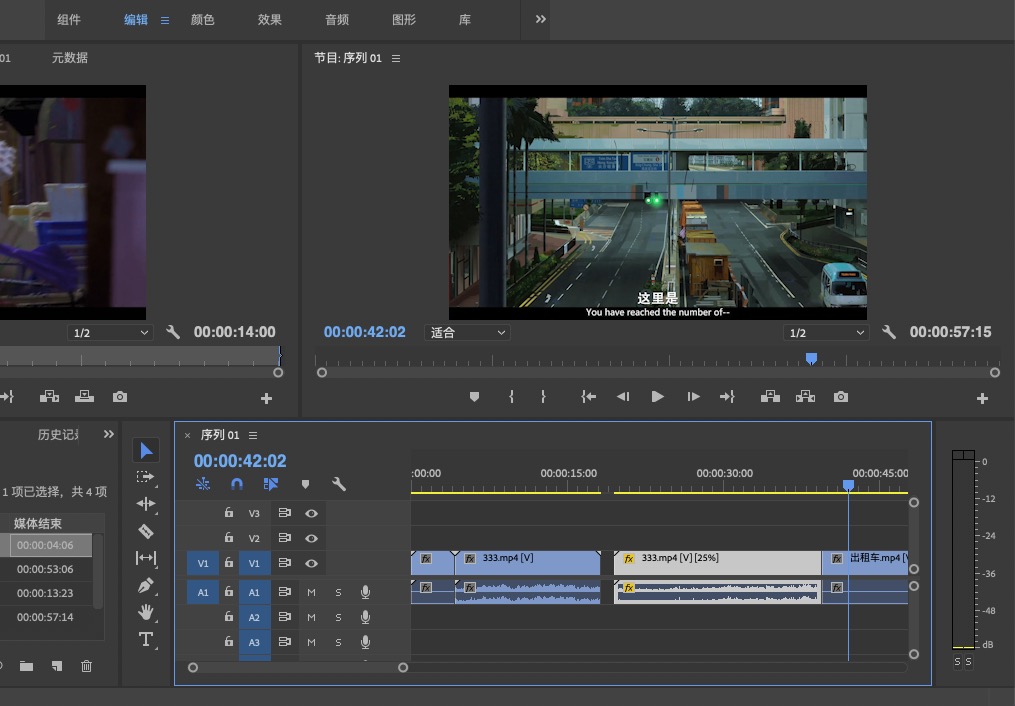
Adobe Premiere如何做升格视频做慢动作:
第一步:在序列中,右击视频片段,选择“剪辑速度/持续时间”
第二步,修改速

macOS截图默认是png格式,修改为jpg格式:
调出终端 defaults write com.apple.screencapture type jpg
简介:Electron 可以让你使用纯 JavaScript 调用丰富的原生(操作系统) APIs 来创造桌面应用。 你可以把它看作一个 Node. js 的变体,它专注于桌面应用而不是 Web 服务器端。这不意味着 Electron 是某个图形用户界面(GUI)库的 JavaScript 版本。 相反,Electron 使用 web 页面作为它的 GUI,所以你能把它看作成一个被 JavaScript 控制的,精简版的 Chromium 浏览器。从开发的角度来看, Electron application 本质上是一个 Node. js 应用程序。 与 Node.js 模块相同,应用的入口是
div id="loading"
style="width: 100%; height: 100%; position: fixed; background-color: rgb(255, 255, 255); z-index: 807; top: 0px; opacity: 0.9; display: block;"
div id="contain"
div class="wrap" id="wrap1"
div class="part" id="part1" /div
/div

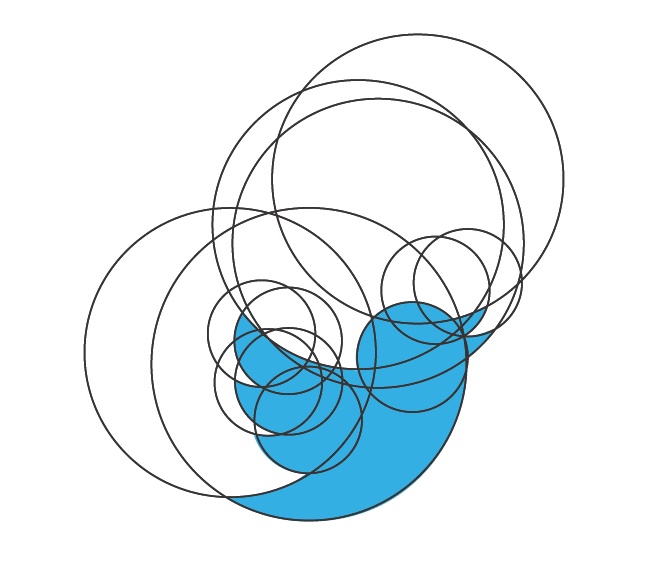
你们知道Twitter的小鸟logo是由13个圆圈套合而成的吗?这个经典的小鸟logo是2012年更新之后的成果。记得Twitter当时说,这个logo由13个重叠的圆圈组成。不管怎么说,这种用正圆卡出来的弧形确实让人看着很舒服,比随手画出来的弧线要好很多(大神的随手画除外)。
下面这组图来自网络,是很久以前小编在网上看到的。当时最让我惊讶的不是画面上有颜色的主体部分,而是背后那些复杂的辅助线。这些辅助线让小编想到当初高考时候的那道圆的平面几何题。在那之前,小编从来没想过能用数学画出这么感性的东西。
后来,就慢慢看到很多logo都是用这种方法画出来的。下面这组图是设计师 Dor

一、常用命令
主要参数:
-i 设定输入流
-f 设定输出格式
-ss 开始时间
视频参数:
-b 设定视频流量(码率),默认为200Kbit/s
-r 设定帧速率,默认为25
-s 设定画面的宽与高
-aspect 设定画面的比例
-vn 不处理视频
-vcodec 设定视频编解码器,未设定时则使用与输入流相同的编解码器
音频参数:
-ar 设定采样率
-ac 设定声音的Channel数
-acodec 设定声音编解码器,未设定时则使用与输入流相同的编解码器
-an 不处理音频
二、常用功能
1. 视频格式转换
格式转换准确的说应该是视频容器转换
比如一个avi文
续接:https://javascript.net.cn/article?id=553
修改Nginx配置文件:
worker_processes 1;
error_log logs/error.log debug;
events {
worker_connections 1024;
}
rtmp {
server {
listen 1935;
application live {
live on;
}
application vod {
1. 查看机器上所有设备
ffmpeg -devices
ffmpeg version N-93466-g681957b88d Copyright (c) 2000-2019 the FFmpeg developers
built with Apple LLVM version 10.0.0 (clang-1000.11.45.5)
Devices:
D. = Demuxing supported
.E = Muxing supported
--
D avfoundation AVFoundation input device 「摄像头」
D la

使用ffmpeg推流的场景:
1. 我的机器配置烂死了,无法做到x264实时压制然后推流,我只想复制视频流放个片。
2. 我想在服务器上无人值守转播内容。
续接上篇文章:https://javascript.net.cn/article?id=551
ffmpeg -re -i 1.mp4 -vcodec copy -f flv rtmp://localhost/live
或者
ffmpeg -re -i 1.mp4 -vcodec copy -acodec copy
-b:v 800k -b:a 32k -f flv rtmp://localhost/liv
安装
在windows下由于官方已经编译好的nginx是不带nginx_rtmp_module的,故直接使用已经编译好的,
一个是github上的(https://github.com/illuspas/nginx-rtmp-win32)
一个是nginx for windows(http://nginx-win.ecsds.eu/download/nginx%201.7.12.1%20Lizard.zip,注意这是最后一个支持rtmp的版本,再高的非商业版本不会支持rtmp),nginx-rtmp-win32是一个较好的demo。
打开命令行,进入文件夹,启动nginx.exe。
!DOCTYPE html
html lang="en"
head
meta charset="UTF-8"
meta name="viewport" content="width=device-width, initial-scale=1.0"
meta http-equiv="X-UA-Compatible" content="ie=edge"
title Document /title
/head
body
script src="hls.js" /script
video
!doctype html
html
head
meta charset="utf-8"
title Video.js /title
link href="videojs/css/video-js.min.css" rel="stylesheet"
/head
body
div class="m"
video id="my-video" class="video-js" controls preload="auto" width="960" height="400" poster=""
data-setup="
简介
HTTP Live Streaming 是 Apple 为了提高流播效率开发的技术,特点是将流媒体切分为若干 TS 片段(比如每10秒一段),然后通过一个扩展的 m3u 列表文件将这些 TS 片段集中起来供客户端播放器接收。这样做相比使用 RTSP 协议的好处在于,一旦切分完成,之后的分发过程完全不需要额外使用任何专门软件,普通的网络服务器即可,大大降低了 CDN 边缘服务器的配置要求,可以使用任何现成的 CDN。分发使用的协议是最常见 HTTP,代理服务器对这个协议的缓存优化相当成熟,而很少有代理服务器对 RTSP 的进行缓存优化。这对播放(软)实时视频有相当大的优势,因为这样分发
在Windows服务器上,如何使用windows计划任务来定时备份文件,方法如下:
首先,安装 7zip https://www.7-zip.org/。安装完成以后,把安装路径写入WIndows环境变量。
然后就可以在控制台使用 7z命令行压缩,示例:
7z -tZip a test.zip ./test/* -mx0
把test文件夹中所有文件以存储压缩的模式压缩成zip格式的文件,压缩文件为test.zip
a为添加选项
-tZip为压缩格式(-t7z...)
压缩率具体参数如下:
-mx0 仅存储不压缩-----------------速度最快,无压缩,z
WP_Query 是 WordPress 中一个非常强大的类,用于自定义查询和获取来自数据库的内容,如文章、页面、附件等。通过使用 WP_Query 类,你可以灵活地控制查询参数,以展示特定条件下的内容,比如特定分类、标签、日期范围内的文章等。下面是一个基础的 WP_Query 教程,帮助你入门并掌握其基本用法。
1. 基本使用
在开始之前,请确保你已经对 PHP 和 WordPress 主题开发有一定的了解。
创建一个新的查询
?php
$args = array(
'post_type' = 'post', // 查询的文章类型,默认为 'post',也可以是 'pa
所有标签





