最新文章
消毒是清理或过滤您的输入数据的过程。 无论数据来自用户还是API或Web服务,当您不知道期望或不想严格的数据验证时,您都可以使用清除信息。消除数据的最简单方法是使用内置的WordPress功能。消毒系统的帮助函数提供了一种有效的方式来确保您最终获得安全的数据,并且您需要尽可能少的努力:sanitize_email()
sanitize_file_name()
sanitize_html_class()
sanitize_key()
sanitize_meta()
sanitize_mime_type()
sanitize_option()
sanitize_sql_orderby()
sani
一,WordPress 创建语言文件通常 WordPress 的语言文件在 ./wp-content/languages 下,文件的扩展名,是“mo”和“po”,po文件用程序msginit来分析pot文件,生成各语言对应的po文件,比如中文就是zh_CN.po,法语就是fr.po文件。PO是Portable Object(可移植对象)的缩写形式,它是面向翻译人员的、提取于源代码的一种资源文件。po文件可以用任何编辑器如poEdit,vi,Emacs,editplus打开,交给翻译人员来将其中的文字翻译成本国语言。mo文件用msgfmt将.po文件编译成mo文件,这是一个二进制文件,不能直接编
wpdb 类wpdb类封装了所有的数据库操作函数,它是基于开源的数据库操作类ezSQL进行修改的,使其更适合于WordPress,也使其仅适用于mySQL数据库。同时,WordPress还提供了一个全局变量$wpdb,并将其实例化为wpdb类的对象。这样我们就可以直接使用$wpdb来调用所有的数据库操作函数。注意 使用前 一定要 global $wpdb;query 函数最常用的函数,$query为SQL语句,提交给数据库执行,结果分两种情况:如果是insert、delete、update、replace, 返回受影响行数,在insert、replace这种情况下,该函数会用$this- in
一,WordPress 添加顶级菜单 add_menu_page()add_action('admin_menu', 'register_custom_menu_page');
function register_custom_menu_page(){
add_menu_page('菜单标题', '菜单名称', 'administrator', 'custompage', 'custom_menu_page', plugins_url('myplugin/images/icon.png'), 6);
}
function custom_menu_page(){
echo "A
一,函数介绍media_handle_upload( string $file_id, int $post_id, array $post_data = array(),array $overrides = array('test_form' = false) )
原型函数位于wp-admin/includes/media.php文件中。参数$file_id (string) (必须) 文件发送的 $_FILES 数组的索引。
$post_id (int) (必须) 要将媒体项目附加到的帖子的POST ID。必需的,但可以设置为0,创建与POST无关的媒体项。
$post_data (arr
简介
WordPress户密码保存在wp_users数据表的user_pass字段,密码的形式是随机且不可逆,同一个明文的密码在不同时间,产生的密文也不一样。
密码生成流程
1、 随机产生一个salt 并将salt和password相加
2、 进行了count次md5 然后和encode64的hash数值累加
3、 最后得到一个以$P$开头的密码,这个密码每次产生的结果都不一样
以下为在wordpress中调用密码生成的代码
$password = '123';
global $wp_hasher;
if ( empty($wp_hasher) ) {
require_once( '.
一,WordPress 默认发送邮件的函数wp_mail( $to, $subject, $message, $headers = '', $attachments = array() )
参数:$to (string|array) (Required)收信人地址,多个收信人使用数组形式。$subject (string) (Required) 邮件主题$message (string) (Required) 邮件内容$headers (string|array) (Optional) 额外的头部。 Default value: ” $attachments (string|array) (O
主题激活时动作钩子 after_switch_theme为了实现一些主题的扩展功能,如创建数据表等操作。可以挂载函数到该钩子上。do_action( 'after_switch_theme', string $old_name, WP_Theme $old_theme )
如果旧主题仍然存在,则在主题切换后的第一个WP加载上触发。此操作多次触发,如果旧主题存在或不存在,则参数根据上下文的不同而不同。如果旧主题缺失,参数将是旧主题的片段。主题取消激活时动作钩子 switch_themedo_action( 'switch_theme', string $new_name, WP_Theme $n
一,WordPress 使用 register_nav_menus() 设置菜单位置
导航菜单注册函数 register_nav_menus()
在主题的 functions.php 中添加:
if (function_exists('register_nav_menus')) {
register_nav_menus(array(
'header_main' = __('顶部菜单'),
'footer_bottom' = __('底部菜单')
));
}
上面注册了两个菜单位置,其中 ‘header_main’ 和
一,使用 user_can() 函数验证角色权限user_can( $user- ID, 'edit_posts' );
user_can( $user- ID, 'edit_post', $post- ID );
user_can( $user- ID, 'edit_post_meta', $post- ID, $meta_key );
二,使用 current_user_can( $capability ) 验证当前用户权限current_user_can( 'edit_posts' );
current_user_can( 'edit_post', $post- ID );
curren
一,常用函数获取当前用户ID的方式:$user_ID = get_current_user_id();
通过邮箱获取用户信息的方式:$user = get_user_by( 'email', 'user@example.com' );
通过ID获取用户信息的方式:$user = get_user_by( 'id', '123' );
二,WP_User 类通过 WP_User 类获取用户信息$user = new WP_User($id);
方法:WP_User::get_data_by( string $field, string|int $value )
WP_User::exists()
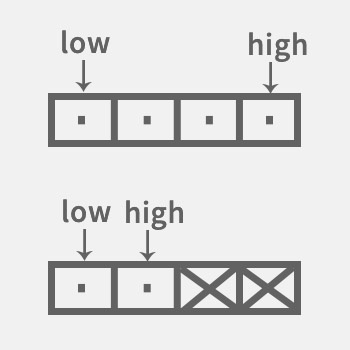
二分查找法 Python 实现:def binary_search(list, item):
low = 0
high = len(list)—1
while low = high:
mid = (low + high)
guess = list[mid]
if guess == item:
return mid
if guess item:
high = mid - 1
else:
low = mid + 1
return None
my_list = [1, 3, 5, 7, 9]

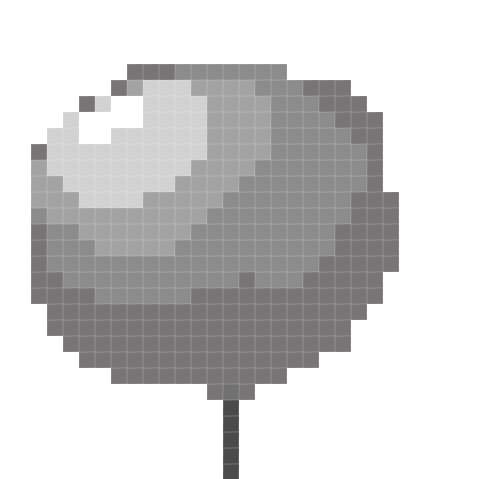
创建一个30*30像素的图片,使用铅笔工具勾勒出需要的图像。选择 Photoshop 菜单 “文件 - 导出为”,设置需要的图像大小,“重新采样”一定要选择“临近”,即可导出图片。

拖放事件有的事件在被拖放元素上触发,有的事件则在放置目标上触发。 可拖动元素在某个元素被拖动时,会触发以下事件: dragstart、 drag、dragend 。在按住鼠标键不放并开始移动鼠标的那一刻,被拖动元素上会触发 dragstart 事件。拖动开始时。 dragstart 事件触发后,只要目标还被拖动就会持续触发 drag 事件。当拖动停止时,会触发 dragend 事件。 给一个元素添加 draggable="true" 属性,可以拖动元素。目标元素把元素拖动到一个有效的放置目标上时,会依次触发以下事件: dragenter、dragover、dragleave 或 drop。把元

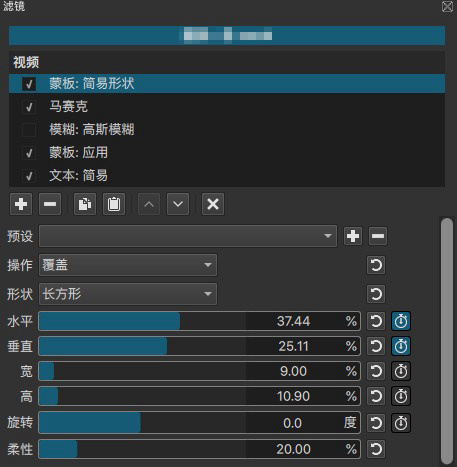
1,添加移动马赛克步骤是,添加滤镜 “蒙板:简易形状”、“马赛克”、“蒙版应用”,然后通过设置"蒙版:简易形状"的水平、垂直和高宽关键帧,来完成马赛克的近大远小和移动。也可以只使用一个滤镜,就是"余晖消除"。2, 创建字幕轨道需要少量文字,可以直接使用滤镜“文本”,当需要像电影中出现大量字幕的时候,应该创建一条视频轨道做字幕轨道,然后选择“打开其他-- 文本”,导入到字幕轨道,并调整时间。3, 最新版本可以使用 Mask: Draw(Glaxnimate) 插入图形和动画4,从视频中导出序列帧如果需要把视频的每一帧都导出成一张图片。可以在输出时,使用预设 stills - JPEG 即可导出

1,实现在终端同一行输出不同内容import readline form 'readline';
console.clear();
setInterval(() = { //删除光标所在行
readline.clearLine(process.stdout, 0); //移动光标到行首
readline.cursorTo(process.stdout, 0, 0)
process.stdout.write(new Date().toLocaleString(), 'utf-8');
}, 1000);
2, 实现进度条import readline form 'readline

阿里云内容安全 API 没有提供 Node.js 版的 SDK,可以参考一下第三方的 SDK 代码。HMAC-SHA1签名流程(默认)1.序列化请求头。按照以下方式,将所有以x-acs-开头的HTTP头拼接成字符串:抽取所有以x-acs-开头的HTTP头。对抽取出来的头按字典顺序排序。对每个HTTP头,按"HTTP头名称" + ":" + "HTTP头值" + "\n"拼接。2.序列化URI和query参数。按照uri + "?clientInfo=" + "ClientInfo的JSON字符串"方式拼接URI和clientInfo参数。说明 此处不需要URL编码。3.构建完整的待签名字符串。
使用阿里云对象存储的时候,私有的文件,生成一个授权key,就可以访问私有的文件。使用 Nginx 也可以开发出这种功能。比如,一个静态资源地址是 https://test.com/uploads/test.mp3,现在使用 Njs 可以做到无法使用这个链接直接访问,需要添加后面的加密字符串才能访问。https://test.com/uploads/test.mp3?key=3F3MVJbx-YCb5NTIpf2x77xtNmQxc-5yx_qMnginx.conf 配置文件添加:http {
...
### Njs 配置
js_path '/usr/local/nginx/conf/
一,过去
跨站请求伪造,也称为CSRF或XSRF, 它源于网站必须向另一个站点发出请求的简单功能。
假设我在 https://a.com 面中嵌入了以下表单。
form action="https://your-bank.com/transfer" method="POST" id="stealMoney"
input type="hidden"name="to"value="Scott Helme"
input type="hidden"name="account"value="14278935"
input type="hidden"name="amount"v

很多视口我们要对横屏和竖屏显示不同的布局,所以我们需要检测在不同的场景下给定不同的样式:1 JavaScript检测横屏window.orientation:获取屏幕旋转方向window.addEventListener("resize", ()= {
if (window.orientation === 180 || window.orientation === 0) {
// 正常方向或屏幕旋转180度
console.log('竖屏');
};
if (window.orientation === 90 || window.orientation === -9
所有标签





