最新文章
1. 什么是函数?
在编程中,函数是一段可重复使用的代码块,它执行特定任务并可能接受输入参数(也叫作“arguments”),并可返回一个结果。使用函数可以提高代码的可读性、减少重复代码,并使得程序易于维护。
2. 函数的基本结构
JavaScript中定义函数有几种方式,这里介绍最常见的两种:
方式一:函数声明(Function Declaration)
function functionName(parameters) {
// 函数体:执行某些操作
// 可能会用到parameters,并可能返回一个值
return result;
}
JavaScript是一种强大的编程语言,广泛应用于网页开发以及服务器端(Node.js)编程。掌握流程控制语句对于编写逻辑复杂的程序至关重要。本教程将深入介绍JavaScript中的主要流程控制语句,包括条件判断、循环、以及跳转语句。
1. 条件判断语句
if 语句
最基本的形式,用于基于某个条件执行代码块。
if (condition) {
// 条件为真时执行的代码
}
if...else 语句
在条件不满足时执行另一段代码。
if (condition) {
// 条件为真时执行的代码
} else {
// 条件为假时执行的代码
}
if...else
引言
在JavaScript中,对象是一种复合数据类型,用于存储键值对集合。对象允许我们将数据和功能组织在一起,模拟现实世界中的实体,如用户、汽车或者订单。本教程将深入介绍JavaScript对象的基本概念、创建方式、访问及修改属性、方法定义以及对象的高级特性。
基础概念
属性和方法
对象由属性(键值对)和方法(可执行的函数)组成。属性用来描述对象的状态,而方法则定义了对象的行为。
访问方式
使用点表示法或括号表示法访问对象的属性和方法。
let user = {
name: 'Alice',
age: 30,
};
console.log(user.name); // 使用点表示
简介
在JavaScript中,数组是一种特殊类型的对象,用于存储多个值的集合。数组中的每个值都对应一个数字索引,索引从0开始。数组提供了灵活的方式来组织和操作数据,是编程中不可或缺的一部分。本教程将详细介绍JavaScript数组的基本概念、创建方法、访问与修改元素、常用操作以及高级特性。
创建数组
方法1:数组字面量
最简单且推荐的创建数组方法是使用数组字面量,即一对方括号[]内包含一系列用逗号分隔的值。
let fruits = ['apple', 'banana', 'orange'];
方法2:Array构造函数
另一种方法是使用Array构造函数,通过new关键字实例化数组对象
在JavaScript中,字符串(String)是一种基本的数据类型,用于表示文本。它是由零个或多个Unicode字符组成的字符序列。以下是JavaScript字符串的详细说明:
定义与声明
声明方式:字符串可以用单引号 (') 或双引号 (") 来包围。两者在功能上等价,但需确保开始和结束引号匹配。
模板字符串(Template Literals):ES6引入的新特性,使用反引号(```)包围,并支持嵌入表达式。
例子:
let singleQuoted = 'Hello, World!';
let doubleQuoted = "Hello, World!";
let nam
JavaScript 变量
变量是存储数据的容器,它们允许你保存值并在后续的程序执行中使用这些值。在JavaScript中,你可以使用let、const或var关键字来声明变量,尽管let和const在ES6(ECMAScript 2015)之后更被推荐使用,因为它们提供了更好的作用域管理和对常量的支持。
变量声明let: 用于声明一个可以在其作用域内重新赋值的变量。
let age = 25; // 声明并初始化一个变量
age = 26; // 重新赋值
const: 用于声明一个常量,一旦赋值就不能再改变。
const pi = 3.14; // 常量声明,尝试重新赋值会引发错误
var
JavaScript的基本语法是学习这门编程语言的基础,以下是一些关键点概述:
1. 变量声明:
使用var、let或const关键字来声明变量。例如:
var name = "Alice"; // 旧式声明,可能导致作用域问题
let age = 30; // 块级作用域的变量声明
const PI = 3.14159; // 声明常量,值不可更改
2. 数据类型:
JavaScript有原始数据类型,包括Number、String、Boolean、Null、Undefined、Symbol和BigInt,以及一个复杂数据类型Object。例如:
let num = 123;
执行 git push -u origin main 报错:
git push -u origin main
To https://gitee.com/test/test.git
! [rejected] main - main (fetch first)
error: failed to push some refs to 'https://gitee.com/soushenji/expressjs-docs.git'
hint: Updates were rejected because the remote contains work that you do
hint:
github Support for password authentication was removed
解释:
这个错误表明GitHub不再支持使用密码进行认证,而是推荐使用个人访问令牌(Personal Access Token, PAT)进行认证。这通常发生在尝试通过命令行或其他自动化工具与GitHub交互时。
解决方法:
生成一个新的个人访问令牌:
登录到您的GitHub账户。
导航到Settings(设置) Developer settings(开发者设置) Personal access tokens(个人访问令牌)。
点击“Generate new token
在 WordPress 中使用 cron_schedules 来添加一个定时任务:
在 functions.php 文件的末尾添加以下代码:
function my_every_time( $schedules ) {
$schedules['every_time'] = array(
'interval' = 10,
'display' = __('每隔一分钟')
);
return $schedules;
}
add_filter( 'cron_schedules', 'my_every_time' );
以上代码使用 a
在 macOS 中使用 cron 定时任务和 Linux 下略有区别。
首先在终端输入,查看服务是否运行:
sudo launchctl list | grep cron
输出结果:
- 0 com.vix.cron
接下来查看启动项的配置:
locate com.vix.cron
如果提示 database 不存在
WARNING: The locate database /var/db/locate.database does not exist.
To create the database, run the following command:
sudo launchc
WordPress 有三个操作 wp_option 表的函数: add_option()、get_option() 和 update_option()add_option() 函数add_option() 是WordPress的一个核心函数,它用于在WordPress数据库中的wp_options表中安全地添加一个新的选项/值对。这个函数对于存储网站的自定义设置、插件配置或其他需要持久化的数据非常有用。基本的函数签名如下:add_option( string $option_name, mixed $option_value, string $deprecated = '', string $
CSS 改变 SVG 图片颜色的方法主要涉及对 SVG 元素内的 fill 和 stroke 属性进行操作。以下是如何通过CSS来更改SVG颜色的基本方式:填充颜色 (Fill Color): 如果你想改变SVG图形内部填充的颜色,可以针对SVG内的相关元素(如 path 、 circle 、 rect 、 polygon 等)应用 fill 属性:svg path {
fill: red;
}
这段代码将会把所有SVG路径元素的填充颜色改为红色。描边颜色 (Stroke Color): 要改变SVG图形边框或轮廓线的颜色,则可以使用 stroke 属性:svg polyline {
wp_insert_post() 简介:wp_insert_post() 是 WordPress 中的一个核心函数,用于在 WordPress 数据库中插入或更新一篇文章(包括页面和其他自定义文章类型)。这个函数非常强大且灵活,允许开发者或插件作者以编程方式创建新的文章记录。基本语法:wp_insert_post( $postarr, $wp_error );
参数说明:$postarr (必需):这是一个关联数组,包含要插入或更新的文章的所有属性,比如标题、内容、状态、自定义字段、分类等。常见的键可能包括但不限于:post_title — 文章标题post_content — 文章正文内容p
Photoshop v23.2 之前的版本是不支持 webp 格式的文件的,现在使用官方推荐的插件 WebPShop,在 Photoshop 中使用 WebP 文件格式对在线图像进行无损和有损压缩。
您可以轻松地将 8 位 RGB Photoshop 文档存储为 WebP 文件格式。WebP 格式可提供用于处理 Web 上图像的无损和有损压缩。
下载适用于 Photoshop 23.1 及更低版本的插件
要从 Photoshop 23.1 及更低版本中直接打开和保存 WebP 图像,只需下载并安装 WebPShop 插件即可。您可以从 Google 中直接下载拥有并维护 WebP 格式的
PHP cURL 是 PHP 中的一个功能强大的库,用于与各种服务器使用不同的协议进行交互,如 HTTP、HTTPS、FTP、FTPS 等。cURL (Client URL Library) 允许你从命令行工具或脚本中发送 HTTP 请求(GET, POST, PUT, DELETE 等),处理网页内容、上传和下载文件等。在 PHP 中使用 cURL 的基本示例:// 初始化 cURL 会话
$ch = curl_init();
// 设置 cURL 参数
curl_setopt($ch, CURLOPT_URL, "http://example.com"); // 设置请求的 URL
cu
一,什么是图片的著作权?指权利人依法对图片作品享有的专有权利包括人身权和财产权两个方面。常见的专有权利包括复制权、发行权、展览权和信息网络传播权等。根据《中华人民共和国著作权法》的规定,任何人未经权利人的许可,不得使用。更不得歪曲、篡改、剽窃。也不得为了谋取个人名利,在该图片上标署自己的姓名。否则,应当根据情况,承担停止侵害、消除影响、赔礼道歉、赔偿损失等民事责任。版权,或者说是著作权都是针对作品而言的。图片,以及其他形式的内容,首先要是作品,才谈得上有版权。一个像素的图片,一个字的文章,不具备基本的独创性,也很难说有多少智力成果在里面,所以不可能被认定为作品,也就没有版权或著作权可言了。二,
JavaScript 的历史始于1995年,是网景公司(Netscape Communications Corporation)为了增强其 Navigator 网络浏览器的功能而开发的一种脚本语言。布兰登·艾奇(Brendan Eich)在该公司仅用了十天左右的时间设计并实现了这种新语言的最初版本,它最初被命名为 LiveScript,随后为了搭上当时Java语言热潮的顺风车,最终在同年12月改名为 JavaScript。
尽管名字中包含“Java”,但 JavaScript 与 Java 在语法和设计哲学上存在显著差异,它是一种轻量级、弱类型、解释型的脚
在 WordPress 引入 JS 文件的三种方法。在前台引入 javascript 文件function add_front_script() {
wp_enqueue_script( 'boot', get_template_directory_uri() . '/js/test.js');
}
add_action( 'wp_enqueue_scripts', 'add_front_script' );
在后台引入 javascript 文件function add_admin_script() {
wp_enqueue_script('boot', get_templa
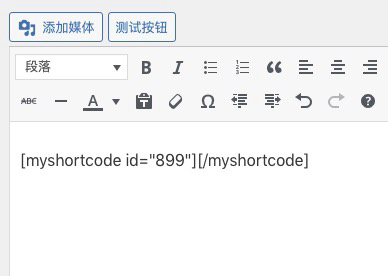
使用 media_buttons action,增加编辑器的功能。添加编辑器顶部按钮add_action('media_buttons', 'add_my_media_button');
function add_my_media_button() {
echo ' a href="javascript:;" id="insert-my-media" class="button" 测试按钮 /a ';
}
添加后台 JSfunction add_admin_script() {
$src = get_bloginfo('template_directory') . '/asse

所有标签





