最新文章
项目地址:https://www.npmjs.com/package/koa-csrf安装:npm install koa-csrf
需要配合session使用:// CSRF 防御
const CSRF = require('koa-csrf');
const csrfMD = new CSRF({
invalidSessionSecretMessage: 'Invalid session secret',
invalidTokenMessage: 'Invalid CSRF token',
invalidTokenStatusCode: 403,
});
router.post
XSS:Cross Site Scrit 跨站脚本攻击(为与 CSS 区别,所以在安全领域叫 XSS),通常是指黑客通过“HTML注入”,篡改了网页,插入了恶意脚本,从而在用户浏览网页时,控制用户浏览器的一种方法。跨站已经不重要,现在叫做“HTML注入”可能更加合适,单因为历史原因XSS这个名字一直保留下来。一,输入检查1.1 格式检查比如用户注册时检查账户、电话号码、邮件和生日等信息,都有一定格式规范。比如 "lordwang" 是一个合法的用户名,而字符串 "lordwang';select..." 不是一个合法的用户名。某种意义上,这些都属于白名单,可以让大部分攻击无效。Node.js
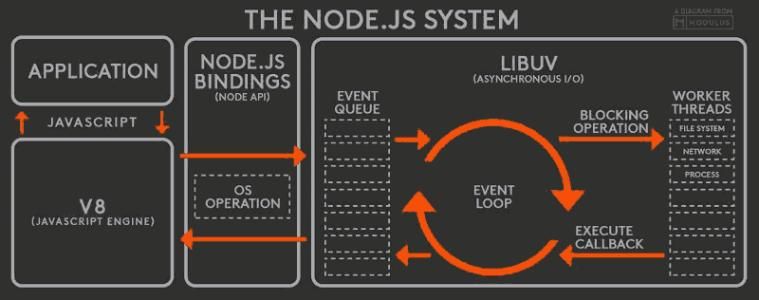
一,进程和线程简介进程是资源分配的最小单位,线程是CPU调度的最小单位 进程:进程是一个有独立功能的程序在一个数据集上的一次动态执行的过程,是操作系统进行资源分配和调度的一个独立单位,是应用程序运行的载体。进程是一种抽象的概念,一般定义是:进程由程序,数据集合和进程控制块三部分组成。(进程是资源分配的最小单位)。 线程:在早期的操作系统中并没有线程的概念,随着计算机的发展,为了应对进程之间的切换带来的巨大开销,就发明了线程,线程是程序执行中一个单一的顺序控制流程,一个进程可以有一个或多个线程,各个线程之间共享代码和数据空间,每个线程有独立的运行栈和程序计数器(PC),线程切换开销小。(线程是c

实现websocket主要是两点,一个是协议的升级,再者就是数据包的解析与封装。目前比较火的websocket框架有socket.io 和 wssocket.io http://socket.io:43.5k star实际上不是一个 WebSocket 库,而是一个实时 pub/sub 框架。简单地说,Socket.io 是包含 WebSocket 功能的一个框架,如果要使用该库作为 server 端的服务,则 client 也必须使用该库,因为它不是标准的 WebSocket 协议,而是基于 WebSocket 再包装的消息通信协议。websockets/ws:9k star强大易用的 we
格式:\033[背景色编号;字色编号m
颜色属性:字色编号:30黑,31红,32绿,33黄,34蓝,35紫,36深绿,37白色背景编号:40黑,41红,42绿,43黄,44蓝,45紫,46深绿,47白色例子:console.log('\033[42;30m Error \033[40;32m 出错了 \033[0m');
用绿底(42)黑字(30)显示“Error”,然后使用黑底(40)绿字(32)显示余下的信息,最后关闭所有属性(\033[0m)其他标记:\033[0m 关闭所有属性
\033[1m 设置高亮度
\033[4m 下划线
\033[5m 闪烁
\033[7m 反显
Node.js 要求 ES6 模块采用.mjs 作为后缀。只有.mjs后缀的文件可以使用import或者export命令。如果不希望将后缀名改成.mjs,可以在项目的package.json文件中,指定type字段为module。{
"type": "module"
}
这时还要使用 CommonJS 模块,那么需要将 CommonJS 脚本的后缀名都改成.cjs。ES6 模块与 CommonJS 模块尽量不要混用。require()命令不能直接加载 ES6 模块,因为它是同步加载。ES6 模块的import命令可以加载 CommonJS 模块,但是只能整体加载,不能只加载单一的输
依赖注入(DI)和控制反转(Ioc) 是从两个不同角度描述的同一个概念。当某个对象(调用者)需要调用另一个对象(被调用者,即被依赖对象)时,调用者通常会采用“new 被调用者”的代码方式来创建对象.在使用某些框架之后,对象的实例不再由调用者来创建,而是由容器来创建,容器负责控制程序之间的关系,控制权由应用代码转移到了框架,被称为“控制反转”。从框架的角度来看,框架负责将被依赖对象赋值给调用者的成员变量,这相当于为调用者注入了它依赖的实例,这就是“依赖注入”。容器,字面上理解就是装东西的东西。在这里容器容纳的是对象、对象的描述(类、接口)或者是提供对象的回调,通过这种容器,可以实现 “依赖注入(
简介03 年 Eric Evans 的 Domain Driven Design 一书,以及后续 Vaughn Vernon 的 Implementing DDD , Uncle Bob 的 Clean Architecture 等书,真正的从业务的角度出发,为全世界绝大部分做纯业务的开发提供了一整套的架构思路。 POP,OOP,DDD是如何解决问题面向过程编程(POP),接触到需求第一步考虑把需求自顶向下分解成一个一个函数。并且在这个过程中考虑分层,模块化等具体的组织方式,从而分解软件的复杂度。当软件的复杂度不是很大,POP也能得到很好的效果。 面向对象编程(OOP),接触到需求第一步考虑
MacOS 不像 Linux 有 /etc/init.d/rc.local 以及 service 的方式可以自动启动。而是使用 plist 文件,文件里描述程序路径和启动参数,用户登录后就会启动这个程序,而且pkill进程以后,程序会自动重启。plist文件分布在:/System/Library/LaunchDaemons # 是用户未登陆前就启动的服务(守护进程)
/System/Library/LaunchAgents # 由Mac OS X为用户定义的任务项
/Library/LaunchDaemons # 由管理员定义的守护进程任务项
/Library/Launc
查看邮件# mail
删除邮件cat /dev/null /var/spool/mail/root
禁止系统启动邮件检查echo "unset MAILCHECK" /etc/profile
这样就再有邮件提示了
一,流光按钮 CSS 样式.btn{
width: 100px;
height: 50px;
border-radius: 50px;
text-align: center;
background-color:aqua;
line-height: 50px;
background-image: linear-gradient(to left , #EAD6EE,#A0F1EA,rgb(124, 241, 241),#e3a5f0,#EAD6EE);
background-size: 400%;
}
@keyf

1,分区格式介绍GPT是一种新型磁盘模式,与我们常用的MBR磁盘相比更稳定,自纠错能力更强,一块磁盘上主分区数量不受(4个的)限制,支持大于2T的总容量及大于2T的分区。最后选择 MBR。2,创建MBR分区2.1 查看磁盘信息df -hl
fdisk -l
/dev/vda1 是我的系统盘,xvdb 或者 vdb 是数据盘2.2 运行以下命令对数据盘进行MBR分区。fdisk -u /dev/vdb
输入p查看数据盘的分区情况。输入n创建一个新分区。输入p选择分区类型为主分区。本示例中,直接按回车键,采用默认值2048。输入最后一个扇区编号,直接按回车键,采用默认值。输入p查看该数据盘的规划分
第一步,查看openssl 版本openssl version -a
openssl 1.0.1以上的版本支持 TLS1.2,openssl 1.1.1以上的版本支持 TLS1.3。openssl版本满足条件,如不满足,需要重新编译安装。第二步,检查所有虚拟主机,修改所有虚拟主机的 ssl_protocols SSLv2 SSLv3 TLSv1;
修改成ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
Nginx 多个虚拟主机中,如果有一个使用第一行配置,就会导致浏览器提示“用于加载此网站的连接使用的是 TLS 1.0 或 TLS 1.1,这两个 TLS 版本都已
一、通过openssl命令自建证书1、创建私钥:openssl genrsa -out server.key 1024
2、证书请求:openssl req -new -out server.csr -key server.key
3、自签署证书:openssl x509 -req -days 365 -in server.csr -signkey server.key -out server.crt
4、将证书变成浏览器支持的.p12格式openssl pkcs12 -export -clcerts -in server.crt -inkey server.key -out serve
1, 使用 htpasswd 生成 passfile 文件htpasswd 是 apache 实用工具的一部分,Nginx 的密码格式和 Apache 的一样。CentOS 下的生成方法:yum install -y httpd-tools # 安装
htpasswd -c -d /etc/nginx/pass_file username
Debian 下的生成方法:sudo apt-get install apache2-utils
sudo htpasswd -c /etc/nginx/.htpasswd admin
2,添加到 nginx 配置在 server 或者 local 下,添加
方法一,基本方法为每一份主题写一份 CSS 文件,批量替换颜色,例如 style.css、style.dark.css。如果需要切换模式的花,只需要 改变 link 指向的 CSS 文件路径。方法二,使用 SCSS 等工具引入颜色变量在方法一的基础上,生成多个 CSS 文件路径。方法三,使用CSS自定义属性(变量)CSS 原生变量支持,同样一个颜色值可能在成千上百个地方被使用到,如果这个值发生了变化,需要全局搜索并且一个一个替换(很麻烦哎~)。自定义属性在某个地方存储一个值,然后在其他许多地方引用它。属性名需要以两个减号(--)开始,大小写敏感,属性值可以是任何有效的CSS值。和其他属性一样,
WordPress 自带的 RESTful API 内置的身份验证方法是 Cookie Authentication ,登录仪表板时,会生成cookie。为了防止CSRF,需要在请求的地址后面,加上一个 nonce 参数“_wpnonce”。CSRF请参考:https://javascript.net.cn/article?id=683nonce生成,参考:https://verytheme.com/archives/136如果想使用JWT(JSON Web Token),官方建议使用插件 https://wordpress.org/plugins/jwt-authentication-for
一,什么是懒加载?一般情况下,当一个页面加载以后,图片也会开始全部加载,这样会增加客户端和服务器的压力。为了减轻负担,让图片先出现在浏览器视口以后再进行加载。方法一,使用三个相关API:1,获取可视区域的高度 document.documentElement.clientHeight2,获取元素到文档顶部的高度 element.offsetTop3,获取浏览器窗口顶部与文档顶部之间的距 document.documentElement.scrollTopvar imgs = document.querySelectorAll('.lazyload-img');
//循环获取直到页面顶部的高
使用concat协议进行拼接两个mp4视频,报错:“Found duplicated MOOV Atom. Skipped”。ffmpeg -i "concat:1.mp4|2.mp4" -c copy output.mp4
原理上是因为 concat协议,实际上就只是把两个视频直接拼接,把后一个视频直接贴到前一个视频后面而已,因此只会适用于ts和flv等一些格式。mp4格式整体有一层容器,需要先解开容器再对提取的视频流进行拼接。解决方法:创建一个list.txt文件如下:file '/path/1.mp4'
file '/path/2.mp4'
file '/path/3.mp4'
所有标签





