最新文章
有一个表有十万条数据,SELECT COUNT(*) FROM t_tablename; 时间长达10秒以上。
解决办法,把 Primary Key 加上 Unique 约束了,速度变成30毫秒了,解决了。
不太清楚原因,先记着。
参考:https://blog.csdn.net/landstream/article/details/79673176
PR 效果的 超级键 颜色键, 只要在视频片段的效果里,主要颜色用吸管工具取色一小绿色背景就可以了。 下次,找个绿幕试试。
网上看到有人说,白色背景只能画遮罩抠,一帧帧做关键帧。 先放下,等待下次完善。
为什么要绿色或者蓝色背景
绿幕或者蓝幕抠像属于色键抠像(Chroma key,在像AE或者nuke这种合成软件一般叫Color key),是用于视频抠像的一种方式,如果是单帧的静态图当然不会没事找事玩绿幕啦,这种方式确实有它不精确的地方,比如你穿白衣服站绿幕前面会被反射的超级绿,后期很难修,再比如拍完需要大规模较色,像keylight这种著名的抠像插件都是要有自动颜

颜色替换的两种方法:
第一种,是直接使用 画笔工具所在组中的,颜色替换工具。
第二种,使用智能锁套工具选中要替换颜色的部分,新建图层,使用油漆桶工具填充颜色,图层混合模式选择“颜色”,使用图层蒙版,可以进一步修改填充颜色的细节和边界。
重写了爬虫,程序逻辑如下:
1,爬虫抓取文章列表第一页。
2,获取文章列表。
3,遍历文章。
4,把文章列表中文章的缩略图下载保存。
5,把文章内容中的图片全部下载保存,并用图片新路径,替换文章内容中的图片地址。
6,保存文章内容到数据库。
7,处理完文章列表后,递归执行下一页文章列表。
var http = require('http');
var http = require('https');
var fs = require('fs');
var cheerio = require('cheerio');
var pool = require('./mys
1,智能对象
1.1,当智能对象缩小后,再次放大,智能对象不会模糊。普通对象会模糊。 所以当一个图层不确定大小的时候,一定要设置成智能对象。
1.2,可以在智能对象里创建智能对象,把智能对象当作一个psb智能对象,在当前文件以外修改。
1.3,智能对象复制有“复制图层”和“通过拷贝新建智能对象”的区别。复制图层的话,可以修改一个智能对象,影响多个图层,通过拷贝新建的图层不会受到影响。
通过拷贝新建智能对象路径: 图层- 智能对象- 通过拷贝新建智能对象
1.4 文件- 脚本- 将文件载入堆栈,选中多个文件,选中尝试自动对齐源图
https://github.com/skaterdav85/validatorjs
这个貌似是github上星数,最高的验证器了。 果然没有让我失望,很类似Laravel和ThinkPHP中的数据验证器。唯一的缺陷,是没有场景这种功能。
let Validator = require('validatorjs');
let data = {
name: '',
myemail: 'johndoe@sss.ss',
age: 12
};
let rules = {
name: 'required',
myemail: 'required|
安装
npm install i18n --save
i18n.js
var i18n = require('i18n');
i18n.configure({
locales: ['en-US', 'zh-CN'], // setup some locales - other locales default to en_US silently
// defaultLocale: 'zh-CN',
defaultLocale: 'en-US',
directory: __dirname + '/locales',
updateFiles: fal
一、URL 设计1.1 动词 + 宾语RESTful 的核心思想就是,客户端发出的数据操作指令都是"动词 + 宾语"的结构。比如,GET /articles这个命令,GET是动词,/articles是宾语。动词通常就是五种 HTTP 方法,对应 CRUD 操作。GET:读取(Read)
POST:新建(Create)
PUT:更新(Update)
PATCH:更新(Update),通常是部分更新
DELETE:删除(Delete)
根据 HTTP 规范,动词一律大写。1.2 动词的覆盖有些客户端只能使用GET和POST这两种方法。服务器必须接受POST模拟其他三个方法(PUT、PAT
JSON Web Token(缩写 JWT)是目前最流行的跨域认证解决方案,本文介绍它的原理和用法。一、跨域认证的问题互联网服务离不开用户认证。一般流程是下面这样。1、用户向服务器发送用户名和密码。2、服务器验证通过后,在当前对话(session)里面保存相关数据,比如用户角色、登录时间等等。3、服务器向用户返回一个 session_id,写入用户的 Cookie。4、用户随后的每一次请求,都会通过 Cookie,将 session_id 传回服务器。5、服务器收到 session_id,找到前期保存的数据,由此得知用户的身份。这种模式的问题在于,扩展性(scaling)不好。单机当然没有问题
一,简介
ORM 是"对象-关系映射"(Object/Relational Mapping) 的缩写,就是通过实例对象的语法,完成关系型数据库的操作的技术。面向对象编程把所有实体看成对象(object),关系型数据库则是采用实体之间的关系(relation)连接数据。很早就有人提出,关系也可以用对象表达,这样的话,就能使用面向对象编程,来操作关系型数据库。
ORM 把数据库映射成对象:
数据库的表(table) -- 类(class)
记录(record,行数据)-- 对象(object)
字段(field)-- 对象的属性(attribute)
二,举例
举例来说,下面是一行 S

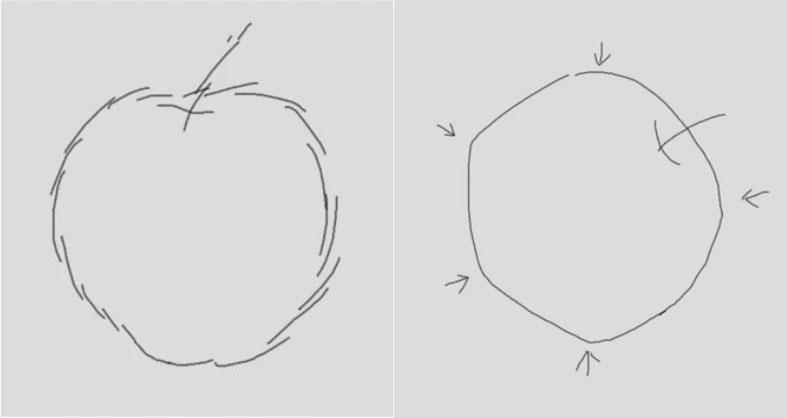
1,可以先画个草图,然后在新图层上画线。2,一笔下去对就是对,错就是错,尽量不要涂抹修改,画错了直接撤销。 这个很值得学习。这个 B站上的教程截图 https://www.bilibili.com/video/av44864405 3,手尽量不要放在板子上,要悬空,这个要试试。4, 不要蹭线,跟问题三有点类似。 https://www.bilibili.com/video/av38127103 这里有介绍因为小白在观察一个物体的时候,总是会盯着边缘细节去看,这里是直的,这里是弯的,这里又弯一点,体现在画面上,就是一堆密密麻麻吗的麻花线。而正确的画法应该是,观察物体大的线条形式走向,用少量的线

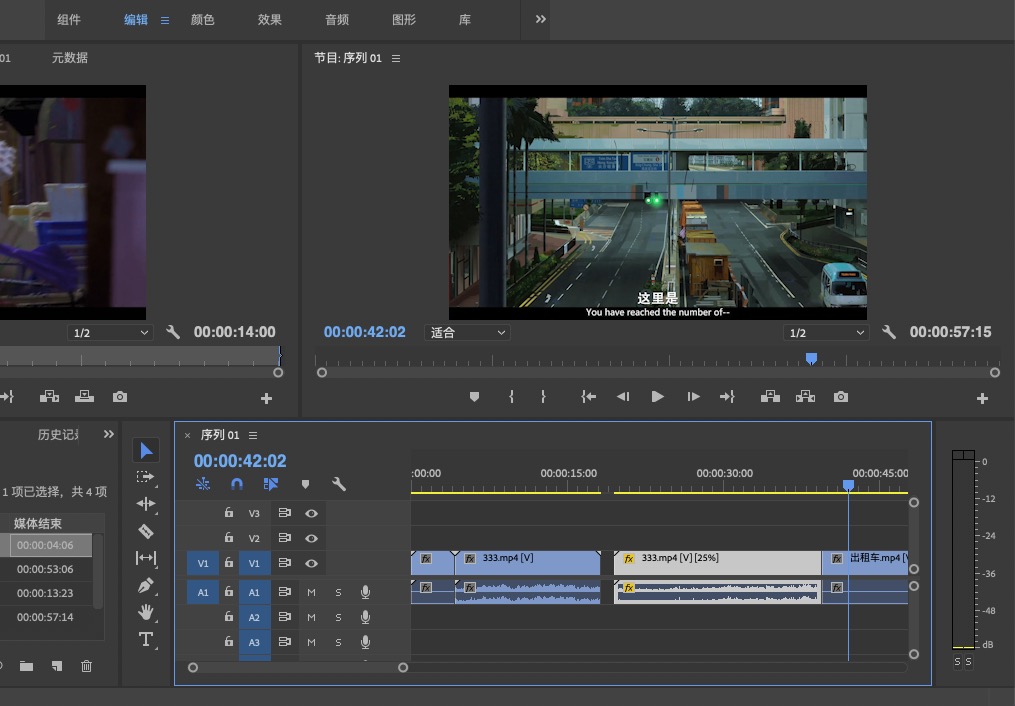
把正常的视频改成慢动作视频,叫做“升格”,搜索一下,大意如下,升格镜头指的是电影摄影中的一种技术手段,改变正常的拍摄速度,比如高于24格/秒,这就是升格。
升格摄影是变速摄影的一种。在拍摄时使胶片运行速度高于正常每秒24格速率,视银幕艺术效果的要求,可提高至每秒48格甚至 300 格。这样,以正常的每秒24格速率放映,可获得实际运行过程缓慢,甚至超慢速的效果。取得特殊银幕效果的一种电影摄影方法。
Adobe Premiere如何做升格视频做慢动作:
第一步:在序列中,右击视频片段,选择“剪辑速度/持续时间”
第二步,修改速

macOS截图默认是png格式,修改为jpg格式:
调出终端 defaults write com.apple.screencapture type jpg
简介:Electron 可以让你使用纯 JavaScript 调用丰富的原生(操作系统) APIs 来创造桌面应用。 你可以把它看作一个 Node. js 的变体,它专注于桌面应用而不是 Web 服务器端。这不意味着 Electron 是某个图形用户界面(GUI)库的 JavaScript 版本。 相反,Electron 使用 web 页面作为它的 GUI,所以你能把它看作成一个被 JavaScript 控制的,精简版的 Chromium 浏览器。从开发的角度来看, Electron application 本质上是一个 Node. js 应用程序。 与 Node.js 模块相同,应用的入口是
div id="loading"
style="width: 100%; height: 100%; position: fixed; background-color: rgb(255, 255, 255); z-index: 807; top: 0px; opacity: 0.9; display: block;"
div id="contain"
div class="wrap" id="wrap1"
div class="part" id="part1" /div
/div

你们知道Twitter的小鸟logo是由13个圆圈套合而成的吗?这个经典的小鸟logo是2012年更新之后的成果。记得Twitter当时说,这个logo由13个重叠的圆圈组成。不管怎么说,这种用正圆卡出来的弧形确实让人看着很舒服,比随手画出来的弧线要好很多(大神的随手画除外)。
下面这组图来自网络,是很久以前小编在网上看到的。当时最让我惊讶的不是画面上有颜色的主体部分,而是背后那些复杂的辅助线。这些辅助线让小编想到当初高考时候的那道圆的平面几何题。在那之前,小编从来没想过能用数学画出这么感性的东西。
后来,就慢慢看到很多logo都是用这种方法画出来的。下面这组图是设计师 Dor

一、常用命令
主要参数:
-i 设定输入流
-f 设定输出格式
-ss 开始时间
视频参数:
-b 设定视频流量(码率),默认为200Kbit/s
-r 设定帧速率,默认为25
-s 设定画面的宽与高
-aspect 设定画面的比例
-vn 不处理视频
-vcodec 设定视频编解码器,未设定时则使用与输入流相同的编解码器
音频参数:
-ar 设定采样率
-ac 设定声音的Channel数
-acodec 设定声音编解码器,未设定时则使用与输入流相同的编解码器
-an 不处理音频
二、常用功能
1. 视频格式转换
格式转换准确的说应该是视频容器转换
比如一个avi文
续接:https://javascript.net.cn/article?id=553
修改Nginx配置文件:
worker_processes 1;
error_log logs/error.log debug;
events {
worker_connections 1024;
}
rtmp {
server {
listen 1935;
application live {
live on;
}
application vod {
1. 查看机器上所有设备
ffmpeg -devices
ffmpeg version N-93466-g681957b88d Copyright (c) 2000-2019 the FFmpeg developers
built with Apple LLVM version 10.0.0 (clang-1000.11.45.5)
Devices:
D. = Demuxing supported
.E = Muxing supported
--
D avfoundation AVFoundation input device 「摄像头」
D la

所有标签





