最新文章
使用webpack项目打包以后的项目在Chrome、Safari 下运行正常,但是在IE11下运行失败!提示 vuex requires a Promise polyfill in this browser。
一脸迷惑,原来是这样的。babel默认只转换语法,而不转换新的API,如需使用新的API,还需要使用对应的转换插件或者polyfill。例如,默认情况下babel可以将箭头函数,class等语法转换为ES5兼容的形式,但是却不能转换Map,Set,Promise等新的全局对象,这时候就需要使用polyfill去模拟这些新特性
babel-polyfill
原理是当运行环境中并没
Babel 的官网上在2017年9月宣布 ES2015 / ES2016/ ES2017 等等 ES20xx 时代的 presets 通通被废弃(deprecated),取而代之的是 babel-preset-env,并且承诺它将成为“未来不会过时的(future-proof)”解决方案。
babel-preset-env 是一个新的 preset,可以根据配置的目标运行环境(environment)自动启用需要的 babel 插件。
目前我们写 javascript 代码时,需要使用 N 个 preset,比如:babel-preset-es2015、ba
为什么使用 HtmlWebpackPlugin
使用webpack命令打包,默认是不能生成html文件的,我以前的解决方法,就是在webpack output的目录中,添加一个index.html文件,index.html文件的内容如下:
!DOCTYPE html
html lang="zh-cn"
head
title 首页 /title
meta charset="utf-8"
meta name="viewport" content="width=device-width, initial-scale=1, minimal-ui"
调用相册:
This app has crashed because it attempted to access privacy-sensitive data without a usage description. The app's Info.plist must contain an NSPhotoLibraryUsageDescription key with a string value explaining to the user how the app uses this data.
意思就是说,你需要在 info.plist 文件添加一个 NSPhotoLibr
单击Home Command-Shift-H
双击Home键 Command-Shift-H 按两次。
/etc/profile (建议不修改这个文件 ) 全局(公有)配置,不管是哪个用户,登录时都会读取该文件。
/etc/bashrc (一般在这个文件中添加系统级环境变量) 全局(公有)配置,bash shell执行时,不管是何种方式,都会读取此文件。
~/.bash_profile (一般在这个文件中添加用户级环境变量) 每个用户都可使用该文件输入专用于自己使用的shell信息,当用户登录时,该文件仅仅执行一次, 修改后执行 $source ~/.bash_profile 可以立即生效。
Cordova安装插件和更新的时候,有时候会遇到权限问题
Error: spawn EACCES
at exports._errnoException
at ChildProcess.spawn
at Object.exports.spawn
原因是 cordova中的 android项目下可执行文件没有权限执行,解决办法:
chmod 777 -R platforms/android/
1.已经安装好Androidstudio
2.下载配置好Android Sdk等
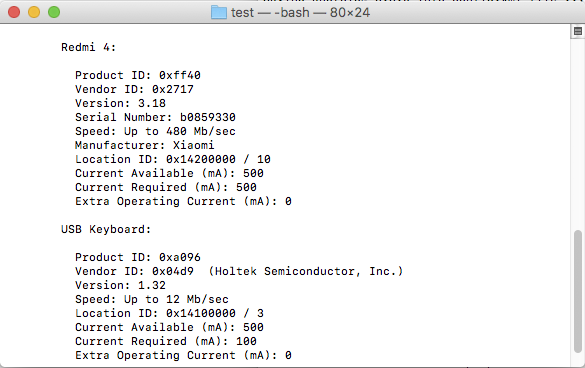
3.将android手机通过USB数据线连接Mac,打开终端输入system_profiler SPUSBDataType
4.找到对应设备的Product ID,并且复制出来
5.创建文件 ~/.android/adb_usb.ini ,填入ID
6.打开Android手机的开发者模式和usb调试,重新拔插usb
7.打开AndroidStudio 运行一个正常的项目。
如果要用别的手机测试,要重复上面步骤添加product Id

1. 使用 “cordova build android” 打包的时候报错:Error: Could not find gradle wrapper within Android SDK.
$ cordova build android
ANDROID_HOME=/Users/ice/Library/Android/sdk
JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_121.jdk/Contents/Home
Error: Could not find gradle wrapper within A

1,平涂和厚涂 2,CG绘画中19号笔刷被广泛用来平涂和厚涂 3,19号笔刷可以作出非常自然的渐变效果过渡 4,做各种特殊笔刷的效果 5,F5笔刷设置快捷键 6,放大缩小Ctrl +和 Ctrl -;按住Z键的同时,画笔在数位板左右滑动可以更方便;按着H画笔滑动也幼该功能,并且可以预览。 7,可以使用C键,裁剪功能增加或减少画布大小。 8,快捷键R可以任意的旋转画布,能方便画一些不顺手的地方。 9,键盘上的中括号可以增大或缩小笔刷的大小。 10,涂抹工具可以过渡颜色,抹均匀笔触,使画面干净整洁,提高精度。可快速高效的画出毛发质感,完善特效,微调结构。11,画笔工具,点击一个地方,然后按Shif

为了操作Svg文件,把Photoshop从CS6升级到CC 2018。好多教程中,都有19号笔刷这个概念。 Photoshop CS6中,可以找到大小可调节圆形笔刷,就是19号笔刷。而在Photoshop CC 2018中,需要如下设置才可以设置19号笔刷。F5调出画笔设置:

app已损坏,打不开。你应该将它移到废纸篓。
并非你安装的软件已损坏,而是Mac系统的安全设置问题,因为这些应用都是破解或者汉化的,那么解决方法就是临时改变Mac系统安全设置。
出现这个问题的解决方法:
修改系统配置:系统偏好设置... - 安全性与隐私。修改为任何来源
如果没有这个选项的话 (macOS Sierra 10.12) ,打开终端,执行 sudo spctl --master-disable 即可。
2020年开始,本模块貌似要停止维护了 https://github.com/request/request,node.js 的http模块就已经很好了。这篇就先介绍一个Node.js的模块——request。有了这个模块,http请求变的超简单。var request = require('request');
request('http://www.google.com', function (error, response, body) {
if (!error && response.statusCode == 200) {
console.log(b
编写爬虫时,需要HTMLParser解析HTML,HTML本质上是XML的子集,但是HTML的语法没有XML那么严格,所以不能用标准的DOM或SAX来解析HTML。现在流行很多解析器,综合一下比较看好 cheerio 和 jsdom。 cheerio简单好用速度快,JSDOM的目标是提供一个我们在浏览器里面看到的相同的 DOM 环境。支持最新的javascript选择器。 安装npm install cheerio HTML示例 ul id=“fruits”
li class=“apple” Apple /li
li class=“orange” Orange /li
网络爬虫,又称为网页蜘蛛、网络机器人或网页追逐者,是一种按照预定规则自动抓取万维网信息的程序或脚本。其核心功能在于能够自动化浏览网络并获取数据,这些数据可以是网页内容、图片、视频等多种形式的信息。爬虫在工作时会根据开发者设定的规则(爬虫算法)来遍历网页链接,获取页面内容,解析所需数据,并常常进一步存储或分析这些数据。
爬虫的基本组成部分及流程:
获取网页:爬虫首先向目标网站发送HTTP请求,就像我们在浏览器中输入网址并按下回车键一样。这个过程涉及遵循robots.txt文件规定,尊重网站的爬取规则。
解析网页:获取到网页内容后,爬虫会使用HTML解析器(如BeautifulSoup、l
CSS Reset 是革命党,CSS Reset 里最激进那一派提倡不管你小子有用没用,通通给我脱了那身衣服,凭什么你 body 出生就穿一圈 margin,凭什么你姓 h 的比别人吃得胖,凭什么你 ul 戴一胳膊珠子。于是 *{margin:0;} 等等运动,把人家全拍扁了。看似是众生平等了,实则是浪费了资源又占不到便宜,有求于人家的时候还得贱贱地给加回去,实在需要人家的默认样式了怎么办?人家锅都扔炉子里烧了,自己看着办吧。
Normalize.css 是改良派。他们提倡,各个元素都有其存在的道理,简单粗暴地一视同仁是不好的。body 那一圈确实挤压了页面的生存空间,那就改掉。士农工商,

将图片文件转换为base64编码并载入浏览器能够减少http请求数,但是增大了js或html文件的体积,如果图片在项目中的重用度较高,那么每处引用都会生成base64编码,造成了代码的冗余。通过http请求载入到浏览器的文件可以缓存到本地,当图片在项目中的重用度较高时,会为图片的访问增加缓存的便利性,下次访问更快。因此要平衡考虑。
Install
npm install --save-dev url-loader
Usage
url loader与file loader的工作方式相似,但如果文件的体积比byte limit小,就能返回Data Url。
需要用一个查询参数(qu
一,删除Node.js的方法卸载node 依次在终端执行下面的脚本sudo npm uninstall npm -g
sudo rm -rf /usr/local/lib/node /usr/local/lib/node_modules /var/db/receipts/org.nodejs.*
sudo rm -rf /usr/local/include/node /Users/$USER/.npm
sudo rm /usr/local/bin/node
sudo rm /usr/local/share/man/man1/node.1
sudo rm /usr/local/lib/
一:通过以下路径找到有关“Adobe”的文件并且删除。该锋友表示,这些启动项大部分是跟Adobe的自动更新有关。
~/Library/LaunchAgents
/Library/LaunchAgents
/Library/LaunchDaemons
/System/Library/LaunchAgents
/System/Library/LaunchDaemons
二:进入系统偏好设置,在“扩展”中关闭Core Sync和Core Sync Helper。
三:前往/Applications/Utilities/Ado
所有标签





