JavaScript 变量
变量是存储数据的容器,它们允许你保存值并在后续的程序执行中使用这些值。在JavaScript中,你可以使用let、const或var关键字来声明变量,尽管let和const在ES6(ECMAScript 2015)之后更被推荐使用,因为它们提供了更好的作用域管理和对常量的支持。
变量声明let: 用于声明一个可以在其作用域内重新赋值的变量。
let age = 25; // 声明并初始化一个变量
age = 26; // 重新赋值
const: 用于声明一个常量,一旦赋值就不能再改变。
const pi = 3.14; // 常量声明,尝试重新赋值会引发错误
var
JavaScript的基本语法是学习这门编程语言的基础,以下是一些关键点概述:
1. 变量声明:
使用var、let或const关键字来声明变量。例如:
var name = "Alice"; // 旧式声明,可能导致作用域问题
let age = 30; // 块级作用域的变量声明
const PI = 3.14159; // 声明常量,值不可更改
2. 数据类型:
JavaScript有原始数据类型,包括Number、String、Boolean、Null、Undefined、Symbol和BigInt,以及一个复杂数据类型Object。例如:
let num = 123;
CSS 改变 SVG 图片颜色的方法主要涉及对 SVG 元素内的 fill 和 stroke 属性进行操作。以下是如何通过CSS来更改SVG颜色的基本方式:填充颜色 (Fill Color): 如果你想改变SVG图形内部填充的颜色,可以针对SVG内的相关元素(如 path 、 circle 、 rect 、 polygon 等)应用 fill 属性:svg path {
fill: red;
}
这段代码将会把所有SVG路径元素的填充颜色改为红色。描边颜色 (Stroke Color): 要改变SVG图形边框或轮廓线的颜色,则可以使用 stroke 属性:svg polyline {
一,什么是图片的著作权?指权利人依法对图片作品享有的专有权利包括人身权和财产权两个方面。常见的专有权利包括复制权、发行权、展览权和信息网络传播权等。根据《中华人民共和国著作权法》的规定,任何人未经权利人的许可,不得使用。更不得歪曲、篡改、剽窃。也不得为了谋取个人名利,在该图片上标署自己的姓名。否则,应当根据情况,承担停止侵害、消除影响、赔礼道歉、赔偿损失等民事责任。版权,或者说是著作权都是针对作品而言的。图片,以及其他形式的内容,首先要是作品,才谈得上有版权。一个像素的图片,一个字的文章,不具备基本的独创性,也很难说有多少智力成果在里面,所以不可能被认定为作品,也就没有版权或著作权可言了。二,
JavaScript 的历史始于1995年,是网景公司(Netscape Communications Corporation)为了增强其 Navigator 网络浏览器的功能而开发的一种脚本语言。布兰登·艾奇(Brendan Eich)在该公司仅用了十天左右的时间设计并实现了这种新语言的最初版本,它最初被命名为 LiveScript,随后为了搭上当时Java语言热潮的顺风车,最终在同年12月改名为 JavaScript。
尽管名字中包含“Java”,但 JavaScript 与 Java 在语法和设计哲学上存在显著差异,它是一种轻量级、弱类型、解释型的脚
分页方法一:the_posts_pagination(array(
'mid_size' = 3,
'prev_text' = ' ',
'next_text' = ' ',
'screen_reader_text' = ' ',
'aria_label' = "xxx",
));
分页方法二:$big = 999999999;
echo paginate_links(array(
'base' = str_replace($big, '%#%', esc_url(get_pagenum_link($big))),
dialog 简介
HTML dialog 元素表示一个对话框或其他交互式组件,例如一个可关闭警告、检查器或者窗口。
下面的示例会渲染一个非模态对话框。在对话框激活的状态下,点击“OK”按钮将会关闭对话框。
dialog open
p Greetings, one and all! /p
form method="dialog"
button OK /button
/form
/dialog
解释:
open 指示这个对话框是激活的和能互动的。当没有设置 open 属性时,对话框不应该显示给用户。推荐使用 .sh
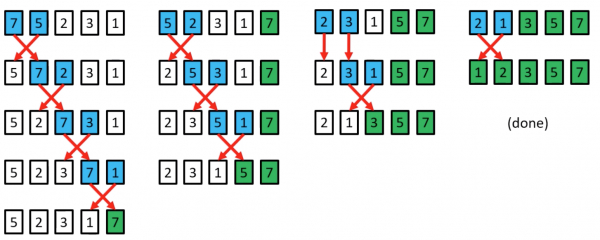
冒泡排序的英文是bubble sort,它是一种基础的交换排序。正是因为这种排序算法的每一个元素都可以像水中的小气泡一样,根据自身大小,一点一点地向着数组的一侧移动。有8个数字组成一个无序数列 [7, 5, 2, 3, 1],希望按照从小到大的顺序对其进行排序。按照冒泡排序的思想,我们要把相邻的元素两两比较,当一个元素大于右侧相邻元素时,交换它们的位置,当一个元素小于或等于右侧相邻元素时,位置不变。代码实现:function sort(arr){
for(let i=0; i arr.length; i++){
for(let j=0; j arr.length-i-1; j++)

一,简单的权限模型有个访问权限列表如下:用户1 -- 查看文件
用户1 -- 编辑文件
用户2 -- 查看文件
用户2 -- 编辑文件
...
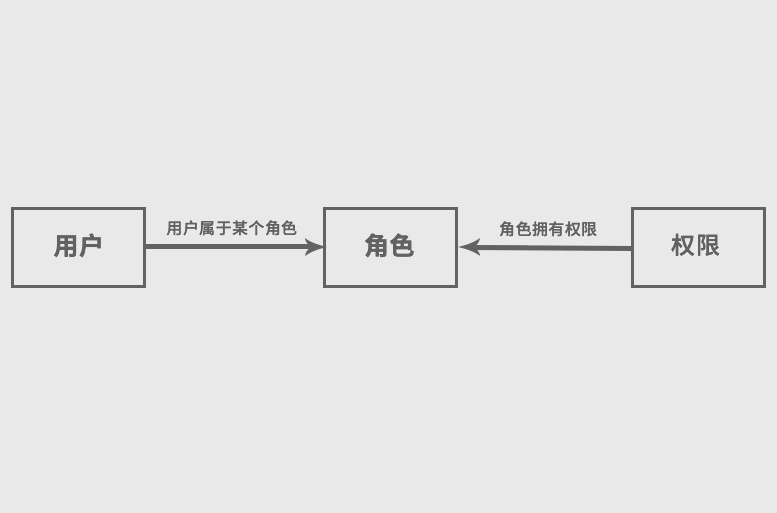
每个用户的每个权限,都保存在该表中,这种直接将权限绑定在用户上的方式就叫做基于用户的权限管理,ACL(Access Control List)。ACL的优点是简单易用、易于理解。缺点是系统逐渐复杂以后,用户和权限直接挂钩,授予权限时比较分散、不能集中管理,增加了复杂性。这时,人们就设计了基于角色的访问控制 RBAC(Role Based Access Control)。二,RBAC 基于角色的访问控制通过角色关联用户,角色关联权限的方式间接

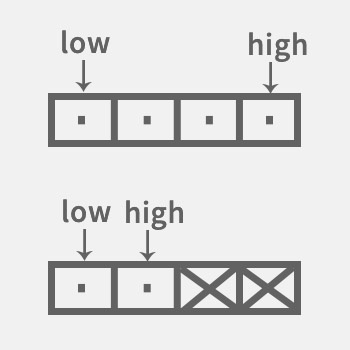
二分查找法 Python 实现:def binary_search(list, item):
low = 0
high = len(list)—1
while low = high:
mid = (low + high)
guess = list[mid]
if guess == item:
return mid
if guess item:
high = mid - 1
else:
low = mid + 1
return None
my_list = [1, 3, 5, 7, 9]

拖放事件有的事件在被拖放元素上触发,有的事件则在放置目标上触发。 可拖动元素在某个元素被拖动时,会触发以下事件: dragstart、 drag、dragend 。在按住鼠标键不放并开始移动鼠标的那一刻,被拖动元素上会触发 dragstart 事件。拖动开始时。 dragstart 事件触发后,只要目标还被拖动就会持续触发 drag 事件。当拖动停止时,会触发 dragend 事件。 给一个元素添加 draggable="true" 属性,可以拖动元素。目标元素把元素拖动到一个有效的放置目标上时,会依次触发以下事件: dragenter、dragover、dragleave 或 drop。把元

1,实现在终端同一行输出不同内容import readline form 'readline';
console.clear();
setInterval(() = { //删除光标所在行
readline.clearLine(process.stdout, 0); //移动光标到行首
readline.cursorTo(process.stdout, 0, 0)
process.stdout.write(new Date().toLocaleString(), 'utf-8');
}, 1000);
2, 实现进度条import readline form 'readline

一,过去
跨站请求伪造,也称为CSRF或XSRF, 它源于网站必须向另一个站点发出请求的简单功能。
假设我在 https://a.com 面中嵌入了以下表单。
form action="https://your-bank.com/transfer" method="POST" id="stealMoney"
input type="hidden"name="to"value="Scott Helme"
input type="hidden"name="account"value="14278935"
input type="hidden"name="amount"v

很多视口我们要对横屏和竖屏显示不同的布局,所以我们需要检测在不同的场景下给定不同的样式:1 JavaScript检测横屏window.orientation:获取屏幕旋转方向window.addEventListener("resize", ()= {
if (window.orientation === 180 || window.orientation === 0) {
// 正常方向或屏幕旋转180度
console.log('竖屏');
};
if (window.orientation === 90 || window.orientation === -9
在 JavaScript 中直接输出 0.1 + 0.2 结果是 0.30000000000000004。原因如下:JavaScript 使用 Number类型表示数字(整数和浮点数),计算机遵循IEEE 754标准,所有语言都会有这个问题。通常用64位来表示一个数字:第0位:符号位,0表示正数,1表示负数(s);第1位到第11位:储存指数部分(e);第12位到第63位:储存小数部分(即有效数字)f。十进制转换为二进制方法是,小数本身乘以2,取整数位作为二进制表示位,然后取其小数位参与计算(乘以2),如此循环往复,只至小数位乘以2的结果为零。结果0.1和0.2的二进制,后面无限循环多余的数将会
文章表中,tags 字段存储着一个或者多个标签,标签之间使用“,”隔开,比如,一篇文章的 tags 字段是 “前端,JavaScript,SCSS,HTML”,现在想删除“JavaScript”,变成 “前端,SCSS,HTML”。方法如下:UPDATE tb_article AS a SET a.tags=TRIM(BOTH ',' FROM REPLACE(concat(',',a.`tags`,','), ',JavaScript,', '')) WHERE FIND_IN_SET('JavaScript', a.tags);
核心部分是:UPDATE tb_article AS a S

在浏览器中 RESTful API 执行 delete 返回204无法获取 Body,也就是说执行成功后,只能返回空的。无法获取到返回的 Body 内容。使用 restclient 可以获取到 body。大多数人都认为204是成功删除的良好响应代码,因为通常没有充分的理由在删除某些内容后返回响应正文。所以,如果 delete 操作成功且响应主体为空,则返回204。如果 delete 操作成功且响应主体为非空,则返回200。
update tb_article set created_at=date_add(created_at,interval+600 day);
update wp_posts set post_date=date_add(post_date,interval+600 day);
update wp_posts set post_date_gmt=date_add(post_date_gmt,interval+600 day);
update wp_posts set post_modified=date_add(post_modified,interval+600 day);
update
由于 JavaScript 暂时无法直接编译成可执行的二进制代码,对 JavaScript 代码进行混淆加密,就是 JavaScript 代码保护的正确方法。JavaScript 混淆加密有不少产品可用,有免费开源的,也有商业的。免费的比如uglifyjs 、javascript-obfuscator、商业的比如jscrambler、JShaman,特别值的一提的是jshaman,不但强大,而且是国产的,是具备研发能力,有核心竞争力的国内产品,在js代码保护领域,jscrambler是国际顶级的厂商,而国内的jshaman比它毫不逊色。比如一段js代码:function NewObject(p
所有标签

